using Infragistics.Win.UltraWinLiveTileView;
using System;This topic demonstrates how to add the WinLiveTileView™ control and tiles in code-behind.
This topic contains the following sections:
Adding the control in code-behind first requires the completion of the following steps:
Add the following assembly references to your project:
Infragistics.Shared.v25.2
Infragistics.Win.Misc.v25.2
Infragistics.Win.UltraWinEditors.v25.2
Infragistics.Win.UltraWinLiveTileView.v25.2
Infragistics.Win.v25.2
Add the following namespace as a using statements in your form:
In C#:
using Infragistics.Win.UltraWinLiveTileView;
using System;In Visual Basic:
Imports Infragistics.Win.UltraWinLiveTileView
Imports SystemCreate and add an instance of the UltraLiveTileView control to the form.
In C#:
UltraLiveTileView ultraLiveTileView = new UltraLiveTileView();
Controls.Add(ultraLiveTileView);In Visual Basic:
Dim ultraLiveTileView As New UltraLiveTileView()
Controls.Add(ultraLiveTileView)Create the group into which you will add the tile.
In C#:
// Create a tile group and add it to the control's group collection
TileGroup tileGroup = ultraLiveTileView1.Groups.Add("Group 1");In Visual Basic:
' Create a tile group and add it to the control's group collection
Dim tileGroup As TileGroup = ultraLiveTileView1.Groups.Add("Group 1")Add a static tile to the group.
In C#:
// Create a tile group and add it to the control's group collection
TileGroup tileGroup = ultraLiveTileView1.Groups.Add("Group 1");
// Assign a group name
tileGroup.Text = "Group 1";
// Create a tile group and add it to the control's group collection
StaticTile staticTile = tileGroup.Tiles.AddStaticTile("StaticTile1");
// Assign a tile name
staticTile.DefaultView.Text = "Static Tile";
// Assign an icon to the tile
staticTile.DefaultView.Image.AllResolutions.Image = // your imageIn Visual Basic:
' Create a tile group and add it to the control's group collection
Dim tileGroup As TileGroup = ultraLiveTileView1.Groups.Add("Group 1")
' Assign a group name
tileGroup.Text = "Group 1"
' Create a tile group and add it to the control's group collection
Dim staticTile As StaticTile = tileGroup.Tiles.AddStaticTile("StaticTile1")
' Assign a tile name
staticTile.DefaultView.Text = "Static Tile"
' Assign an icon to the tile
staticTile.DefaultView.Image.AllResolutions.Image = ' your imageA preview of the resultant tile follows. Optionally run the application to verify the result.

Create an instance of a medium live tile. By default, the optional CurrentSize property is set to Medium, but best practice dictates that this property be set explicitly.
The available options for CurrentSize property are Small, Medium, Wide, and Large.
In C#:
LiveTile mediumLiveTile = tileGroup.Tiles.AddLiveTile("MediumLiveTile");
mediumLiveTile.CurrentSize = TileSize.Medium;In Visual Basic:
Dim mediumLiveTile As LiveTile = tileGroup.Tiles.AddLiveTile("MediumLiveTile")
mediumLiveTile.CurrentSize = TileSize.MediumCreate a medium frame and add it to the medium live tile.
In C#:
LiveTileFrameMedium mediumFrame = mediumLiveTile.DefaultView.MediumFrames.Add();In Visual Basic:
Dim mediumFrame As LiveTileFrameMedium = mediumLiveTile.DefaultView.MediumFrames.Add()Create content for the medium frame.
In C#:
TileMediumText01 mediumContent = new TileMediumText01();
mediumContent.TextHeading.Text = "Heading";
mediumContent.TextBody1.Text = "Body line 1";
mediumContent.TextBody2.Text = "Body line 2";
mediumContent.TextBody3.Text = "Body line 3";
// Add the content to the frame
mediumFrame.Content = mediumContent;In Visual Basic:
Dim mediumContent As New TileMediumText01()
mediumContent.TextHeading.Text = "Heading"
mediumContent.TextBody1.Text = "Body line 1"
mediumContent.TextBody2.Text = "Body line 2"
mediumContent.TextBody3.Text = "Body line 3"
' Add the content to the frame
mediumFrame.Content = mediumContentAt this point the medium live tile is complete as illustrated in the following screenshot.

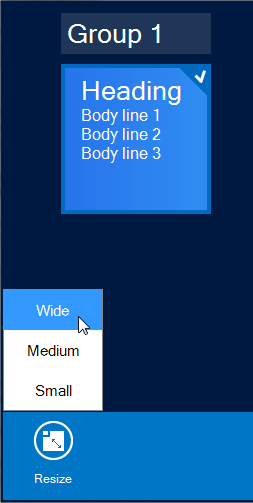
Live tiles support dynamic runtime resizing allowing you to right-click the medium tile and select an option from the application bar to resize it to wide, while running the application, thus requiring the presence of some wide frame template, otherwise it will display a blank tile for a wide size as illustrated below.
Create a wide frame and add it to the medium live tile.
In C#:
LiveTileFrameWide wideFrame = mediumLiveTile.DefaultView.WideFrames.Add();In Visual Basic:
Dim wideFrame As LiveTileFrameWide = mediumLiveTile.DefaultView.WideFrames.Add()Create content for the wide frame.
In C#:
TileWideText01 wideContent = new TileWideText01();
wideContent.TextHeading.Text = "Heading";
wideContent.TextBody1.Text = "Body line 1";
wideContent.TextBody2.Text = "Body line 2";
wideContent.TextBody3.Text = "Body line 3";
wideContent.TextBody4.Text = "Body line 4";
// Add the content to the frame
wideFrame.Content = wideContent;In Visual Basic:
Dim wideContent As New TileWideText01()
wideContent.TextHeading.Text = "Heading"
wideContent.TextBody1.Text = "Body line 1"
wideContent.TextBody2.Text = "Body line 2"
wideContent.TextBody3.Text = "Body line 3"
wideContent.TextBody4.Text = "Body line 4"
' Add the content to the frame
wideFrame.Content = wideContentThe following images illustrate the tile rendered in its original and wide size. Optionally, repeat the same procedure for large frame.

Resized view.

The following code example demonstrates how to add a live tile with animation displaying a temperature for each day of the week using sample data. .
Repeat the previous step to create a group if you have not already done so, and then continue on from here.
In C#:
// Create an instance of a Live tile.
LiveTile liveTile = tileGroup.Tiles.AddLiveTile("MediumLiveTile");
// Create a sample data, a list of temperatures for a week.
string[] temperatures = new[] {"65", "69", "72", "70", "75", "67", "77"};
// Iterate through the list of temperatures and create frames in order to animate.
foreach (string temp in temperatures)
{
// Create a frame object for each iteration.
LiveTileFrameMedium frame = new LiveTileFrameMedium();
// Optional - Assign the direction of the animation (Default = SlideFromBottom).
frame.Animation = TileFrameAnimation.Default;
// Optional - Set up a time interval for animation (Default = 5 seconds).
frame.Interval = TimeSpan.FromSeconds(2);
// Add the frame to the tile's collection.
liveTile.DefaultView.MediumFrames.Add(frame);
// Create a content for each frame.
TileMediumBlock content = new TileMediumBlock();
// Assign the block text.
// Since this tile will display a temperature, we will suffix it with a degree symbol ( (char) 176 ).
content.TextBlock.Text = temp + (char) 176;
// Assign the second text (TextSubBlock).
content.TextSubBlock.Text = DateTime.Today.DayOfWeek.ToString();
// Add the content to each frame.
frame.Content = content;
}In Visual Basic:
' Create an instance of a Live tile.
Dim liveTile As LiveTile = tileGroup.Tiles.AddLiveTile("MediumLiveTile")
' Create a sample data, a list of temperatures for a week.
Dim temperatures As String() = New () {"65", "69", "72", "70", "75", "67", _
"77"}
' Iterate through the list of temperatures and create frames in order to animate.
For Each temp As String In temperatures
' Create a frame object for each iteration.
Dim frame As New LiveTileFrameMedium()
' Optional - Assign the direction of the animation (Default = SlideFromBottom).
frame.Animation = TileFrameAnimation.[Default]
' Optional - Set up a time interval for animation (Default = 5 seconds).
frame.Interval = TimeSpan.FromSeconds(2)
' Add the frame to the tile's collection.
liveTile.DefaultView.MediumFrames.Add(frame)
' Create a content for each frame.
Dim content As New TileMediumBlock()
' Assign the block text.
' Since this tile will display a temperature, we will suffix it with a degree symbol ( (char) 176 ).
content.TextBlock.Text = temp & ChrW(176)
' Assign the second text (TextSubBlock).
content.TextSubBlock.Text = DateTime.Today.DayOfWeek.ToString()
' Add the content to each frame.
frame.Content = content
NextOptionally, run the application to verify the result, which will animate a medium live tile displaying weekday temperatures.

The following topics provide additional information related to this topic.