
You can display DateTime data using the xamTimeline™ control. The control offers the DateTimeSeries object to represent a sequential timeline, ordered by dates.
You will learn how to display DateTime data using xamTimeline.

Create a Microsoft® WPF™ project.
Add the following NuGet package reference to your application:
Infragistics.WPF.Timeline
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
Add the following namespace declaration for xamTimeline.
In XAML:
xmlns:ig="http://schemas.infragistics.com/xaml"
In Visual Basic:
Imports Infragistics.Controls.Timelines
In C#:
using Infragistics.Controls.Timelines;
Add the XamTimeline control to the page along with the DateTimeSeries object.
In XAML:
<ig:XamTimeline x:Name="xamTimeline"
Width="1000" Height="580" Margin="15">
<ig:XamTimeline.Series>
<ig:DateTimeSeries Title="Date Time Series"
Position="TopOrLeft">
<!-- TODO: Add Date Time Entries -->
</ig:DateTimeSeries>
</ig:XamTimeline.Series>
<!-- TODO: Set Axis properties -->
</ig:XamTimeline>
In Visual Basic:
Dim Timeline As New XamTimeline() Me.LayoutRoot.Children.Add(Timeline) Dim dateTimeSeries As New DateTimeSeries() 'TODO: Add Date Time Entries Timeline.Series.Add(dateTimeSeries)
In C#:
var Timeline = new XamTimeline(); this.LayoutRoot.Children.Add(Timeline); var dateTimeSeries = new DateTimeSeries(); //TODO: Add Date Time Entries Timeline.Series.Add(dateTimeSeries);
Add data to the timeline by adding DateTimeEntry objects to the series.
In XAML:
<ig:DateTimeSeries.Entries>
<ig:DateTimeEntry Time="01/01/1996" Title="Date Time Entry 1"
Details="Details Time Entry 1"/>
<ig:DateTimeEntry Time="01/01/2000" Title="Date Time Entry 2"
Details="Details Time Entry 2"/>
<ig:DateTimeEntry Time="01/01/2004" Title="Date Time Entry 3"
Details="Details Time Entry 3"/>
<ig:DateTimeEntry Time="01/01/2008" Title="Date Time Entry 4"
Details="Details Time Entry 4"/>
<ig:DateTimeEntry Time="01/01/2012" Title="Date Time Entry 5"
Details="Details Time Entry 5"/>
</ig:DateTimeSeries.Entries>
In Visual Basic:
For ind As Integer = 1 To 5
Dim entry As New DateTimeEntry()
entry.Time = New DateTime(1992 + ind * 4, 1, 1)
entry.Title = "Date Time Entry " + ind.ToString()
entry.Details = "Details Time Entry " + ind.ToString()
dateTimeSeries.Entries.Add(entry)
Next
In C#:
for (int ind = 1; ind <= 5; ind++)
{
var entry = new DateTimeEntry();
entry.Time = new DateTime(1992 + ind * 4, 1, 1);
entry.Title = "Date Time Entry " + ind.ToString();
entry.Details = "Details Time Entry " + ind.ToString();
dateTimeSeries.Entries.Add(entry);
}
Create a DateTimeAxis object in xamTimeline to control the range of the timeline. For more information about the xamTimeline control’s Axis, see Customizing Axis topic.
Set Minimum to 01/01/1992.
Set Maximum to 12/01/2015.
Set AutoRange to False.
Set Unit to 2.
Set the UnitType property to Years. Unlike the Numeric Time series, a DateTime series can have different unit types. It is important you set the UnitType property so that your timeline displays correctly.
In XAML:
<ig:XamTimeline.Axis>
<ig:DateTimeAxis Minimum="01/01/1992" Maximum="12/01/2015"
AutoRange=" UnitType="Years" Unit="2"/>
</ig:XamTimeline.Axis>
In Visual Basic:
Dim axis As New DateTimeAxis()
axis.Minimum = DateTime.Parse("01/01/1992")
axis.Maximum = DateTime.Parse("12/01/2015")
axis.AutoRange = False
axis.Unit = 2
axis.UnitType = DateTimeUnitType.Years
Timeline.Axis = axis
In C#:
var axis = new DateTimeAxis();
axis.Minimum = DateTime.Parse("01/01/1992");
axis.Maximum = DateTime.Parse("12/01/2015");
axis.AutoRange = false;
axis.Unit = 2;
axis.UnitType = DateTimeUnitType.Years;
Timeline.Axis = axis;
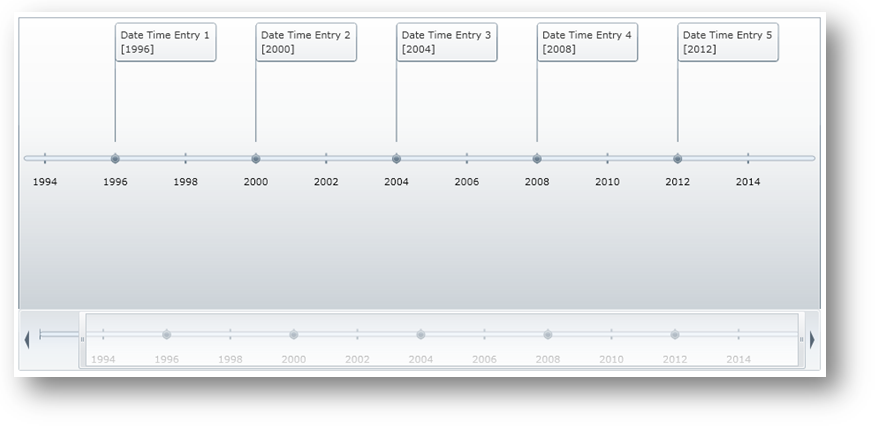
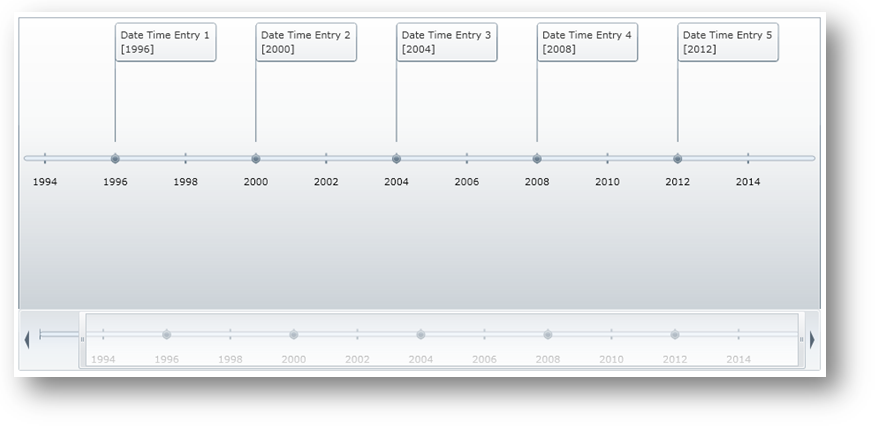
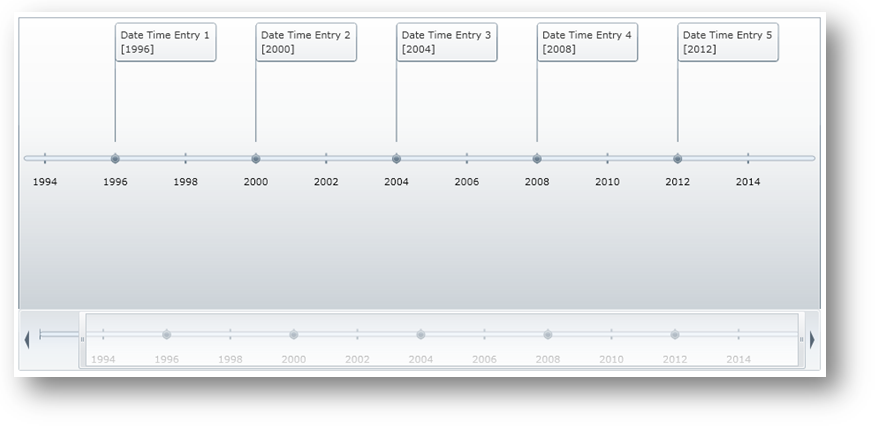
Run the application. The xamTimeline control displays the data. You can move the slider to an event to see the details for that event.