Me.xamGrid1.ItemsSource = e.Result
Please note that this control has been retired and is now obsolete to the XamDataGrid control, and as such, we recommend migrating to that control. It will not be receiving any new features, bug fixes, or support going forward. For help or questions on migrating your codebase to the XamDataGrid, please contact support.
The default and simplest means to generate ColumnLayout objects is to let the control do it for you. To see this, all you have to do is set the ItemsSource property on the control.
In Visual Basic:
Me.xamGrid1.ItemsSource = e.Result
In C#:
this.xamGrid1.ItemsSource = e.Result;

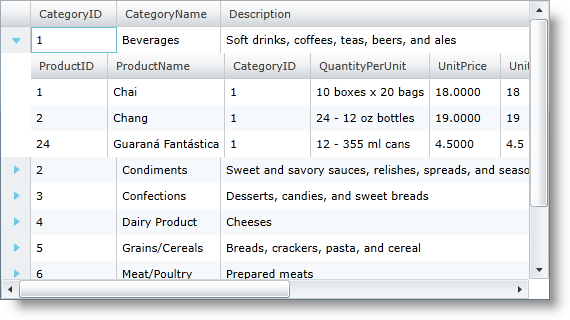
You can see that xamGrid shows all of the public properties in the data objects, and that it automatically figured out that there is data in related collections and added child column layouts. By default, xamGrid treats any property that exposes a type that implements IEnumerable as a child ColumnLayout object.
Of course you also can disable the auto generation of columns by setting the AutoGenerateColumns property to False.
In XAML:
<ig:XamGrid x:Name="xamGrid1" AutoGenerateColumns="False" />
The ColumnAutoGenerated event is raised for every column that is auto-generated. You can use it to modify the column properties or prevent the column from being added in the xamGrid control.
The code snippet below demonstrates possible use-cases for the ColumnAutoGenerated event:
In XAML:
<ig:XamGrid x:Name="dataGrid"
AutoGenerateColumns="True"
ColumnAutoGenerated="dataGrid_ColumnAutoGenerated" … />
In Visual Basic:
Private Sub dataGrid_ColumnAutoGenerated(sender As Object, e As Infragistics.Controls.Grids.ColumnAutoGeneratedEventArgs)
If e.Column.Key = "Column1" Then
' Prevent a column to be added in the xamGrid control.
e.Column = Nothing
End If
If e.Column.Key = "EditableColumn2" Then
' Display an editable column as an editor that is always in edit mode.
TryCast(e.Column, Infragistics.Controls.Grids.CustomDisplayEditableColumn).EditorDisplayBehavior = Infragistics.Controls.Grids.EditorDisplayBehaviors.Always
End If
If e.Column.Key = "Column3" Then
' Set a column header text.
e.Column.HeaderText = "Column Header Text"
End If
End Sub
In C#:
private void dataGrid_ColumnAutoGenerated(object sender, Infragistics.Controls.Grids.ColumnAutoGeneratedEventArgs e)
{
if (e.Column != null && e.Column.Key == "Column1")
{
// Prevent a column to be added in the xamGrid control.
e.Column = null;
}
if (e.Column != null && e.Column.Key == "EditableColumn2")
{
// Display an editable column as an editor that is always in edit mode.
(e.Column as Infragistics.Controls.Grids.CustomDisplayEditableColumn).EditorDisplayBehavior = Infragistics.Controls.Grids.EditorDisplayBehaviors.Always;
}
if (e.Column != null && e.Column.Key == "Column3")
{
// Set a column header text.
e.Column.HeaderText = "Column Header Text";
}
}
Auto generating columns is a good solution to get up and running fast and for prototyping, but generally once you get past that stage, you are going to want to start defining column layouts.
Related Topics