
This topic provides information about the item tooltip layer which is used for hover interactions in the Category Series. It describes the properties of the item tooltip layer and also provides an example of its implementation.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The ItemToolTipLayer displays tooltips for all the series on the XamDataChart control individually when a pointer tap and holds that particular series.
The tooltip style is inherited from the chart.
For more information see the Properties section below.
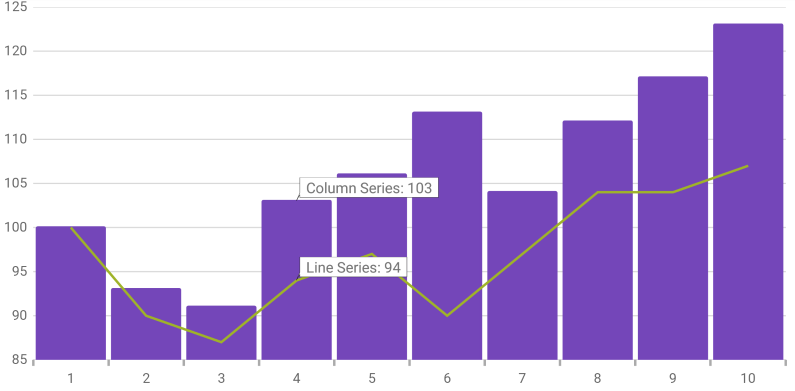
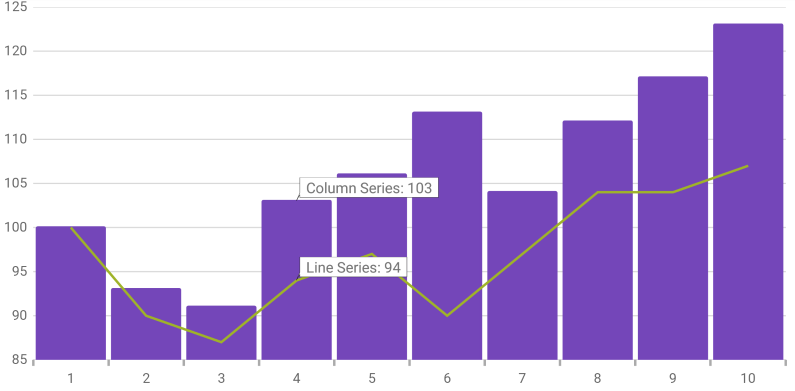
The following image is a preview of the XamDataChart control renders with the ItemToolTipLayer added.

The following table summarizes the properties of the ItemToolTipLayer layer.
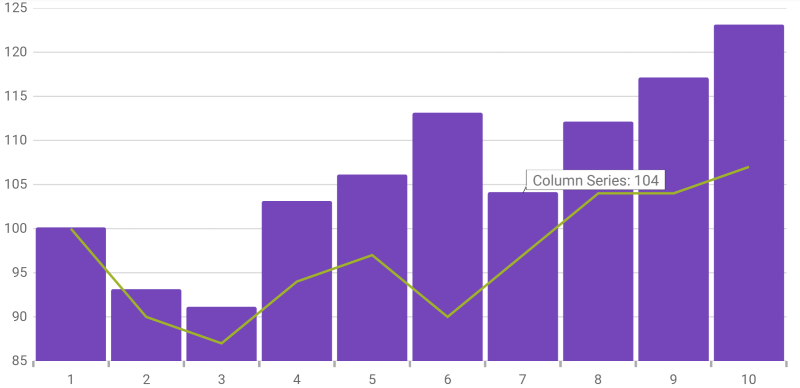
The following screenshot demonstrates how the XamDataChart control with the TargetSeries property of the ItemToolTipLayer object looks as a result of the following setting:

Following is the code used in this implementation
<ig:XamDataChart x:Name="theChart">
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xAxis"
ItemsSource="{Binding CategoryData1}"
Label="Category"/>
<ig:NumericYAxis x:Name="yAxis"/>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ColumnSeries x:Name="series1"
ItemsSource="{Binding CategoryData1}"
ValueMemberPath="Value"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}">
<ig:ColumnSeries.ToolTipTemplate>
<DataTemplate>
<Label Text="{Binding Item.Value}" FontSize="12" />
</DataTemplate>
</ig:ColumnSeries.ToolTipTemplate>
</ig:ColumnSeries>
<ig:LineSeries ItemsSource="{Binding CategoryData2}"
ValueMemberPath="Value"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}">
<ig:LineSeries.ToolTipTemplate>
<DataTemplate>
<Label Text="{Binding Item.Value}" FontSize="12" />
</DataTemplate>
</ig:LineSeries.ToolTipTemplate>
</ig:Lineseries>
<ig:ItemToolTipLayer TargetSeries="{x:Reference series1}"/>
</ig:XamDataChart.Series>
</ig:XamDataChart>In C#:
var itemToolTipLayerSeries = new ItemToolTipLayer(); itemToolTipLayerSeries.TargetSeries = series1; chart.Series.Add(itemToolTipLayerSeries);