WebMonthView Smart Tag
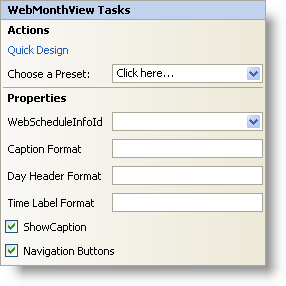
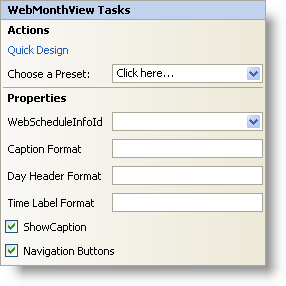
In Visual Studio 2005 (.NET Framework 2.0), each Ultimate UI for ASP.NET control/component is equipped with a Smart Tag. By simply selecting the control/component, a Smart Tag anchor appears. When you click this anchor, a pop-up panel appears, providing you with quick and easy access to the most common properties and settings of the control/component.
The WebMonthView™ Smart Tag contains the following sections:
-
Actions — Lets you perform common tasks (i.e., accessing the Quick Designer and loading presets).
-
Properties — Provides easy access to common properties such as Caption Format.
See below for a description of the item (e.g., field, drop-down list, checkbox) in each section, as well as the item’s corresponding property in the properties grid.
| Actions |
Description |
CorrespondingProperty |
|
Click Quick Design to access the Quick Designer. This is the same functionality as if you right-clicked on the control and selected Quick Design from the context menu.
|
|
|
Click the "Click here" link and quickly select a preset for UltraWebTab. This is the same functionality as if you opened the Quick Designer, expanded Presets, and clicked on Manage Presets.
|
|
| Properties |
Description |
CorrespondingProperty |
|
Each view in WebSchedule requires a WebScheduleInfo to function properly. If you already have a WebScheduleInfo on your web form, then it will be visible in the WebScheduleInfoID drop-down.
|
|
|
Change the format of the caption on the WebMonthView. Use the 'M', 'd', and 'y' characters.
|
|
|
Each day has a header and the format of the header can be changed. Use the 'M', 'd', and 'y' characters.
|
|
|
When an appointment occurs at a specific time, the time is displayed on the day that it occurs. You can change the format of the time label with the 'h', 'H', and 'm' characters. The default is 'HH:mm'.
|
|
|
Clicking the check box will cause the caption to be visible.
|
|
|
This option will show or hide the month navigation buttons at the top of the calendar.
|
|