xmlns:igMap="http://schemas.infragistics.com/xaml"
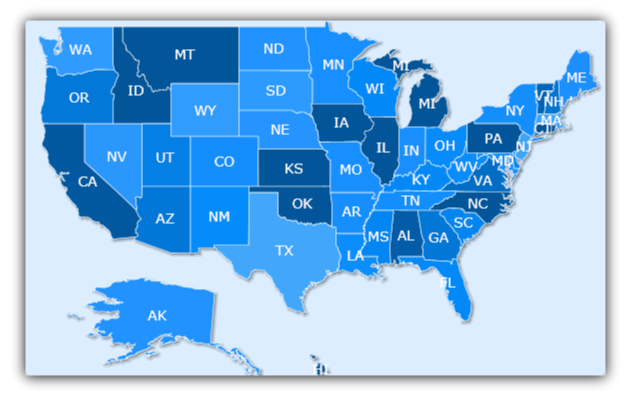
The xamMap™ control displays information derived from Shapefiles. For example, if a Shapefile contains information for a map of the United States, xamMap displays this map. For more information on the Shapefile format and its composition, see Understanding xamMap.
You will set up the xamMap control to display a map of the United States.
Create a Microsoft® WPF® project.
Add the following NuGet package reference to your project:
Infragistics.WPF.Controls.Maps.XamMap
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
Add the following namespaces declaration for the xamMap control.
In XAML:
xmlns:igMap="http://schemas.infragistics.com/xaml"
In Visual Basic:
Imports Infragistics.Controls.Maps Imports Infragistics
In C#:
using Infragistics.Controls.Maps; using Infragistics;

In this case you can specify the file via a relative path - from the image it would be "/../../ShapeFiles/usa_st", because the executable file will be located in the "ProjectPath\bin\Debug\" folder.
Add the xamMap control to your project.
In XAML:
<igMap:XamMap x:Name="xamMap"> <!-- TODO: Add Map Layer --> </igMap:XamMap>
In Visual Basic:
Dim xamMap As New xamMap() Me.LayoutRoot.Children.Add(xamMap)
In C#:
XamMap xamMap = new xamMap(); this.LayoutRoot.Children.Add(xamMap);
Create a MapLayer object to display the information from the Shapefiles.
In XAML:
<igMap:XamMap.Layers>
<igMap:MapLayer x:Name="statesLayer">
<!-- TODO: Read in Shapefile -->
</igMap:MapLayer>
</igMap:XamMap.Layers>
In Visual Basic:
Dim statesLayer As New MapLayer() xamMap.Layers.Add(statesLayer)
In C#:
MapLayer statesLayer = new MapLayer(); xamMap.Layers.Add(statesLayer);
Create a ShapeFileReader object to read information from the Shapefiles and perform the desired data mappings.
In XAML:
<igMap:MapLayer.Reader>
<igMap:ShapeFileReader Uri="/../../Shapefiles/usa_st"DataMapping="Caption=STATE_ABBR" />
</igMap:MapLayer.Reader>In Visual Basic:
Dim reader As New ShapeFileReader()
reader.Uri = "Shapefiles/usa_st/../../ShapeFiles/usa_st"
Dim converter As New DataMapping.Converter()
reader.DataMapping = TryCast(converter.ConvertFromString("Caption=STATE_ABBR"), DataMapping)
statesLayer.Reader = reader
In C#:
ShapeFileReader reader = new ShapeFileReader();
reader.Uri = "Shapefiles/usa_st/../../ShapeFiles/usa_st";
DataMapping.Converter converter = new DataMapping.Converter();
reader.DataMapping = converter.ConvertFromString("Caption=STATE_ABBR") asDataMapping;
statesLayer.Reader = reader;Run the application. The xamMap control displays a map of the United States using the Shapefiles data.