' Group 1
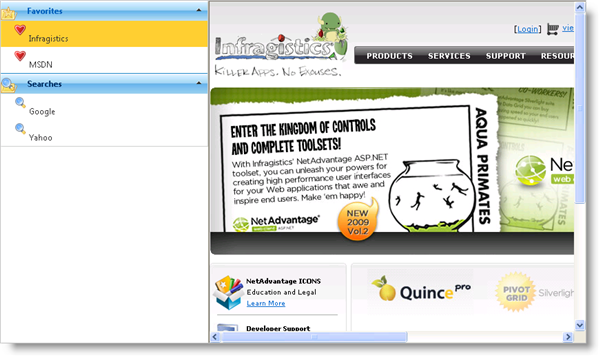
Dim weg = New ExplorerBarGroup With {.Text = "Favorites", .ImageUrl = "~/Icons/FolderFavorite.png"}
Dim item = New ExplorerBarItem With {.Text = "Infragistics", .NavigateUrl = "http://www.infragistics.com", .Target = "iframe1", .ImageUrl = "~/Icons/Favorites.png" }
weg.Items.Add(item)
item = New ExplorerBarItem With {.Text = "MSDN", .NavigateUrl = "http://www.msdn.com", .Target = "iframe1", .ImageUrl = "~/Icons/Favorites.png"}
weg.Items.Add(item)
Me.WebExplorerBar1.Groups.Add(weg)
' Group 2
weg = New ExplorerBarGroup With {.Text = "Searches", .ImageUrl = "~/Icons/FolderExplore.png"}
item = New ExplorerBarItem With {.Text = "Google", .NavigateUrl = "http://www.google.com", .Target = "iframe1", .ImageUrl = "~/Icons/Search.png"}
weg.Items.Add(item)
item = New ExplorerBarItem With {.Text = "Yahoo", .NavigateUrl = "http://www.yahoo.com", .Target = "iframe1", .ImageUrl = "~/Icons/Search.png"}
weg.Items.Add(item)
Me.WebExplorerBar1.Groups.Add(weg)