<Page
…
xmlns:igWindows="http://infragistics.com/Windows"
…>
<Page.Resources>
<ResourceDictionary>
<Style TargetType="{x:Type igWindows:ExpansionIndicator}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type igWindows:ExpansionIndicator}">
<Grid>
<Path
x:Name="ArrowPath"
Width="10"
Height="10"
Stretch="Fill"
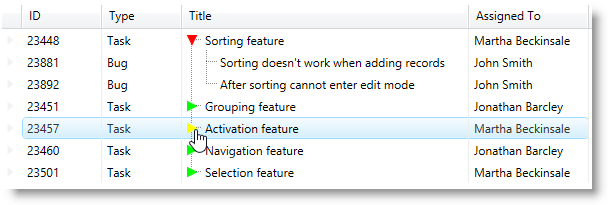
Stroke="#FF00FF00"
StrokeThickness="1"
Fill="{Binding RelativeSource={RelativeSource Self}, Path=Stroke, Mode=OneWay}"
Data="M8,5 L8,14 L14,9.5 z"
Visibility="Visible" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Trigger.Setters>
<Setter TargetName="ArrowPath" Property="Stroke" Value="#FFFF0000" />
<Setter TargetName="ArrowPath" Property="RenderTransform">
<Setter.Value>
<RotateTransform CenterX="5" CenterY="5" Angle="90" />
</Setter.Value>
</Setter>
</Trigger.Setters>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Trigger.Setters>
<Setter TargetName="ArrowPath" Property="Stroke" Value="#FFFFFF00"/>
<Setter TargetName="ArrowPath" Property="Cursor" Value="Hand"/>
</Trigger.Setters>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</Page.Resources>
…
</Page>