
This topic demonstrates how to add the UltraLiveTileView™ control and tiles in an application using the designer interface.
This topic contains the following sections:
Create a new Windows forms project and drop the UltraLiveTileView control from the Toolbox area onto the form or some container.

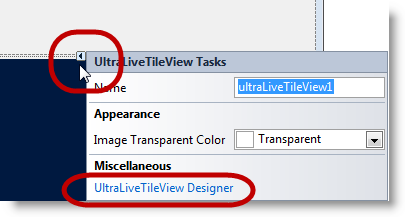
Use the controls smart tag (outlined in the screenshot) to drop down its task dialog window and click the “ UltraLiveTileView Designer ” link.

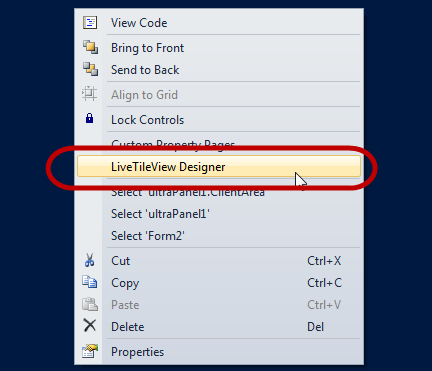
Alternatively, complete the step by right-clicking on the UltraLiveTileView control and choosing the “ UltraLiveTileView Designer ” link.

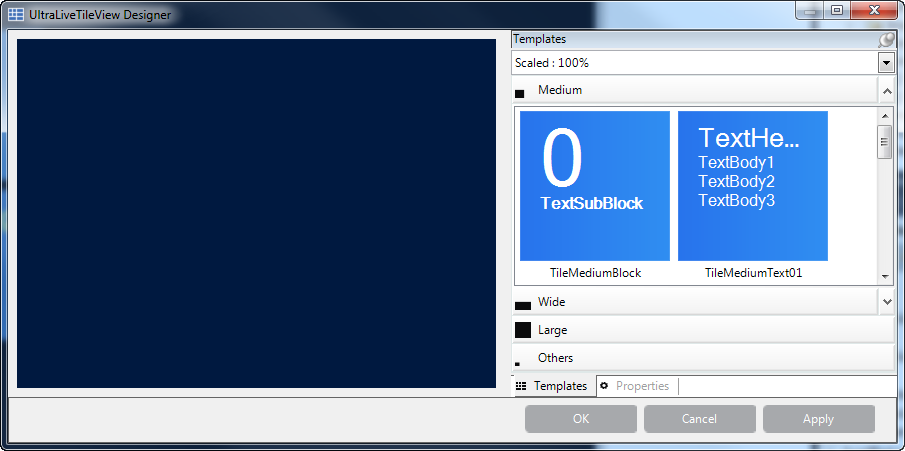
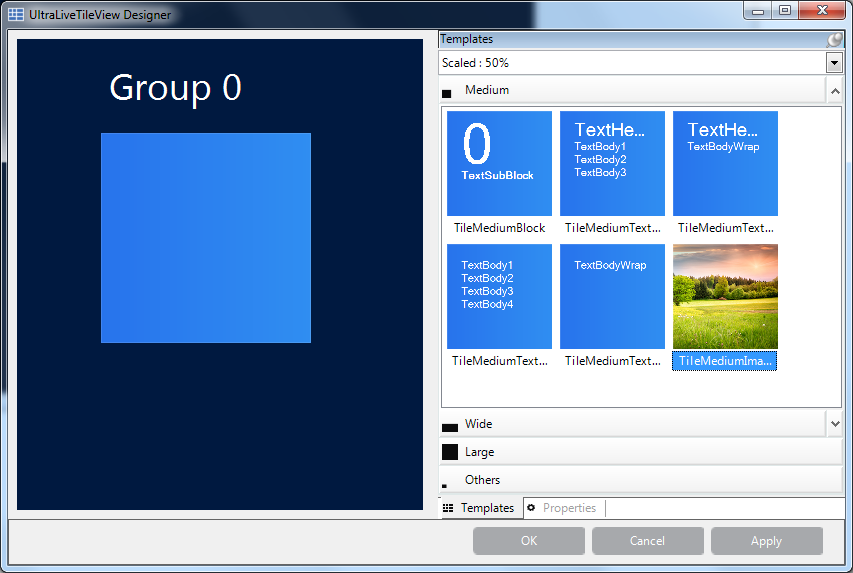
The designer windows opens up as follows:

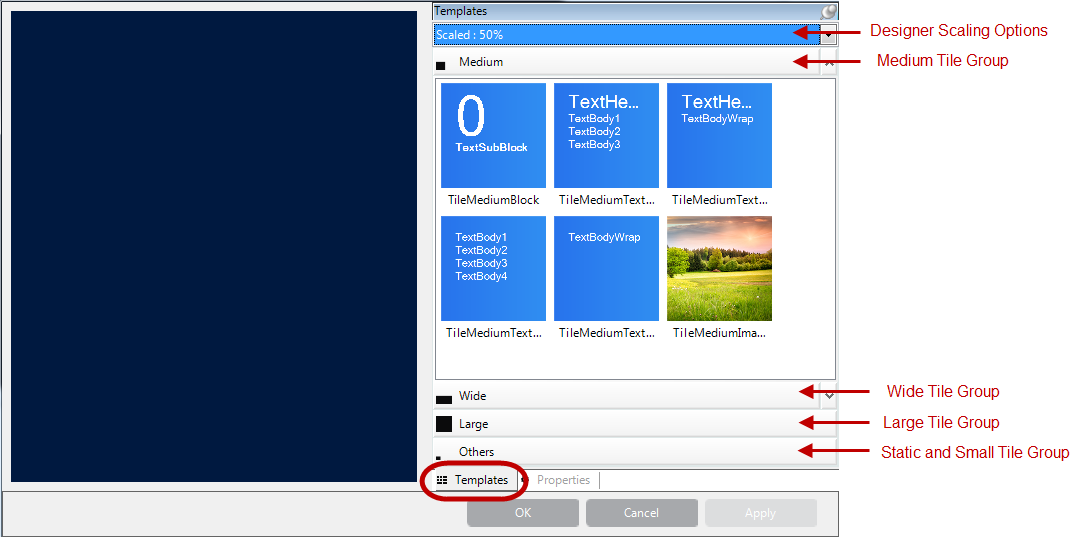
Observe the designer elements. The designer scaling drop-down allows scaling the tiles in their group area to see the different tiles while working with them.

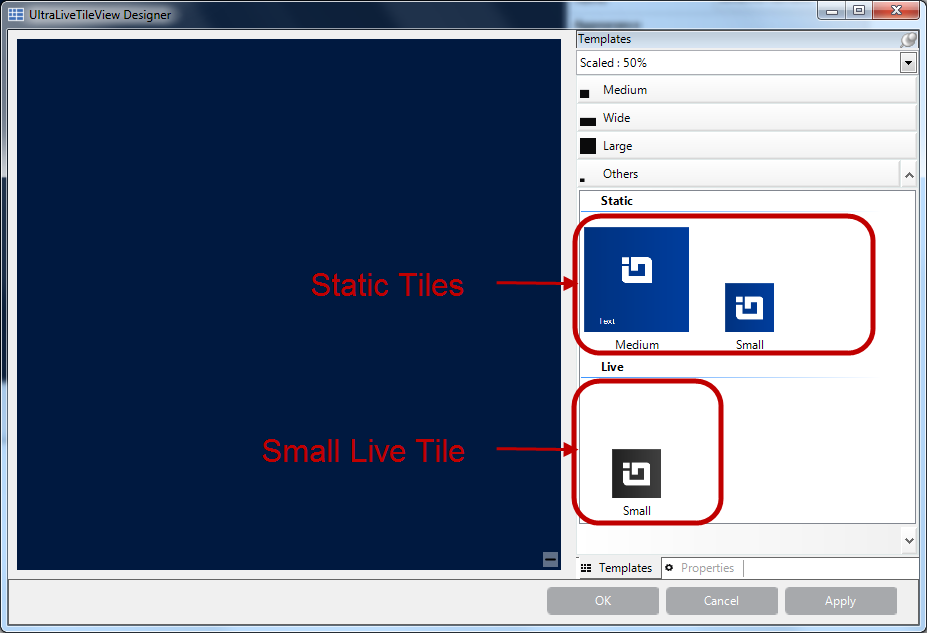
Click on the Others group of templates to display the static templates. The static tiles come in two sizes; medium and small.
The small live tile, seen below the static templates, is the same size for all live tiles making it easiest to preview it here to be in one location.

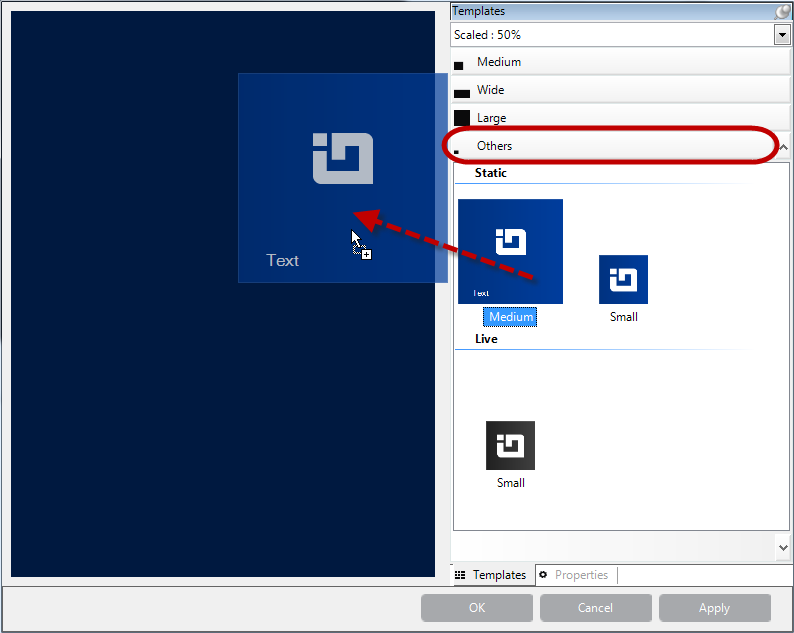
Drag the medium tile from the preview area to the control’s surface.

The result after dragging a tile.
Creates a uniquely keyed, automatically generated group . By default, the group name is editable and derives from the text. The images on tile templates are removed while dragging the tile from the preview area to the control’s surface. Those images are merely for previewing purposes.

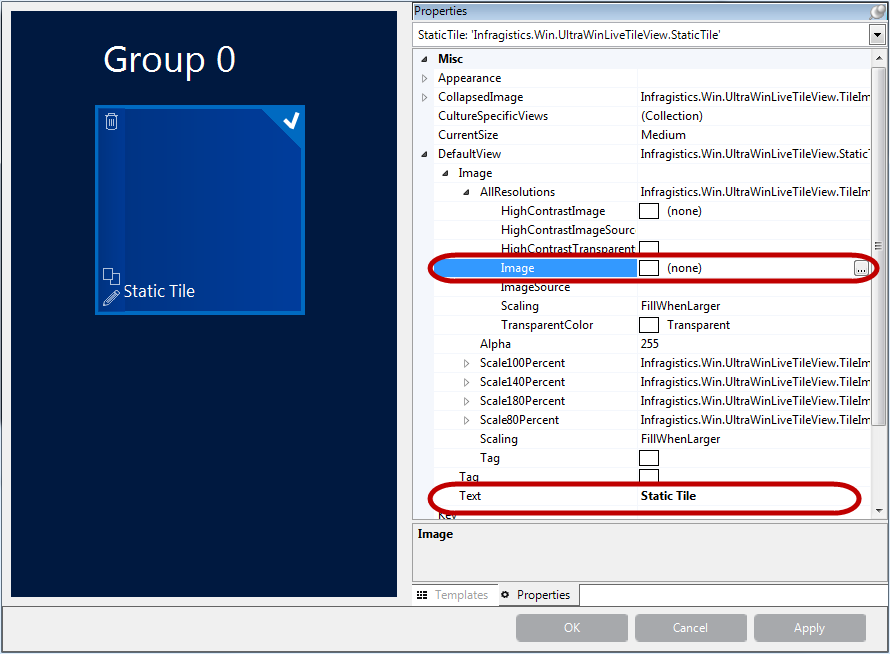
Configure the tile by typing in text and adding an image from your image source. For adding an image, use the image property’s drop-down button with the ellipses (…).
Do the same for Scale100Percent, Scale140Percent, Scale180Percent and Scale80Percent thus allowing the tile images to display properly in any of the scaled views. For more about tile sizes, refer to WinLiveTileView Control topic.

The resultant designer image. Optionally, run the application to verify the result.

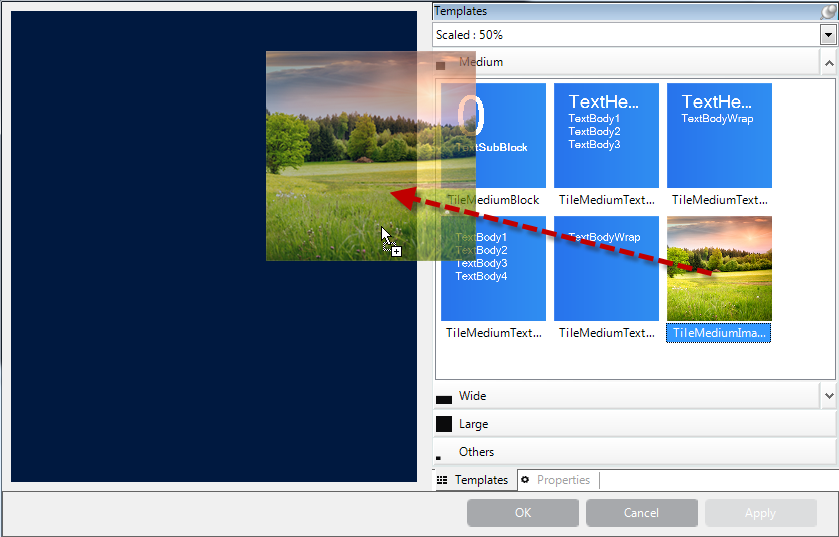
Click on a tile template and drag it over the control’s surface (On Left).

The following screenshot is the result of dragging a tile from the preview area to the control.

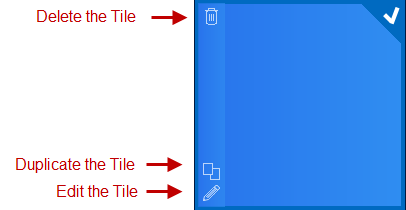
To make configuring quick and easy each tile has three buttons (Delete, Duplicate and Edit). Clicking on the tile displays the buttons on the left side of the tile. The buttons are hidden when the tile is unchecked.

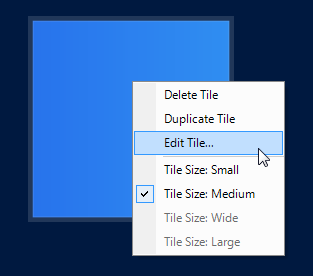
You can also right-click on the tile and select a configuration option.

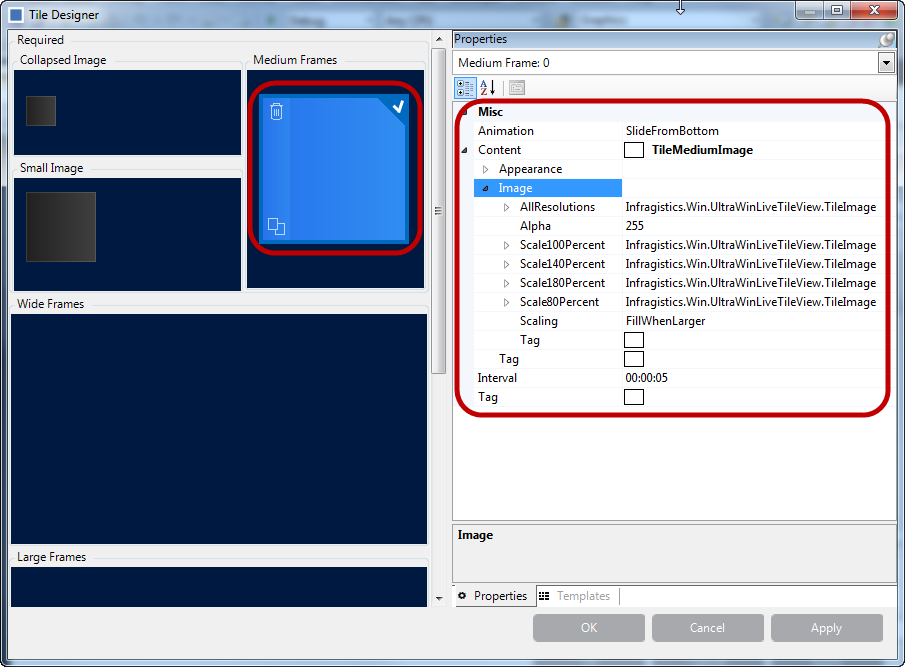
Select the “ Edit Tile… ” option or click the Edit button to open a tile configuration dialog window.
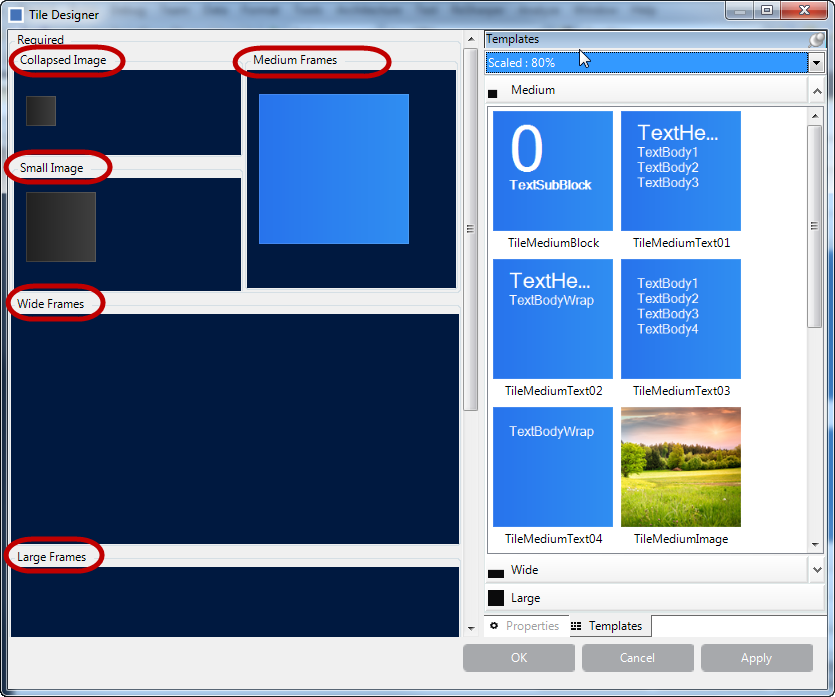
This window displays the different frame types (On Left) for the selected live tile and two image properties (Small and Collapsed). The reason for this property layout is to simplify configuration by dragging a template over to the frame’s layout, which then adds that template to the frame’s collection as the frame’s content.

Click on a tile in the Medium Frames layout, and then click the Properties tab (On Right). It displays only the properties of that object. The benefit of doing this is that you do not have to look through all the control’s properties trying to find the medium frames object, the property grid will only display that object.
Each tile consists of set of properties, supporting different image resolutions, which you can inspect in the property grid (On Right).

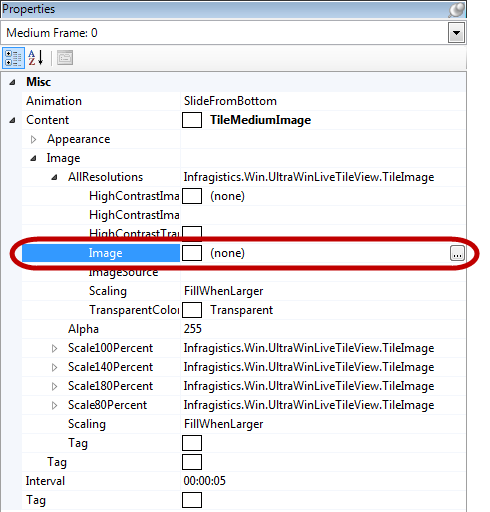
Expand the AllResolutions property and click on the image property. This enables the ellipse button (…) allowing you to attach an image from your image source.
Do the same for Scale100Percent, Scale140Percent, Scale180Percent and Scale80Percent thus allowing the tile images to display properly in any of the scaled views.

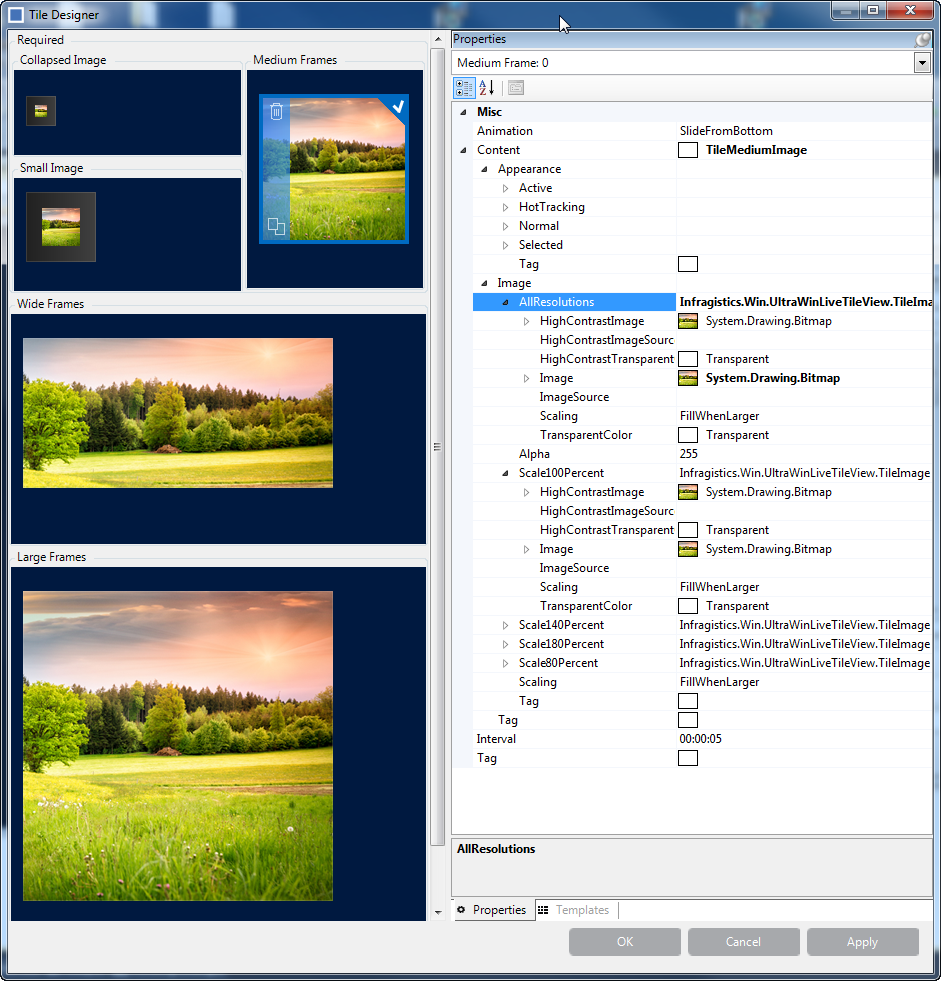
Repeat the previous step for wide and large frames, and add images for small and collapsed views.

Click the Apply button on the designer window to save the tile configuration. Then click Ok to close the designer window. Optionally, run the application to verify the result including resizing to small, wide, large, and collapsed views.

The procedure for adding live tiles with animation is the same as in Adding a Live Tile. The only difference is the additional frames in the collection.
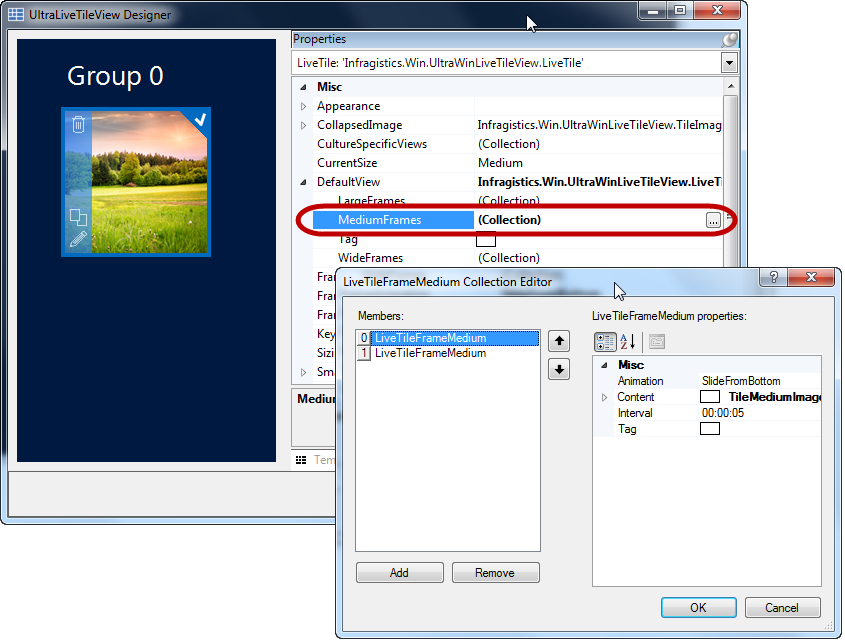
Repeat Step3 from Adding a Live Tile to add more frames to the Medium frames collection that will result in animating the frames. The animation runs by default when a live tile contains multiple frames.
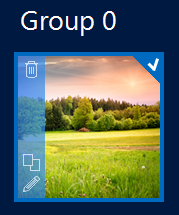
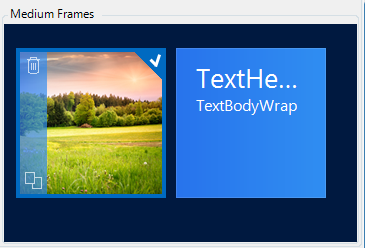
Observe the following screenshot. It contains two frames with different contents. As soon as you add the second frame and save (click OK ), you will see the animation in the designer window. The animation applies immediately.

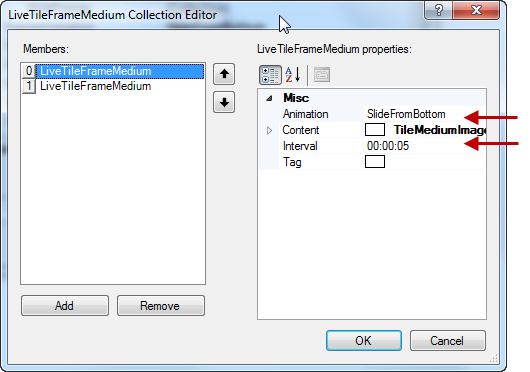
Another way to add frames is through the properties as illustrated in the following screenshot.

The animation feature’s key properties are Animation and Interval as pointed out with arrows below. By default, the interval is five seconds and the available animation options are:

The following topics provide additional information related to this topic.