
If you want two colors of a property of your gauge to blend into each other in a circular way, apply the Radial Gradient brush element to the property.
To apply the Radial Gradient brush element to a property of your gauge using the Gauge Designer:
In the Gauge Explorer or the interactive preview area, select the property to which you want to apply the Radial Gradient brush element.
In the Appearance tab of the Properties panel, select RadialGradient from the Type drop-down list.
Click the Details drop-down arrow.
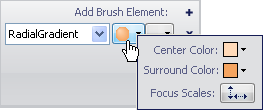
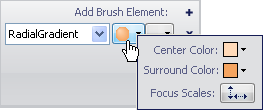
In the Gradient Editor, set the following properties:
Center color - Click the drop-down arrow. The color picker appears. On the left-hand side, click Web, then select the Peach Puff color.
Surround color - Click the drop-down arrow. The color picker appears. On the left-hand side, click Web, then select the Sandy Brown color.

In the Gradient Editor, click the Focus Scale button. The Focus Scale Editor appears. Using the horizontal and vertical slider bars select the surround point. In the circle, drag the smaller circle to set the center point.
When you are finished specifying the properties, click anywhere in the Brush pane.
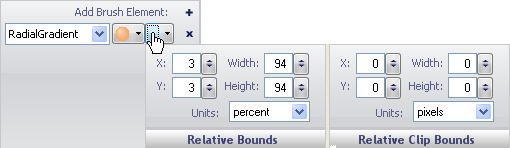
Click the Relative Bounds editor drop-down arrow.
In the Relative Bounds pane that appears, set the following properties:
X - 3
Y - 3
Width - 94
Height - 94
In the Relative Clip Bounds pane that appears, set the following properties:
X - 0
Y - 0
Width - 0
Height - 0

You can see the Radial Gradient brush element applied to the selected property of your gauge in the interactive preview area.