
This topic demonstrates how to bind data to the XamPieChart™ control. At the end of the topic, a complete code sample is provided.
The topic is organized as follows:
The procedure below demonstrates how to bind the XamPieChart control to a data collection. You will define a data collection, add the Pie Chart control to your application, and then bind the control’s ItemsSource to an instance of the data collection.

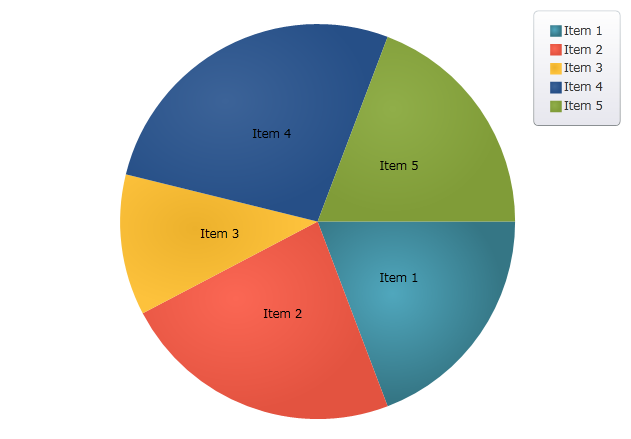
Figure 1: The XamPieChart control as implemented by the sample code
Add assembly references by following instructions in the Add References Through NuGet Packages topic.
Also, add the following Infragistics namespaces:
In XAML:
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts"In C#:
using Infragistics.XamarinForms.Controls.Charts;Defining a Data Model
Adding an Instance of the Pie Chart control
(Optional) Verifying the result
Define a Data Model.
Create a class to model the data. The following code creates a DataItem class representing simple value-label pairs, as well as a Data class representing a collection of those pairs:
In C#:
public class DataItem
{
public string Label { get; set; }
public double Value { get; set; }
}
public class Data : ObservableCollection<DataItem>
{
public Data()
{
Add(new DataItem { Label = "Item 1", Value = 5 });
Add(new DataItem { Label = "Item 2", Value = 6 });
Add(new DataItem { Label = "Item 3", Value = 3 });
Add(new DataItem { Label = "Item 4", Value = 7 });
Add(new DataItem { Label = "Item 5", Value = 5 });
}
}
Add an instance of the XamPieChart Control.
To the layout root , add an instance of the data collection, a legend instance, and an instance of the Pie Chart:
In XAML:
<Grid x:Name="layoutRoot">
<ig:ItemLegend x:Name="legend"/>
<ig:XamPieChart x:Name="pieChart"
LabelMemberPath="Label"
ValueMemberPath="Value"
Legend="{x:Reference legend}">
<ig:XamPieChart.ItemsSource>
<local:Data/>
</ig:XamPieChart.ItemsSource>
</ig:XamPieChart>
</Grid>
(Optional) Verify the Result.
Run your application to verify the result. If you have successfully bound the Pie Chart control to the data collection, the resulting chart will look like the one shown in Figure 1, above.