Me.WebDayView1.AllDayEventAreaStyle.BackColor = Color.OrangeRed
The WebDayView™ has an area at the top that shows Activities that last the whole day, also known as All Day Events. This area referred to as the AllDayEventArea can be styled depending on what you are doing in that area. For instance by default the area is a gray color, but by changing the AllDayEventAreaStyle object you can style it anyway you want. You can also style the area for when it is selected using the AllDayEventSelectedStyle .
This walk through will show you some simple style changes you can make to the AllDayEventArea using the two aforementioned styling objects.
Create Project
Create an ASP.NET project, and setup the WebSchedule using the WebDayView. For information on how to do this you can review the Quick Start using the Web Forms Designer or Setting Up WebSchedule in Code topics.
Setting the AllDayEventAreaStyle
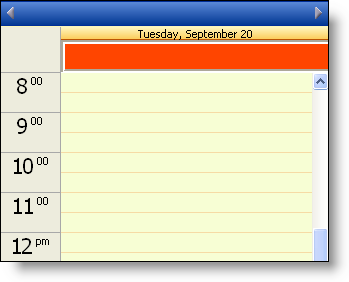
First change the BackColor off the AllDayEventAreaStyle object. The code snippet below shows how to do this.
In Visual Basic:
Me.WebDayView1.AllDayEventAreaStyle.BackColor = Color.OrangeRed
In C#:
this.WebDayView1.AllDayEventAreaStyle.BackColor = Color.OrangeRed;
Next lets also set the BorderStyle off the AllDayEventAreaStyle object. The code snippet below shows how to do this.
In Visual Basic:
Me.WebDayView1.AllDayEventAreaStyle.BorderStyle = BorderStyle.Groove
In C#:
this.WebDayView1.AllDayEventAreaStyle.BorderStyle = BorderStyle.Groove;

Setting the AllDayEventAreaSelectedStyle
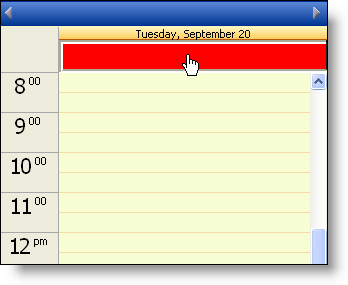
Off the AllDayEventAreaSelectedStyle set the BackColor and Cursor to change on mouse over. The following code snippet shows how to do this.
In Visual Basic:
Me.WebDayView1.AllDayEventAreaSelectedStyle.BackColor = Color.Red Me.WebDayView1.AllDayEventAreaSelectedStyle.Cursor = Infragistics.WebUI.[Shared].Cursors.Hand
In C#:
this.WebDayView1.AllDayEventAreaSelectedStyle.BackColor = Color.Red; this.WebDayView1.AllDayEventAreaSelectedStyle.Cursor = Infragistics.WebUI.Shared.Cursors.Hand;

There are several other styling changes you can make using the AllDayEventAreaStyle and AllDayEventAreaSelectedStyle. These two objects use the Style object that can be found in several Ultimate UI for ASP.NET controls.
This walk through was designed to give you a brief overview of the the WebDayView’s AllDayEventAreaStyle and AllDayEventAreaSelectedStyle.