
This topics describes how you can set timescale bands for a xamGantt™ timescale.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
TimescaleBand class inherits the TimescaleBandBase class. TimescaleBandBase is used to provide set of date time ranges representing the time intervals in the timescale.
XamGantt Timescale maintains a collection of TimescaleBand objects called Bands and a read-only collection of TimescaleBandBase objects called VisibleBands.
Bands collection provides tiers for the timescale. You set the timescale bands by using the Bands collection. You can have multiple instances of timescale bands in this collection and you can control which of them are shown in the chart section by setting the IsVisible property for each of them.
Timescale VisibleBands property is populated with the bands whose IsVisible property is set to true. Bands in this collection are sorted based on their estimated duration of the band, so that the largest intervals is on top.
This code example show you how to set the timescale bands. You can set them via XAML or via code-behind.
To complete the code example, you should have a xamGantt project . You can follow the instructions in Adding xamGantt to a Page in order to create sample xamGantt project.
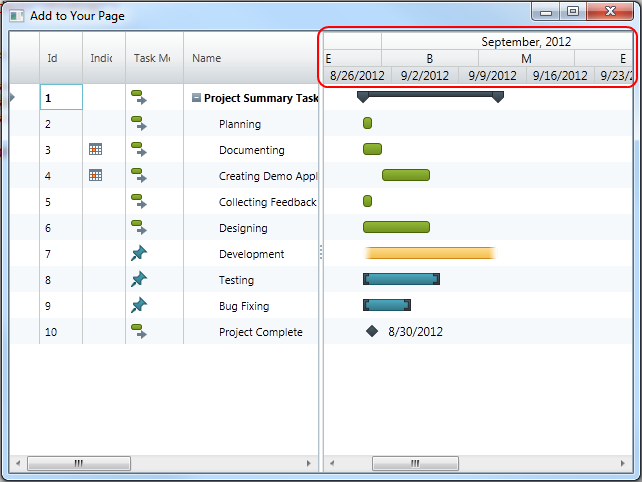
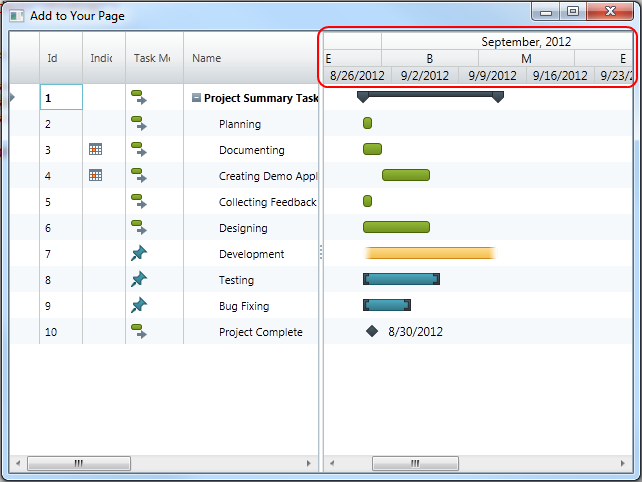
This is a preview of completed sample project. Three TimescaleBands are set, each with different unit type.

In XAML:
…
<Grid>
<ig:XamGantt x:Name="gantt" Project="{Binding}">
<ig:XamGantt.ViewSettings>
<ig:ProjectViewSettings>
<ig:ProjectViewSettings.Timescale>
<ig:Timescale>
<ig:TimescaleBand Unit="Months" IsVisible="True" HorizontalAlignment="Center" />
<ig:TimescaleBand Unit="ThirdsOfMonths" IsVisible="True" />
<ig:TimescaleBand Unit="Weeks" IsVisible="True" />
</ig:Timescale>
</ig:ProjectViewSettings.Timescale>
</ig:ProjectViewSettings>
</ig:XamGantt.ViewSettings>
</ig:XamGantt>
</Grid>
…In C#:
…
Timescale timescale = new Timescale();
timescale.Bands.Add(new TimescaleBand { Unit = TimescaleUnit.Months, IsVisible = true });
timescale.Bands.Add(new TimescaleBand { Unit = TimescaleUnit.ThirdsOfMonths, IsVisible =
true });
timescale.Bands.Add(new TimescaleBand { Unit = TimescaleUnit.Weeks, IsVisible = true });
gantt.ViewSettings = new ProjectViewSettings();
gantt.ViewSettings.Timescale = timescale;
…In Visual Basic:
Dim timescale As New Timescale()
timescale.Bands.Add(New TimescaleBand() With {
Key .Unit = TimescaleUnit.Months,
Key .IsVisible = True
})
timescale.Bands.Add(New TimescaleBand() With {
Key .Unit = TimescaleUnit.ThirdsOfMonths,
Key .IsVisible = True
})
timescale.Bands.Add(New TimescaleBand() With {
Key .Unit = TimescaleUnit.Weeks,
Key .IsVisible = True
})
gantt.ViewSettings = New ProjectViewSettings()
gantt.ViewSettings.Timescale = timescaleThe following topics provide additional information related to this topic.