
This topic explains, with code examples, how to add a trend line over a XamSparkline™ control.
The following table lists the topics required as a prerequisite to understanding this topic.
The trend line displays in the XamSparkline control as another layer on top of the Sparkline layer. To display a trend line, use the TrendLineType property.
The trend lines are calculated according to the algorithm specified by the TrendLineType property using the values of the data that the chart is bound to. The supported trend lines are listed and explained in the XamSparkline Overview topic.
Trend line types can be displayed only one at a time. (No multiple trend lines can be displayed simultaneously.)
By default, the trend line is not displayed.
The following table maps the XamSparkline trend line types to the TrendLineType property settings that deliver them.
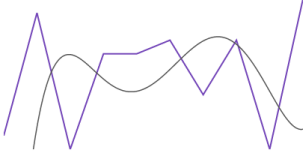
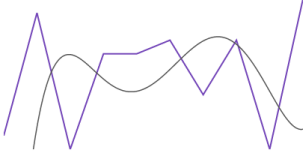
The screenshot below demonstrates how the Sparkline looks as a result of the following settings:

The following code demonstrates setting of the TrendLineType property to QuinticFit. In XAML:
<igSparkline:XamSparkline TrendLineType="QuinticFit"/>In C#:
this.XamSparkline1.TrendLineType = SparklineTrendType.QuinticFit;The Trend Line can be configured in the following aspects:
Trend line type
Trend line period
Trend line color
Trend line thickness
For details on how to configure the trend lines, refer to the Configuring the Trend Line topic.
The following topics provide additional information related to this topic.