
This topic explains how to change the colors of the xamSchedule’s color schemes.
The following topics are prerequisites to understanding this topic:
You can use the Resource Washer to wash the xamSchedule’s color schemes with a specific color, which will change the look and feel of your application completely.
Given that the Resource Washer is itself a ResourceDictionary, you should add it to your application or page resources. You can wash both an existing or custom color scheme.
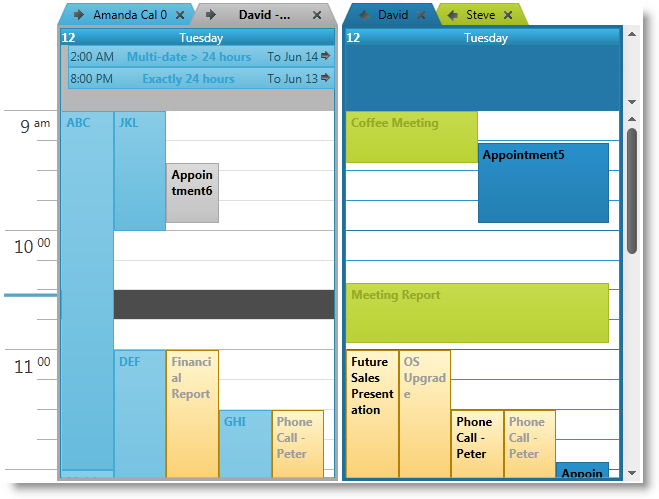
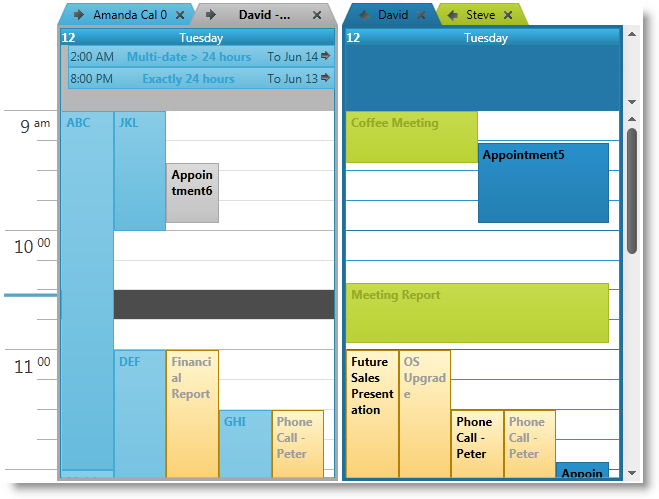
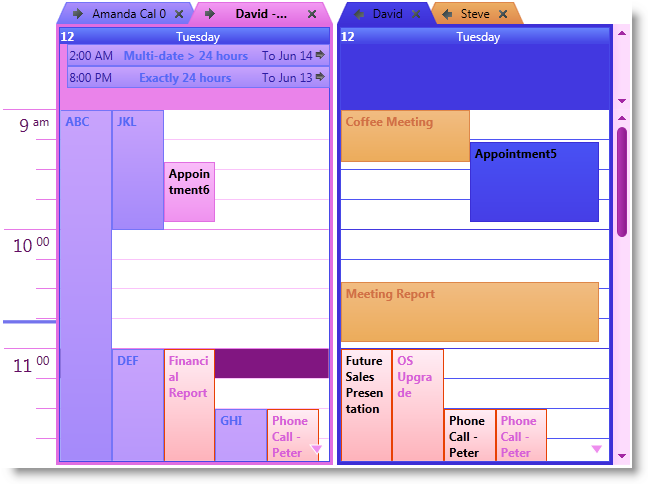
The next two screenshots compare and contrast the xamSchedule using the standard IG color scheme and the IG color scheme washed using a Magenta color.
Standard IG color scheme applied:

IG color scheme washed with Magenta color applied:

The following steps-by-step instructions demonstrate the basic procedure you are required to perform in order to wash a xamSchedule’s color scheme. For more information, please refer to the following code examples.
Create a ResourceWasher
Instantiates an instance of ResourceWasher in either XAML or code.
Configure the ResourceWasher
Configures the ResourceWasher for your specific needs (for example, set the WashColor and the SourceDictionary properties). Please read the ResourceWasher’s topics for additional information on how to use it.
Add the ResourceWasher in the Resources
Adds the ResourceWasher to your Application or Page’s resources.
The following table lists the code examples included in this topic.
This code example demonstrates how to wash color schemes in XAML.
In XAML:
<Page
x:Class="IGSchedule.Samples.MyPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
...
xmlns:ig="http://schemas.infragistics.com/xaml"
xmlns:igThemes="http://infragistics.com/Themes" >
<Page.Resources>
<ig Themes :ResourceWasher WashColor="Magenta">
<ig Themes :ResourceWasher.SourceDictionary>
<ResourceDictionary>
<Style TargetType="ig:XamScheduleDataManager">
<Setter Property="ColorScheme">
<Setter.Value>
<ig:IGColorScheme />
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</ig Themes :ResourceWasher.SourceDictionary>
</ig Themes :ResourceWasher>
</Page.Resources>
<ig:XamDayView x:Name="dayView" ... />
</Page>
This code example demonstrates how to wash color schemes in C#.
In C#:
// create an instance of the IG color scheme
IGColorScheme igcs = new IGColorScheme();
// create new style, which will set the "ColorScheme"
// of the xamSchedule's data manager and the value
// will be the IG color scheme instance we've created above
System.Windows.Style style = new System.Windows.Style();
style.TargetType = typeof(XamScheduleDataManager);
style.Setters.Add(new Setter()
{
Property = XamScheduleDataManager.ColorSchemeProperty,
Value = igcs
});
// add this style in the merged dictionaries of a
// ResourceDictionary, which is set as in the
// "SourceDictionary" property of the Resource Washer
ResourceDictionary rd = new ResourceDictionary();
rd.Add("style1", style);
ResourceWasher rw = new ResourceWasher();
rw.SourceDictionary = rd;
// set the color you want to wash the color scheme with
rw.WashColor = Colors.Magenta;
// set the washed color scheme to the xamSchedule's data manager
this.dataManager.ColorScheme = igcs;This code example demonstrates how to wash color schemes in VB.
In Visual Basic:
' create an instance of the IG color scheme
Dim igcs As New IGColorScheme()
' create new style, which will set the "ColorScheme"
' of the xamSchedule's data manager and the value
' will be the IG color scheme instance we've created above
Dim style As New System.Windows.Style()
style.TargetType = GetType(XamScheduleDataManager)
style.Setters.Add(New Setter() With { _
.[Property] = XamScheduleDataManager.ColorSchemeProperty, _
.Value = igcs _
})
' add this style in the merged dictionaries of a
' ResourceDictionary, which is set as in the
' "SourceDictionary" property of the Resource Washer
Dim rd As New ResourceDictionary()
rd.Add("style1", style)
Dim rw As New ResourceWasher()
rw.SourceDictionary = rd
' set the color you want to wash the color scheme with
rw.WashColor = Colors.Magenta
' set the washed color scheme to the xamSchedule's data manager
Me.dataManager.ColorScheme = igcsThe following topics provide additional information related to this topic.