
This topics describes how you can configure timescale units. Timescale units and unit counts are configured by setting a unit and unit count for each timescale band from the timescale band collection.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The Unit property is used for setting the unit type of the interval. As unit can be set any item belonging to the TimescaleUnit enumeration.
The UnitCount property is used for setting the number of units in one interval.
This code example show you how to set the timescale units and timescale unit count. You set timescale units and unit count by setting unit and unit count for each of the timescale’s bands. You can set them via XAML or via code-behind.
To complete the code example, you should have a xamGantt project . You can follow the instructions in Adding xamGantt to a Page in order to create sample xamGantt project. You have to replace the mark-up with those one shown in this topic or use the code snippet in code-behind.
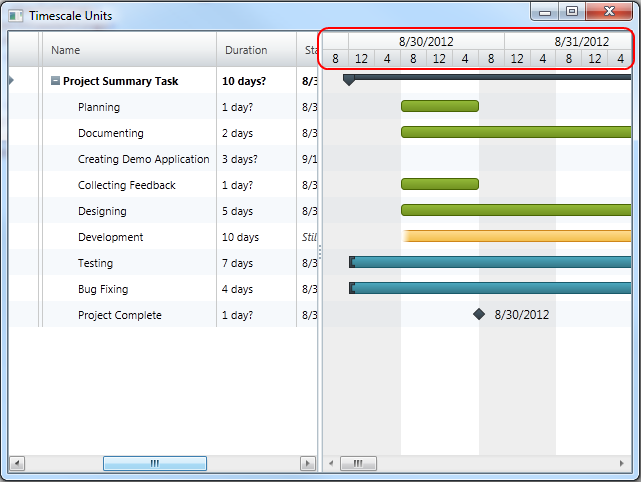
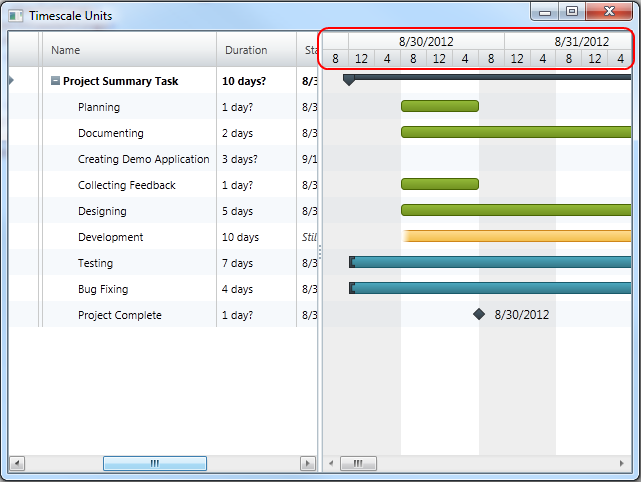
This is a preview of completed sample project. For the first band Unit is set to TimescaleUnit.Days and UnitCount is set to 1. For the second band Unit is set to TimescaleUnit.Hours and UnitCount is set to 8.

In XAML:
…
<Grid>
<ig:XamGantt x:Name="gantt" Project="{Binding Project}">
<ig:XamGantt.ViewSettings>
<ig:ProjectViewSettings>
<ig:ProjectViewSettings.Timescale>
<ig:Timescale>
<ig:TimescaleBand Unit="Days" UnitCount="1" />
<ig:TimescaleBand Unit="Hours" UnitCount="4" />
</ig:Timescale>
</ig:ProjectViewSettings.Timescale>
</ig:ProjectViewSettings>
</ig:XamGantt.ViewSettings>
</ig:XamGantt>
</Grid>
…In C#:
…
Timescale timescale = new Timescale();
timescale.Bands.Add(new TimescaleBand { Unit = TimescaleUnit.Days, UnitCount = 1 });
timescale.Bands.Add(new TimescaleBand { Unit = TimescaleUnit.Hours, UnitCount = 8 });
gantt.ViewSettings = new ProjectViewSettings();
gantt.ViewSettings.Timescale = timescale;
…In Visual Basic:
…
Dim timescale As New Timescale()
timescale.Bands.Add(New TimescaleBand() With { _
.Unit = TimescaleUnit.Days, _
.UnitCount = 1 _
})
timescale.Bands.Add(New TimescaleBand() With { _
.Unit = TimescaleUnit.Hours, _
.UnitCount = 8 _
})
gantt.ViewSettings = New ProjectViewSettings()
gantt.ViewSettings.Timescale = timescale
…The following topics provide additional information related to this topic.