
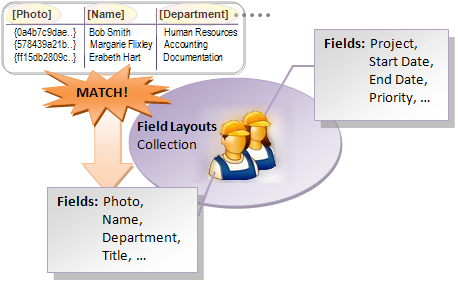
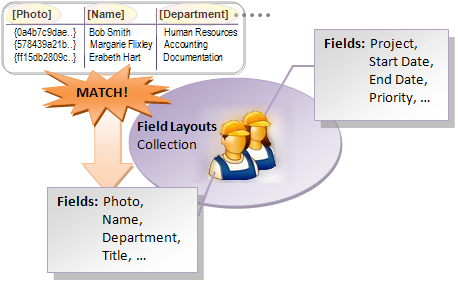
After setting the data source, Ultimate UI for WPF controls derived from the DataPresenterBase class (xamDataCarousel™, xamDataCards™, xamDataGrid™, xamTreeGrid™ and xamDataPresenter™) will look for Field Layout objects as it creates each Data Record for the Data Items it loads. Field Layouts don’t have names, but instead are matched by the series of Field objects they contain against the "attributes" it can identify on the Data Item. For more information, see Fields.

The control wants to find the Field Layout that corresponds to the Type of the Data Item, so it will know how to lay out fields and cells for the data record it is creating. When no matching Field Layout exists already, a new one is initialized. If the AutoGenerateFields property on the control is set to True, the Field Layout will have been automatically generated and added to its collection of Fields. The control assigns a reference to the FieldLayouts to the Data Record (as described in Assigning a FieldLayout) for future use when the record will be presented.

When the time comes to display the separate header for Field Labels (if supported), and the cells in the Data Records, the Presenters consult the Auto Arrange feature, as described in Arranging Cells within the Record. If the Auto Arrange feature is enabled, it follows a predefined pattern (e.g., left-to-right) in laying out fields and cells. When you set the AutoArrangeCells property to Never on the Settings class, then you can precisely control how Fields are laid out using their positioning properties (see Fields for an illustration).
Field Layouts are a key concept in understanding how field and cell layouts are coordinated with the Type of data record being displayed in Grid View, and consequently knowing where you can adjust properties to have the effect on layout that you want.