
This topic explains, with code examples, how to configure a background for the bullet graph. This includes setting the background’s size, position, color, and border.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
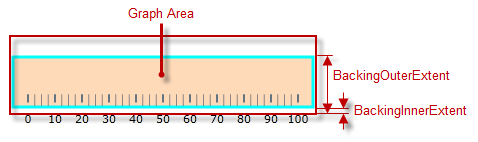
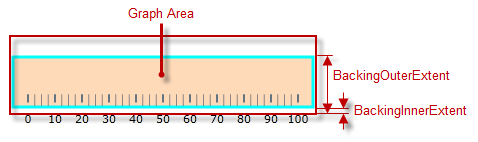
The background of the XamBulletGraph control is configurable in terms of spread, position and look-and-feel (fill and border). The spread and position are configurable in the dimension across the scale (through the BackingInnerExtent and BackingOuterExtent properties); along the scale, the background always spreads from one edge of the control to the other. The fill color and the border are managed by a set of properties available in the style template.
The following picture demonstrates a background color of a variety of orange and a cyan border with a thickness of 3 pixels. The background extent is made smaller by providing values for its BackingInnerExtent and BackingOuterExtent properties.

The following table explains briefly the configurable aspects of XamBulletGraph control’s background and maps them to properties that configure them.
The following table maps the desired behavior to its respective property settings.
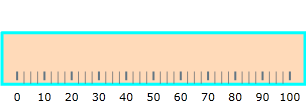
The screenshot below demonstrates how the XamBulletGraph looks as a result of the following settings:

Following is the code that implements this example.
<ig:XamBulletGraph x:Name="bulletGraph"
BackingBrush="#ffffdab9"
BackingOutline="#ff00ffff"
BackingStrokeThickness="3"
BackingInnerExtent="0.2"
BackingOuterExtent="0.7" />
In C#:
bulletGraph.BackingBrush = new SolidColorBrush(Color.FromRgb(255, 218, 185));
bulletGraph.BackingOutline = new SolidColorBrush(Color.FromRgb(0, 255, 255));
bulletGraph.BackingStrokeThickness = 3;
bulletGraph.BackingInnerExtent = .2;
bulletGraph.BackingOuterExtent = .7;The following topics provide additional information related to this topic.