
This topic explains, with code examples, how to use the StepLineSeries in the XamDataChart™ control.
The topic is organized as follows:
Step Line Series belongs to a group of Category Series and it is rendered using a collection of points connected by continuous vertical and horizontal lines forming a step-like progression. Values are represented on the y-axis (NumericYAxis) and categories are displayed on the x-axis (CategoryXAxis or CategoryDateTimeXAxis). Step Line Series emphasizes the amount of change over a period of time or compares multiple items. The StepLineSeries is identical to the StepAreaSeries in all aspects except that the area below the step lines is not filled in. For more conceptual information, comprehension with other types of series, and supported types of axes, refer to the Category Series and Chart Axes topics.
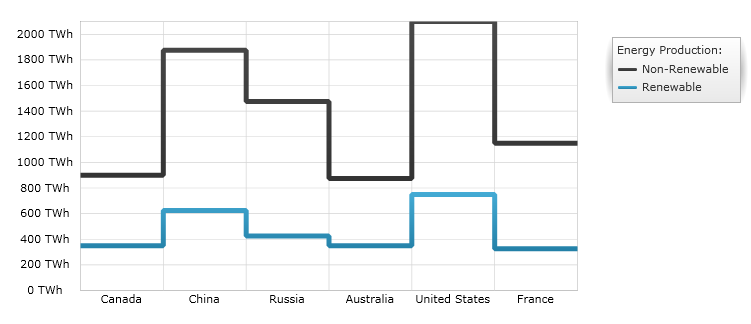
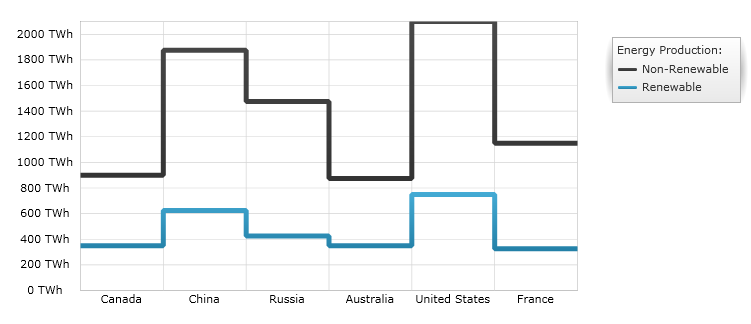
Figures 1 and 2 demonstrate how the StepLineSeries and StepAreaSeries look when plotted in the XamDataChart control.

Figure 1: Sample implementation of the StepLineSeries type.

Figure 2: Sample implementation of the StepAreaSeries type.
Although the XamDataChart supports plotting unlimited number of various types of series, it is recommended to use the Step Line Series with similar types of series. Refer to the Multiple Series topic for information on what types of series are recommended with the Step Line Series and how to plot multiple types of series.
While the XamDataChart control allows you to easily bind it to your own data model, it is important that you are supplying the appropriate amount and type of data that the series requires. If the data does not meet the minimum requirements based on the type of series that you are using, an error is generated by the control. Refer to the Series Requirements and Category Series topics for more information on data series requirements.
The following is a list of data requirements for the StepLineSeries type:
The data model must contain at least one numeric property.
The data model may contain an optional string or date time property for labels.
The data source should contain at least one data item.
The StepLineSeries renders data using the following rules:
Each row in the data column specified as the ValueMemberPath property of the data mapping is plotted as horizontal line connected with other horizontal lines by vertical lines forming a step-like progression on the chart.
The string or date time column that is mapped to the Label property of data mapping on the x-axis is used as the category labels. If the data mapping for Label is not specified, default labels are used.
Category labels are drawn on the x-axis. Data values are drawn on the y-axis.
When rendering, multiple series of the StepLineSeries type are rendered in layers with each successive series rendered in front of the previous one in the Series collection of the XamDataChart control. For more information on this feature, refer to the Multiple Series topic.
The code snippet below shows how to bind the StepLineSeries object to sample of category data (which is available for download from Sample Energy Data resource). Refer to the data requirements section of this topic for information about data requirements for the StepLineSeries.
In XAML:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:EnergyDataSource x:Key="data" />
</ResourceDictionary>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="Country" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:StepLineSeries ItemsSource="{StaticResource data}"
ValueMemberPath="NonRenewable" Title="Non-Renewable"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:StepLineSeries>
<ig:StepLineSeries ItemsSource="{StaticResource data}"
ValueMemberPath="NonRenewable" Title="Non-Renewable"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:StepLineSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>In C#:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "{Country}";
var series1 = new StepLineSeries();
series1.ItemsSource = data;
series1.ValueMemberPath = "NonRenewable";
series1.Title = "Non-Renewable";
series1.XAxis = xAxis;
series1.YAxis = yAxis;
var series2 = new StepLineSeries();
series2.ItemsSource = data;
series2.ValueMemberPath = "Renewable";
series2.Title = "Renewable";
series2.XAxis = xAxis;
series2.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series1);
chart.Series.Add(series2);