
This topic provides information on how to display multiple geographic series in the XamGeographicMap™ control.
The following table lists the topics required as a prerequisite to understanding this topic.
This topic contains the following sections:
The XamGeographicMap control’s Series property is used to support rendering an unlimited number of geographic series. This property is a collection of geographic series objects and any type of geographic series can be added to it. For example, GeographicSymbolSeries can be added for plotting geographic locations such as cities and the GeographicPolylineSeries for plotting connections (for example, roads) between these geographic locations.
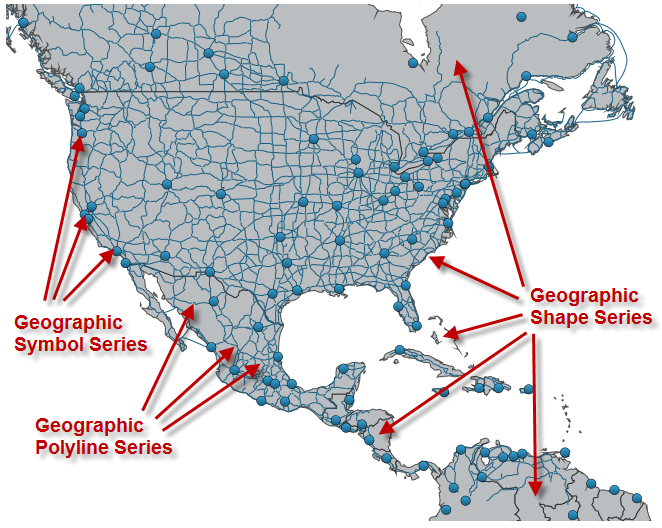
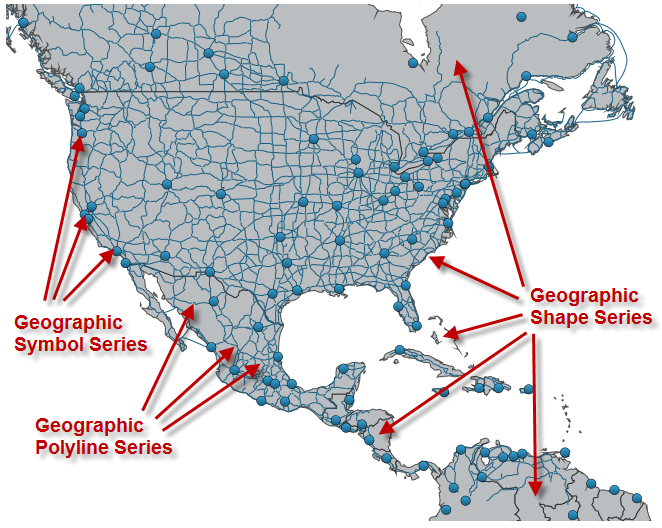
The following is a preview of the XamGeographicMap control with multiple geographic series.

This topic takes you step-by-step towards displaying multiple geographic series in the XamGeographicMap control. All geographic series are added to the Series property, plot following geo-spatial data loaded from shape files using the ShapefileConverter class.
GeographicShapeSeries – displays countries of the world
GeographicSymbolSeries – displays locations of major cities
GeographicPolylineSeries – displays roads between major cities
You can use geographic series in this or other combinations to plot desired data. Also, you might want to hide geographic imagery from the map background content if your shape files provided sufficient geographic context for your application. For more information on this, refer to the Hiding Geographic Imagery in Map Background Content topic.
The following is a conceptual overview of the process:
Add ShapefileConverter objects as resources.
Add Geographic Map control.
Add GeographicShapeSeries object.
Add GeographicPolylineSeries object.
Add GeographicSymbolSeries object.
Verify the results.
The following steps demonstrate how to display multiple geographic series in the XamGeographicMap control.
In resources section of your page, add a ShapefileConverter for each shapefile that you want to display in the XamGeographicMap control.
In XAML:
<ig:ShapefileConverter x:Key="countriesShapeSource"
ShapefileSource="ShapeFiles/world_countries.shp"
DatabaseSource="ShapeFiles/world_countries.dbf" >
</ig:ShapefileConverter>
<ig:ShapefileConverter x:Key="roadsShapeSource"
ShapefileSource="ShapeFiles/north_america_primary_roads.shp"
DatabaseSource="ShapeFiles/north_america_primary_roads.dbf" >
</ig:ShapefileConverter>
<ig:ShapefileConverter x:Key="citiesLocationSource"
ShapefileSource="ShapeFiles/world_cities.shp"
DatabaseSource="ShapeFiles/world_cities.dbf" >
</ig:ShapefileConverter>In Visual Basic:
Dim countriesShapeSource = New ShapefileConverter()
countriesShapeSource.ShapefileSource = "ShapeFiles/world_countries.shp"
countriesShapeSource.DatabaseSource = "ShapeFiles/world_countries.dbf"
Dim roadsShapeSource = New ShapefileConverter()
roadsShapeSource.ShapefileSource = "ShapeFiles/north_america_primary_roads.shp"
roadsShapeSource.DatabaseSource = "ShapeFiles/north_america_primary_roads.dbf"
Dim citiesLocationSource = New ShapefileConverter()
citiesLocationSource.ShapefileSource = "ShapeFiles/world_cities.shp"
citiesLocationSource.DatabaseSource = "ShapeFiles/world_cities.dbf"In C#:
var countriesShapeSource = new ShapefileConverter();
countriesShapeSource.ShapefileSource="ShapeFiles/world_countries.shp";
countriesShapeSource.DatabaseSource="ShapeFiles/world_countries.dbf";
var roadsShapeSource = new ShapefileConverter();
roadsShapeSource.ShapefileSource="ShapeFiles/north_america_primary_roads.shp";
roadsShapeSource.DatabaseSource="ShapeFiles/north_america_primary_roads.dbf";
var citiesLocationSource = new ShapefileConverter();
citiesLocationSource.ShapefileSource="ShapeFiles/world_cities.shp";
citiesLocationSource.DatabaseSource="ShapeFiles/world_cities.dbf";Add the XamGeographicMap control with the BackgroundContent set to null.
In XAML:
<ig:XamGeographicMap x:Name="GeoMap" BackgroundContent="{x:Null}" >
<ig:XamGeographicMap.Series>
<!-- TODO: add GeographicShapeSeries here -->
<!-- TODO: add GeographicPolylineSeries here -->
<!-- TODO: add GeographicSymbolSeries here -->
</ig:XamGeographicMap.Series>
</ig:XamGeographicMap>In Visual Basic:
Dim GeoMap = New XamGeographicMap()
GeoMap.BackgroundContent = Nothing
‘ TODO: add GeographicShapeSeries here
‘ TODO: add GeographicPolylineSeries here
‘ TODO: add GeographicSymbolSeries here
Me.Children.Add(GeoMap)In C#:
var GeoMap = new XamGeographicMap();
GeoMap.BackgroundContent = null;
// TODO: add GeographicShapeSeries here
// TODO: add GeographicPolylineSeries here
// TODO: add GeographicSymbolSeries here
this.Children.Add(GeoMap);In the XamGeographicMap control’s Series collection, add GeographicShapeSeries object for displaying shapes of countries of the world.
In XAML:
<ig:GeographicShapeSeries ItemsSource="{StaticResource countriesShapeSource}"
ShapeMemberPath="Points">
</ig:GeographicShapeSeries>In Visual Basic:
Dim geoShapeSeries = New GeographicShapeSeries()
geoShapeSeries.ItemsSource = countriesShapeSource
geoShapeSeries.ShapeMemberPath = "Points"
Me.GeoMap.Series.Add(geoShapeSeries)In C#:
var geoShapeSeries = new GeographicShapeSeries();
geoShapeSeries.ItemsSource = countriesShapeSource
geoShapeSeries.ShapeMemberPath = "Points";
this.GeoMap.Series.Add(geoShapeSeries);In the XamGeographicMap control’s Series collection, add GeographicPolylineSeries object for displaying roads between major cities.
In XAML:
<ig:GeographicPolylineSeries ItemsSource="{StaticResource roadsShapeSource}"
ShapeMemberPath="Points">
</ig:GeographicPolylineSeries>In Visual Basic:
Dim geoPolylineSeries = New GeographicPolylineSeries()
geoPolylineSeries.ItemsSource = roadsShapeSource
geoPolylineSeries.ShapeMemberPath = "Points"
Me.GeoMap.Series.Add(geoPolylineSeries)In C#:
var geoPolylineSeries = new GeographicPolylineSeries();
geoPolylineSeries.ItemsSource = roadsShapeSource;
geoPolylineSeries.ShapeMemberPath = "Points";
this.GeoMap.Series.Add(geoPolylineSeries);In the XamGeographicMap control’s Series collection, add GeographicSymbolSeries object for displaying locations of major cities.
In XAML:
<ig:GeographicSymbolSeries ItemsSource="{StaticResource citiesLocationSource}"
LongitudeMemberPath="Points[0][0].X"
LatitudeMemberPath="Points[0][0].Y">
</ig:GeographicSymbolSeries>In Visual Basic:
Dim geoSymbolSeries = New GeographicSymbolSeries()
geoSymbolSeries.ItemsSource = citiesLocationSource
geoSymbolSeries.LongitudeMemberPath = "Points[0][0].X"
geoSymbolSeries.LatitudeMemberPath = "Points[0][0].Y"
Me.GeoMap.Series.Add(geoSymbolSeries)In C#:
var geoSymbolSeries = new GeographicSymbolSeries();
geoSymbolSeries.ItemsSource = citiesLocationSource;
geoSymbolSeries.LongitudeMemberPath = "Points[0][0].X";
geoSymbolSeries.LatitudeMemberPath = "Points[0][0].Y";
this.GeoMap.Series.Add(geoSymbolSeries);Build and run your project to verify the result. If you have implemented the steps correctly, the displayed XamGeographicMap should look like the one in the Preview section above.
The following topics provide additional information related to this topic.