
This topic explains, with code examples, how to configure the title and subtitle of the XamBulletGraph™ control. This includes the title area width, the start position of the text, and the title/subtitle text itself.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The title of a XamBulletGraph control is typically used to identify what is being measured with it, i.e., its primary measure. The subtitle allows for providing additional details when this is deemed necessary. The title/subtitle are positioned inside the Title area of the control.
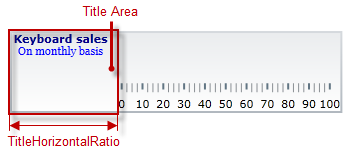
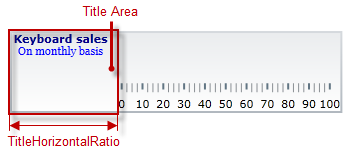
The Title area is the area in which the title/subtitle of the bullet graph is displayed. This area cannot overlap the scale (i.e. the Graph area).
Not set by default, when the bullet graph is oriented horizontally, the Title area configures its width automatically to fit the title and/or subtitle (whichever is longer). In addition to that, you can set the width of the Title area explicitly, a capability which comes handy when you have several XamBulletGraph controls placed on top of each other and you want their Title areas to have the same widths for a well-aligned look-and-feel.
For setting an explicit width of the Title area, the TitlesHorizontalRatio property is used.

Note that the Title area and the Graph area can be configured with swapped positions (i.e. the Graph area on the left and the Title area on the right at horizontal orientation): in this case, the Title area starts at the end of the scale so the Graph area begins at the edge of the control and ends where the Title area begins. The positions of the Graph area and the Title area are swapped with the TitlesPosition property.
Styles can be applied to the title/subtitle which allows for customizing their outer look.
The following table explains briefly the configurable aspects of XamBulletGraph control’s title and subtitle and maps them to properties that configure them.
The following table maps the desired behavior to its respective property settings.
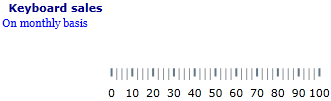
The screenshot below demonstrates how the XamBulletGraph looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamBulletGraph x:Name="bulletGraph"
Height="100"
Width="330"
Title="Keyboard sales"
TitleStyle="{StaticResource titleStyle}"
Subtitle="On monthly basis"
SubtitleStyle="{StaticResource subtitleStyle}"
TitlesHorizontalRatio="0.3"
/>The following topics provide additional information related to this topic.