
The xamMap™ control’s MapTileSource property is used to configure the source from which geo-imagery is loaded. Please refer to the Supported Geo-Imagery section for a complete list of supported geo-imagery source. However this section will focus only on OpenStreetMap as the geo-imagery source. The Open Street Maps web mapping service is not licensed so you do not provide any license keys for it to work with the xamMap control.
It is important to know that the xamMap control’s MapProjectionType property might have to be set in order to match the map projection type used by the image tile provider, otherwise, the Shapefiles being used may not align correctly with the images. In the event that your shape files do not align with the image tiles, you should try to change the xamMap control’s MapProjectionType property to any one of the available enumeration members to see if that resolves the issue. For a complete list of currently supported Map Projection Types, refer to the Understanding xamMap section.
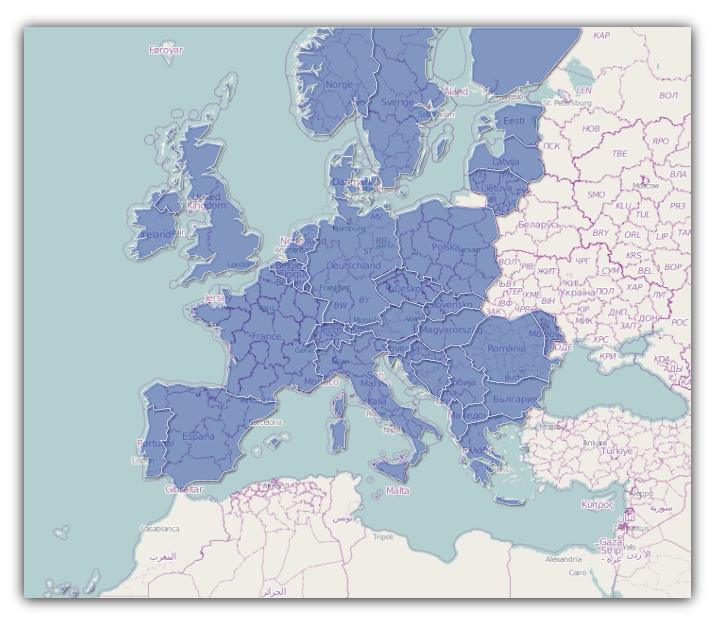
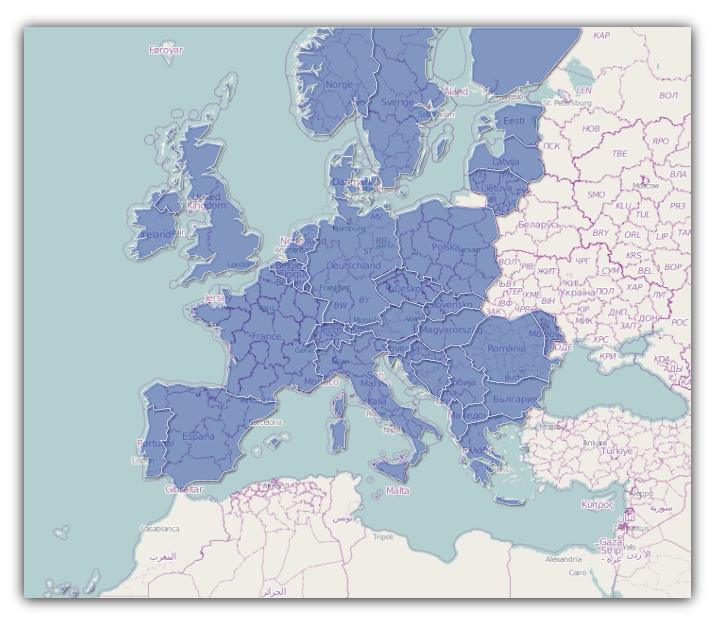
You will load xamMap with geo-imagery from the Open Street Maps data source and merge it with a Shapefile.

The following XAML code assumes that you have already set up your WPF project for the xamMap control and you added Shapefiles to your WPF project.
Add the XamMap control with appropriate projection type
In XAML:
<igMap:XamMap x:Name="xamMap" MapProjectionType="SphericalMercator">
<!-- TODO: Add Open Street Maps as geo-imagery data source -->
<!-- TODO: Add Map Layer with Shapefile -->
</igMap:XamMap>
Set the MapTileSource property to OpenStreetMapTileSource.
In XAML:
<igMap:XamMap.MapTileSource >
<igMap:OpenStreetMapTileSource/>
</igMap:XamMap.MapTileSource>
Add a MapLayer object to display the data from the Shapefiles.
In XAML:
<igMap:XamMap.Layers>
<igMap:MapLayer x:Name="mapLayer" Brushes="Transparent">
<!-- TODO: Add ShapeFileReader -->
</igMap:MapLayer>
</igMap:XamMap.Layers>
Create ShapeFileReader object and specify the appropriate path to the Shapefile.
In XAML:
<igMap:MapLayer.Reader>
<igMap:ShapeFileReader Uri="/../../Shapefiles/europe/eu_countries" />
</igMap:MapLayer.Reader>
Run the application. The xamMap control will merge the geo-imagery from Open Streep Maps data source with the Shapefile.