<UserControl.Resources>
<!-- Styles for Axis -->
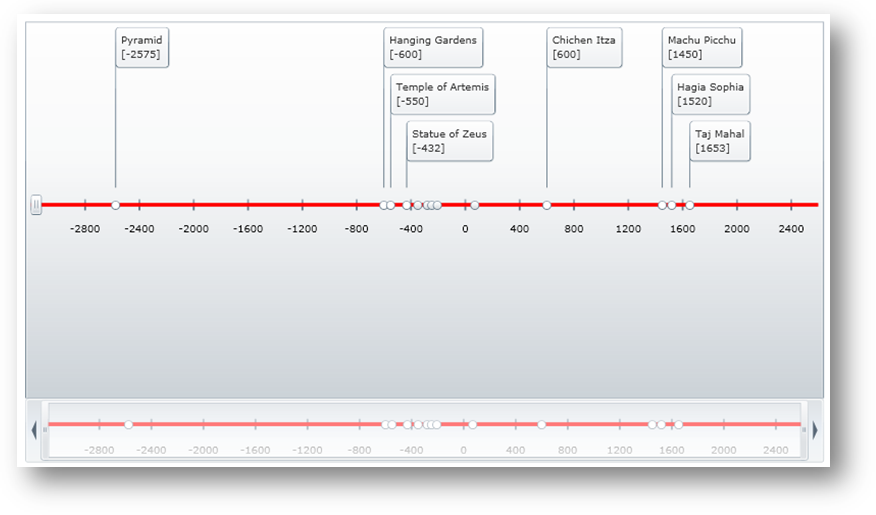
<Style x:Key="rscAxisPaneStyle" TargetType="ig:Mark">
<Setter Property="Height" Value="4"/>
<Setter Property="Stroke" Value="Red"/>
<Setter Property="Fill" Value="Red"/>
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White" >
<ig:XamTimeline x:Name="xamTimeline"
Width="1000" Height="480" Margin="25">
<!-- Set Axis properties -->
<ig:XamTimeline.Axis>
<ig:NumericTimeAxis Minimum="-3200" Maximum="2600"
AutoRange=" Unit="400"
PaneStyle="{StaticResource rscAxisPaneStyle}"/>
</ig:XamTimeline.Axis>
<!-- TODO: Add Numeric/Date Series ... -->
</ig:XamTimeline>
</Grid>