Configuring Check Boxes Visibility (xamDataTree)
You can display check boxes next to each node item in the xamDataTree™ control. You can enable check boxes by setting the CheckBoxSettings object’s CheckBoxVisibility property to Visible.
You can also enable or disable check boxes on different node levels by setting the CheckBoxSettingsOverride object’s properties. The CheckBoxSettingsOverride object takes precedence over the CheckBoxSettings object.
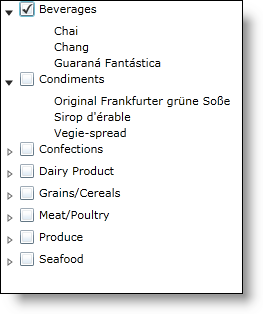
The following code snippet demonstrates how to enable check boxes for the entire tree, and also how to disable check boxes for the Product level.
<ig:XamDataTree x:Name="MyTree" ItemsSource={StaticResource DataUtil}>
<!-- Enable Check Boxes-->
<ig:XamDataTree.CheckBoxSettings>
<ig:CheckBoxSettings CheckBoxVisibility="Visible"/>
</ig:XamDataTree.CheckBoxSettings>
<ig:XamDataTree.GlobalNodeLayouts>
<ig:NodeLayout Key="CategoryLayout" TargetTypeName="Category"
DisplayMemberPath="CategoryName"/>
<ig:NodeLayout Key="ProductLayout" TargetTypeName="Product"
DisplayMemberPath="ProductName">
<!-- Disable Check Boxes at the Product Level -->
<ig:NodeLayout.CheckBoxSettings>
<ig:CheckBoxSettingsOverride CheckBoxVisibility="Collapsed"/>
</ig:NodeLayout.CheckBoxSettings>
</ig:NodeLayout>
</ig:XamDataTree.GlobalNodeLayouts>
</ig:XamDataTree>
MyTree.CheckBoxSettings.CheckBoxVisibility = Visibility.Visible
MyTree.GlobalNodeLayouts(1).CheckBoxSettings.CheckBoxVisibility = Visibility.Collapsed
MyTree.CheckBoxSettings.CheckBoxVisibility = Visibility.Visible;
MyTree.GlobalNodeLayouts[1].CheckBoxSettings.CheckBoxVisibility = Visibility.Collapsed;
The CheckBoxSettings object also contains the following properties:
-
CheckBoxStyle – You can style the check boxes by setting this property which targets the CheckBox control.
-
IsCheckBoxThreeState - This property determines if the check boxes can accept three different checked states:
-
Checked – displayed as a check mark
-
Unchecked – displayed as blank
-
Indeterminate – displayed as a horizontal line
This property is only used when the CheckboxMode property is set to Manual.
-
CheckBoxMode – This property must be set to one of the following TreeCheckBoxMode enumeration values:
-
Auto – When in auto mode the children nodes are only twostate check boxes Checked or Unchecked; however the parent nodes are threestate check boxes – Checked, Unchecked or Indeterminate. When the parent node is selected, all the children nodes are also selected. If all the children are in the same state, then the parent will be the same state. If some of the children are selected, then the parent will be in an indeterminate state.
-
Manual - When in manual mode, each node’s check box is independent of every other node.
The CheckBoxSettingsOverride object contains the CheckBoxStyle and CheckBoxVisibilty properties, as well as two additional readonly properties, CheckBoxSettingsOverrideResolved and CheckBoxStyleResolved, which determine what the current value evaluates out to.
You can use the XamDataTreeNode object’s IsChecked property to select a particular node or to determine if a particular node is selected.
MyTree.Nodes(0).Nodes(1).IsChecked = True
MyTree.Nodes[0].Nodes[1].IsChecked = true;
You can also bind the check box to a particular field on your data object by setting the NodeLayout object’s CheckBoxMemberPath to a field on your object. The value of this binding needs to be correct at time of binding.
<ig:NodeLayout
Key="ProductLayout"
DisplayMemberPath="ProductName"
TargetTypeName="Product"
CheckBoxMemberPath="UnitsInStock">