
This topic explains how to configure the visible portion of the xamDiagram™ control.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The xamDiagram control exposes a set of properties for obtaining which is the currently visible part. The xamDiagram uses a concept of three rectangles whose position and size determine the currently visible part. Each of these rectangles is exposed as a property of the XamDiagram class.
The ViewportRect denotes the currently available space in the control. Margins, paddings of the control set aside, and the ViewportRect will have exactly the same size as the xamDiagram .
The WorldRect denotes the area in which there are diagram nodes and connections, that is the rectangle representing the union of all the bound rectangles of the diagram items.
The WindowRect determines what part of the WorldRect to display in the ViewportRect.
The following table briefly explains the configurable aspects of the xamDiagram related to controlling which is the visible portion of it.
Configuring what part of the diagram is currently visible is done by setting the WindowRect property to a Rect object with the desired position and size. This sets both the zoom level as well as the vertical and horizontal pan positions. Setting a WindowRect with smaller size results in greater zoom level and consequently smaller visible portion of the diagram. Moving the diagram to the left is done by increasing the value of the X position of the WindowRect. Decreasing this value moves the visible portion of the diagram to the right. Similarly the Y position of the WindowRect controls the vertical scroll position of the diagram.
As a shorthand for setting just the zoom level, the ZoomLevel property can be used.
Additionally, the xamDiagram exposes ZoomTo100 and ScaleToFit methods to reset the zoom level or make all items in the diagram visible.
The following table maps the desired configuration to the property settings that manage it.
In the examples below, the Width and Height properties of the xamDiagram are set in order to have a fixed ViewportRect of (0,0,500,300) and the two nodes are positioned so that the WorldRect is (0,0,320,280).
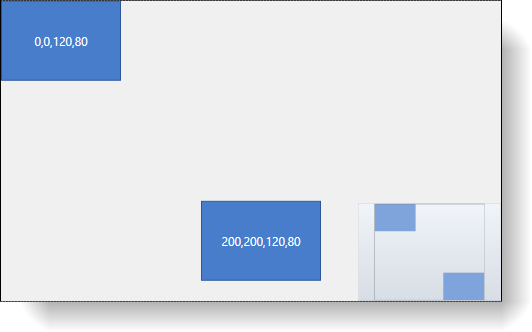
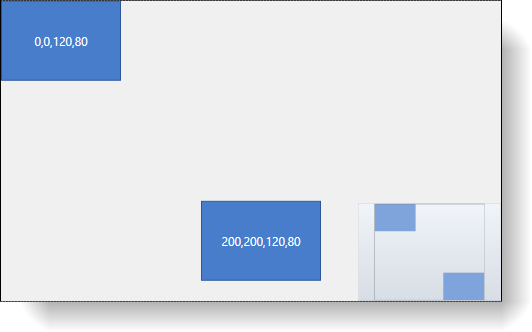
The screenshot below demonstrates how two nodes in the xamDiagram would look as a result of the following settings:

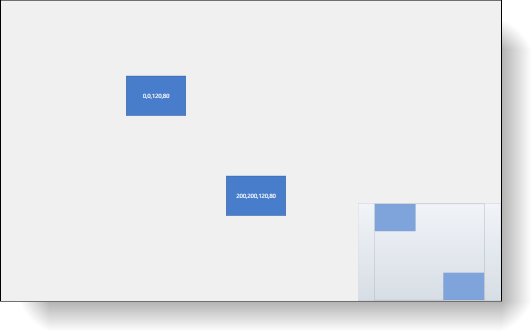
The screenshot below demonstrates two nodes in the xamDiagram would look as a result of the following settings:

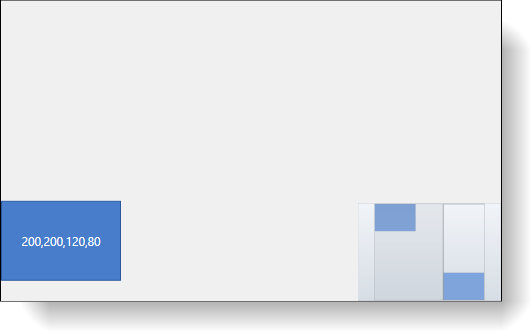
The screenshot below demonstrates how two nodes in the xamDiagram would look as a result of the following settings:

The example code below shows how to perform the previous examples.
In XAML:
<ig:XamDiagram x:Name="Diagram"
WindowRect="0,0,500,300"
NavigationPaneVisibility="Visible"
Width="502" Height="302" BorderThickness="1" BorderBrush="Black">
<ig:DiagramNode Content="{Binding Bounds, RelativeSource={RelativeSource Self}}"/>
<ig:DiagramNode Content="{Binding Bounds, RelativeSource={RelativeSource Self}}" Position="200,200"/>
</ig:XamDiagram>The following topics provide additional information related to this topic.