
This topic provides a conceptual overview of the xamDiagram™ control and its main features and capabilities.
This topic contains the following sections:
The xamDiagram control is a diagramming component providing user interaction capabilities comparable to those of a stand-alone diagraming tool.

The xamDiagram displays two types of items – nodes and connections. A node can be displayed as various shapes such rectangle, ellipse, triangle etc. A connection either connects two nodes, two arbitrary points on the diagram, or a node and a point. Connections are displayed as lines that optionally start and end with a cap such as arrow, circle, dash etc..
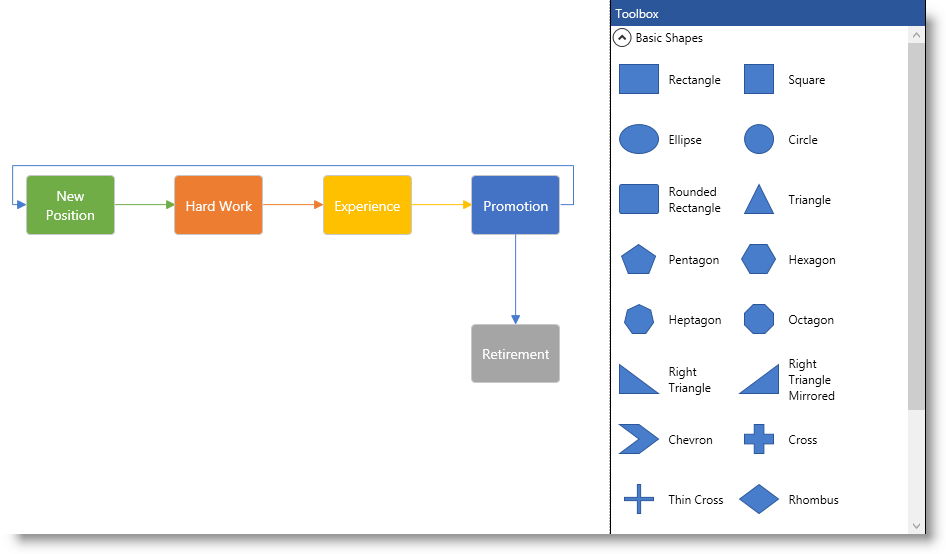
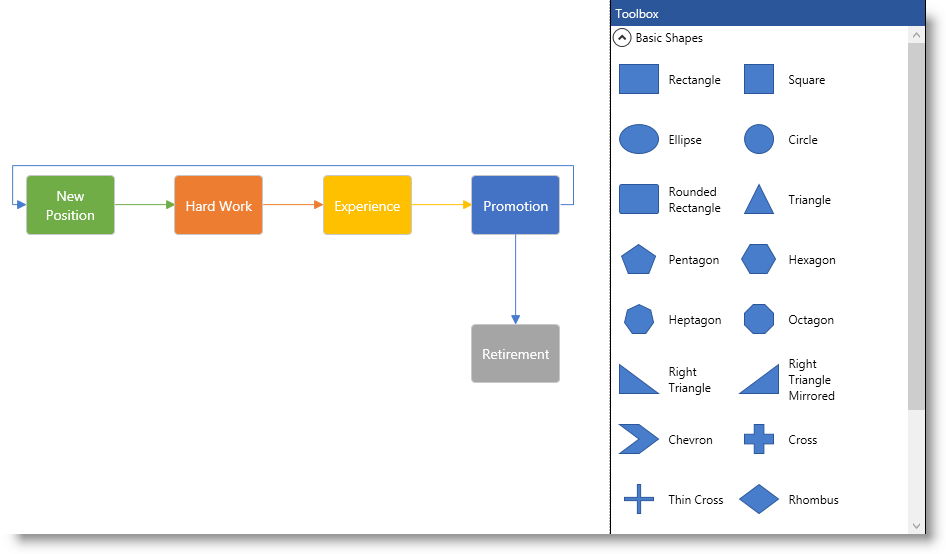
Users can easily interact with the xamDiagram via mouse and keyboard. The most common operations such as Copy/Cut/Paste are accessible through the universally accepted keyboard shourtcuts (Ctrl+C, Ctrl+X, Ctrl+V). In addition to that, a Toolbox ( xamDiagramToolbox control) is available to aid adding new nodes and connection to the diagram surface (See the picture above.).
The following screenshot demonstrates a xamDiagram displaying a simple flow diagram. The xamDiagramToolbox control is visible as well.
The xamDiagram provides a number of features delivering the functionality required of a diagramming tool. It supports MVVM friendly data binding and commanding along with available multiple navigation modes. Users can select, move, resize and edit diagram items and their visual aspects. Undo/redo functionality built on top of the Infragistics® Undo Redo Framework is available. Additionally, a navigation pane and a toolbox control are provided.
The following table summarizes the main features of the xamDiagram control. Details about each feature are further available in this help content.
The xamDiagram control exposes the following basic visual elements:
A diagram surface
Diagram nodes
Diagram nodes’ connections
The nodes and the connections, collectively known as “diagram items” are rendered within the diagram surface.
Additional visual elements are the:
Navigation pane – a reduced-size overview of its full content in a separate pane positioned inside the diagram space, by default at its bottom-right corner. The Navigation pane is implemented through an internal control ( xamOverviewPlusDetailPane™)
Toolbox – a control that allows adding items to the diagram via drag-and-drop. The Toolbox is implemented through the xamDiagramToolbox™ control.
The following table summarizes the user interaction capabilities of the xamDiagram control.
The xamDiagram control supports a number of commands which can represent an action performed on diagram items or an interaction with the UI of the control or have some impact on its undo/redo operations history. The commands can be invoked using keyboard shortcuts, interactions with other controls, etc.
Most of the commands are associated to keyboard keys and key combinations according to the existing computing interface standards (like using Ctrl+C for copy, etc.). Keyboard shortcuts (or key combinations) can be overriden programmatically. (For details, see Configuring Keyboards Shortcuts).
The xamDiagram configuration aspects are divided into the following categories:
Diagram configuration
Items configuration – the configurations applicable to both nodes and connections
Nodes configuration
Connections configuration
User interactions configuration
The following table explains briefly the configurable aspects of the xamDiagram control and maps them to the properties that configure them. Further details are available after the table.
The following table explains briefly the configurable aspects of the diagram items (nodes and connections) of the xamDiagram control and maps them to the properties that configure them. Further details are available after the table.
The following table explains briefly the configurable aspects of the diagram nodes and maps them to the properties that configure them. Further details are available after the table.
The following table explains briefly the configurable aspects of the diagram connections and maps them to the properties that configure them. Further details are available after the table.
The following table explains briefly the configurable aspects of the diagram nodes and maps them to the properties that configure them. Further details are available after the table.
The following table summarizes the possible configurations related to optimizing the xamDiagram ’s performance.
The following topics provide additional information related to this topic.