The Toolbar component is a companion conainer for UI operations to interact both standalone or with the XamDataChart & XamCategoryChart components. This allows you to easily choose from a preset of properites on the eg. XamDataChart with predefined SVG icons, but it also gives you the ability to create custom tools for your project. Benefiting from a number of attributes, you can define or change the icon in use or apply different actions to it. The Toolbar will display it’s own SVG icons.
The Toolbar contains a Target property. This is used to link another component such as the DataChart.
<Grid Grid.Row="0">
<ig:XamToolbar
Name="Toolbar"
Target="{Binding ElementName=chart}"
Orientation="Horizontal">
</ig:XamToolbar>
</Grid>
<Grid Grid.Row="2">
<ig:XamDataChart Name="chart">
...
</ig:XamDataChart>
</Grid>
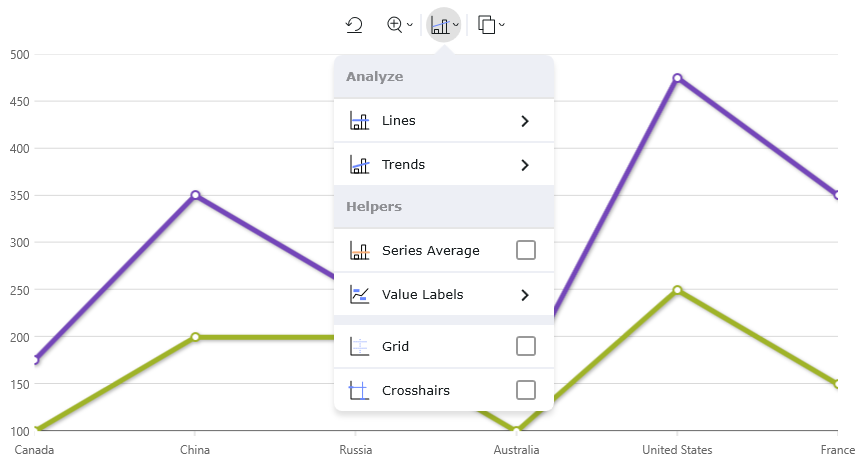
Several pre-existing ToolAction items and menus become available when the chart is linked with the Toolbar. The following names are a list of Tool/Tool OverlayId names necessary for further customization such as adding, editing, toggling visibility of tools. These names can be assinged to the OverlayId, BeforeId and AfterId.
Here is a list of the provided DataChart Tool Actions and their associated OverlayId:
-
ZoomReset: A ToolActionLabel that invokes the ResetZoom method on the chart to reset the zoom level to it’s default position.
-
ZoomMenu: A ToolActionIconMenu that exposes two ToolActionLabel items to invoke the ZoomIn and ZoomOut methods on the chart for increasing/decreasing the chart’s.