
This topic describes how to configure items filtering in the xamMultiColumnComboEditor™ control.
The following topic is a prerequisite to understanding this topic:
This topic contains the following sections:
The xamMultiColumnComboEditor control provides filtering on the items in the control’s Drop-Down when the user starts to type in the input text field. The data items are filtered according to the filters specified in the xamMultiColumnComboEditor .
In case there are no custom filters specified, the item filtering is executed on all columns in the control’s Drop-Down and it’s always enabled by default.
The following table briefly explains the configurable aspects of the xamMultiColumnComboEditor filtering feature and maps them to the properties that configure them. Further details are available after the table.
The xamMultiColumnComboEditor provides an option for specifying the item filtering scope.
Use the xamMultiColumnComboEditor FilterMode property to configure whether item filtering is performed on the primary column or on all visible columns in the control.
The primary column is the column that represents the data of the data object property specified by the DisplayMemberPath property.
The following table maps the desired configuration to the property settings that manage it.
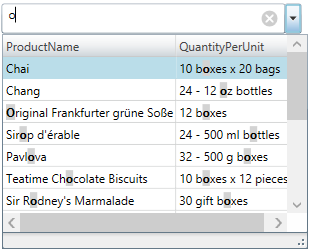
The screenshot below demonstrates how the xamMultiColumnComboEditor behaves as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamMultiColumnComboEditor x:Name="ComboEditorProducts"
Height="30" Width="300"
ItemsSource="{Binding Path=Products}"
AutoGenerateColumns="False"
DisplayMemberPath="ProductName"
FilterMode="FilterOnAllColumns">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="ProductName"/>
<ig:TextComboColumn Key="QuantityPerUnit"/>
</ig:XamMultiColumnComboEditor.Columns>
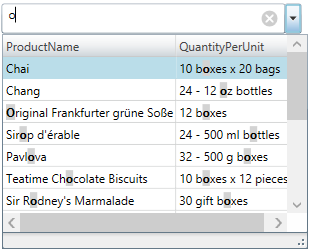
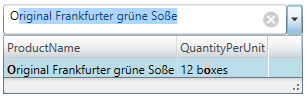
</ig:XamMultiColumnComboEditor>The screenshot below demonstrates how the xamMultiColumnComboEditor behaves as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamMultiColumnComboEditor x:Name="ComboEditorProducts"
Height="30" Width="300"
ItemsSource="{Binding Path=Products}"
AutoGenerateColumns="False"
DisplayMemberPath="ProductName"
FilterMode="FilterOnPrimaryColumnOnly">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="ProductName"/>
<ig:TextComboColumn Key="QuantityPerUnit"/>
</ig:XamMultiColumnComboEditor.Columns>
</ig:XamMultiColumnComboEditor>The xamMultiColumnComboEditor control provides functionality for customizing the item filtering.
This is achieved by using the xamMultiColumnComboEditor ItemFilters property. An ObservableCollection of ComboItemFilter objects is set to this property to provide custom items filtering.
The following table maps the desired configuration to the property settings that manage it.
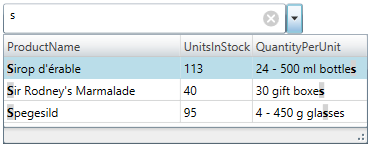
The following screenshots demonstrate how the filtering in the xamMultiColumnComboEditor works as a result of the following code:
Typing ‘s’ in the xamMultiColumnComboEditor text input field:

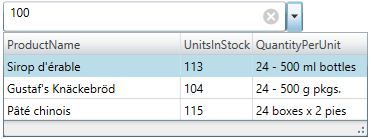
Typing ‘100’ in the xamMultiColumnComboEditor text input field:

Following is the code that implements this example.
In XAML:
<ig:XamMultiColumnComboEditor x:Name="MultiColumnComboEditor"
ItemsSource="{Binding Path=Products}"
Height="30" Width="300"
AutoGenerateColumns="False"
DisplayMemberPath="ProductName">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="ProductName"/>
<ig:TextComboColumn Key="UnitsInStock"/>
</ig:XamMultiColumnComboEditor.Columns>
<ig:XamMultiColumnComboEditor.ItemFilters>
<ig:ComboItemFilter FieldName="ProductName" LogicalOperator="And">
<ig:ComboItemFilter.Conditions>
<ig:ComparisonCondition Operator="Contains" />
<ig:ComparisonCondition Operator="StartsWith"/>
</ig:ComboItemFilter.Conditions>
</ig:ComboItemFilter>
<ig:ComboItemFilter FieldName="UnitsInStock">
<ig:ComboItemFilter.Conditions>
<ig:ComparisonCondition Operator="GreaterThan"/>
</ig:ComboItemFilter.Conditions>
</ig:ComboItemFilter>
</ig:XamMultiColumnComboEditor.ItemFilters>
</ig:XamMultiColumnComboEditor>The following topics provide additional information related to this topic.