
This topic describes how to configure the executed action when the user types and after that hits 'Enter' key in the input text field in the xamMultiColumnComboEditor™ control.
The following topic is a prerequisite to understanding this topic:
This topic contains the following sections:
Configure the behavior of the xamMultiColumnComboEditor when a user types in the input text field using the CustomValueEnteredAction property.
By default, this property is set to Ignore and typing text in the input text field results in filtering the xamMultiColumnComboEditor items.
The following table maps the desired behavior to the property settings that manage it.
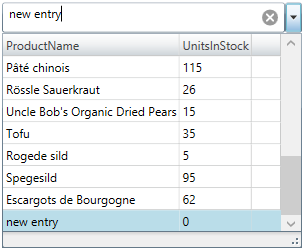
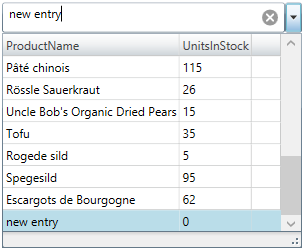
The screenshot below demonstrates how the xamMultiColumnComboEditor behaves as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamMultiColumnComboEditor x:Name="MultiColumnComboEditor"
ItemsSource="{Binding Path=Products}"
Height="30" Width="300"
AutoGenerateColumns="False"
DisplayMemberPath="ProductName"
CustomValueEnteredAction="Add">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="ProductName"/>
<ig:TextComboColumn Key="UnitsInStock"/>
</ig:XamMultiColumnComboEditor.Columns>
</ig:XamMultiColumnComboEditor>The following topics provide additional information related to this topic.