
The xamCarouselPanel™, xamCarouselListBox™, xamDataCarousel™, and xamDataPresenter™ Carousel View controls use a path to display items. These controls use a built in path if you don’t specify one. However, you can create your own custom path for these controls. You can use Microsoft® Expression® Blend to draw a path and then import it into your Visual Studio project.
Follow these steps to create a named path in Expression Blend’s Artboard.
Create a New Project.
From the toolbox area on the left, select the Pen tool.

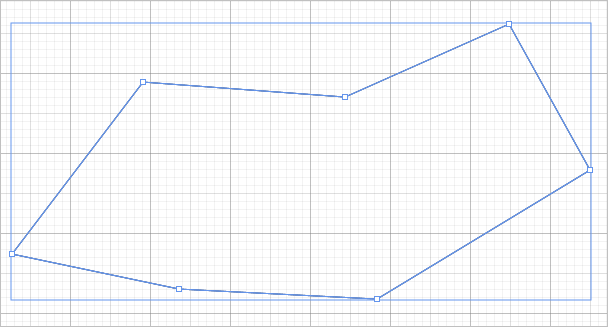
Draw a path on the Artboard. Simply click multiple areas on the Artboard and Blend will connect the points, creating the path.

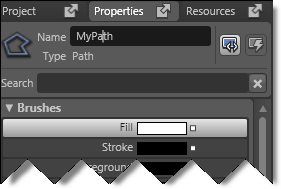
In the Properties tab on the right, specify a name for the path in the Name text box.

You’ve just created a named path in Expression Blend! For more information on assigning this path to one of the carousel controls, see Setting a Path for xamCarouselListBox to Use or Setting a Path for xamCarouselPanel to Use.