
This topic describes how you can configure timescale display formats. Timescale display formats are configured by setting a display format for each band from the timescale band collection.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
XamGantt Timescale maintains a read-only collection of TimescaleBand objects called Bands. You can specify the DisplayFormat for each TimescaleBand from this collection.
The display format property accepts a Date Time format string. This string is used to specify the text to be displayed for the time interval in the timescale bands. DisplayFormat supports all .NET Date Time format strings.
DisplayFormat also supports additional custom replacement tags. These tags allow you to customize the string displayed to users in a manner which cannot be achieved by using the default .NET format strings.
The table below lists the Replacement tags which can be used with TimescaleBand.DisplayFormat. The values in table represent the replacable tokens that may be used.
This code example show you how to set the timescale display formats. You set timescale display formats by setting display format for each of the timescale’s bands. You can set them via XAML or via code-behind.
To complete the code example, you should have a xamGantt project . You can follow the instructions in Adding xamGantt to a Page in order to create sample xamGantt project. Then you need to replace the markup with those one shown in this topic or use the snippet from code-behind.
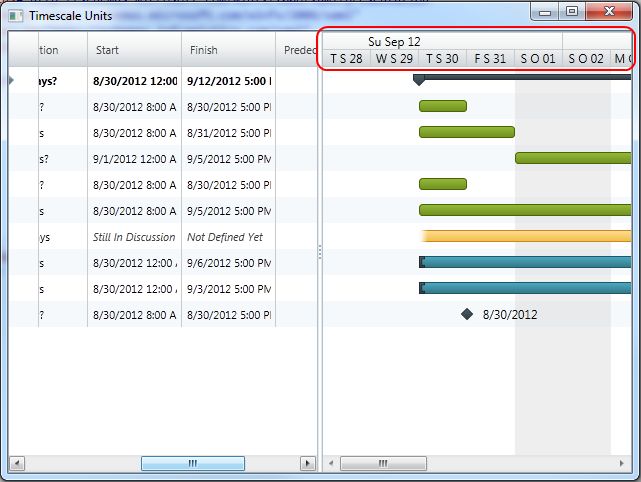
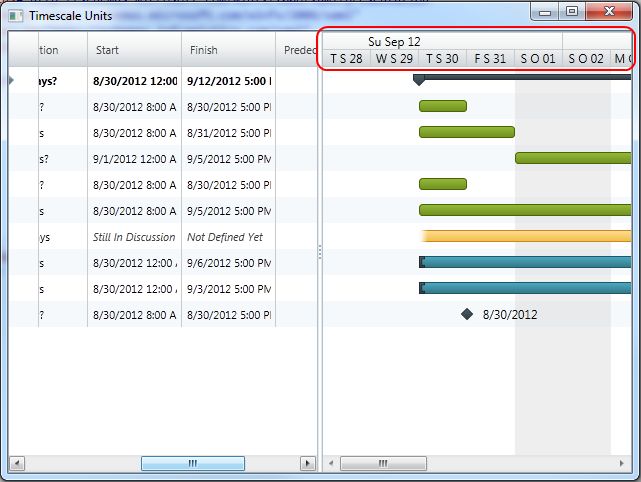
This is a preview of completed sample project. The top band has a display format string set as “{day :2} {m:3}yy”, and the middle one has the display format string set as “{day:1} {m:1} dd”.

In XAML:
…
<Grid>
<ig:XamGantt x:Name="gantt" Project="{Binding Project}">
<ig:XamGantt.ViewSettings>
<ig:ProjectViewSettings>
<ig:ProjectViewSettings.Timescale>
<ig:Timescale>
<ig:TimescaleBand DisplayFormat="{}{day:2} {m:3} yy" Unit="Weeks" />
<ig:TimescaleBand DisplayFormat="{}{day:1} {m:1} dd" Unit="Days" />
</ig:Timescale>
</ig:ProjectViewSettings.Timescale>
</ig:ProjectViewSettings>
</ig:XamGantt.ViewSettings>
</ig:XamGantt>
</Grid>
…In C#:
…
Timescale timescale = new Timescale();
timescale.Bands.Add(new TimescaleBand { DisplayFormat = "{day:2} {m:3}
yy", Unit = TimescaleUnit.Weeks });
timescale.Bands.Add(new TimescaleBand { DisplayFormat = "{day:1} {m:1}
dd", Unit = TimescaleUnit.Days });
gantt.ViewSettings = new ProjectViewSettings();
gantt.ViewSettings.Timescale = timescale;
…In Visual Basic:
…
Dim timescale As New Timescale()
timescale.Bands.Add(New TimescaleBand() With {
Key .DisplayFormat = "{day:2} {m:3} yy",
Key .Unit = TimescaleUnit.Weeks
})
timescale.Bands.Add(New TimescaleBand() With {
Key .DisplayFormat = "{day:1} {m:1} dd",
Key .Unit = TimescaleUnit.Days
})
gantt.ViewSettings = New ProjectViewSettings()
gantt.ViewSettings.Timescale = timescale
…The following topics provide additional information related to this topic: