The xamMap control can place elements into groups with similar values. This allows you to define a distinct look or behavior for each group. You can group elements using Choropleth mode along with a Distribution Value Scale.
With a DistributionScale object, you can specify a set of value ranges to group elements into; map elements that have values belonging to a particular range are grouped together. Use the ValueStops and ValueStopCount properties to set the desired ranges.
For automatic value distribution, set the IsAutoRange property to True and then assign a numeric value to the ValueStopCount property. The ValueStopCount property specifies the number of values used to designate the different ranges; these values are determined automatically.
To manually specify a set of ranges, set the ValueStops property to a space delimited string of values.
The following code snippets show you how to set automatic value distribution as well as define your own values. In the first snippet, the ValueStopCount property is used to automatically set the value distribution. In the second snippet, the ValueStops property is used to explicitly define a range of values.
<igMap:MapLayer.Brushes>
<ig:BrushCollection>
<SolidColorBrush Color="Blue" />
<SolidColorBrush Color="Green" />
<SolidColorBrush Color="Yellow" />
<SolidColorBrush Color="Red" />
</ig:BrushCollection>
</igMap:MapLayer.Brushes>
<igMap:MapLayer.ValueScale>
<igMap:DistributionScale IsAutoRange="True"
ValueStopCount="6" />
</igMap:MapLayer.ValueScale>
<igMap:MapLayer.Brushes>
<ig:BrushCollection>
<SolidColorBrush Color="ForestGreen" />
<SolidColorBrush Color="Orange" />
<SolidColorBrush Color="Red" />
<SolidColorBrush Color="DarkRed" />
</ig:BrushCollection>
</igMap:MapLayer.Brushes>
<igMap:MapLayer.ValueScale>
<igMap:DistributionScale IsAutoRange="
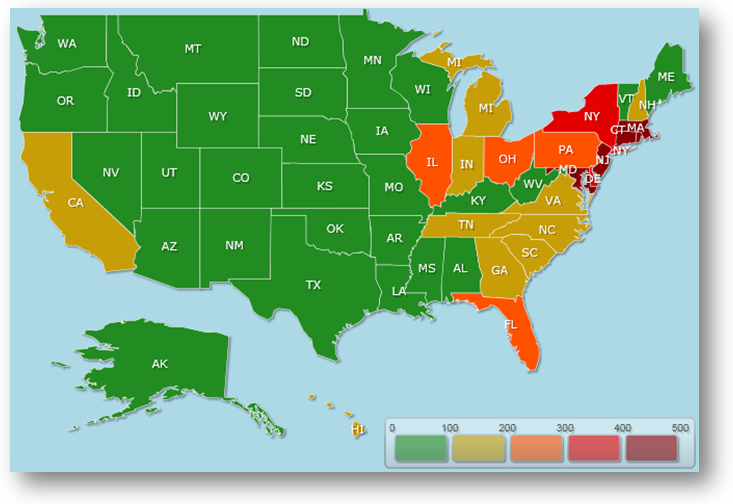
ValueStops="0 100 200 300 400 500" />
</igMap:MapLayer.ValueScale>