Please note that this control has been retired and is now obsolete to the XamDataGrid control, and as such, we recommend migrating to that control. It will not be receiving any new features, bug fixes, or support going forward. For help or questions on migrating your codebase to the XamDataGrid, please contact support.
To start taking a little more control over the columns that are displayed in xamGrid, you can define a column structure the control. If you have a simple flat object structure, you can define columns within the control’s Columns collection.
<ig:XamGrid x:Name="xamGrid1" AutoGenerateColumns="False"
ItemsSource="{Binding Source={StaticResource categoryData}, Path=CategoriesAndProducts}">
<ig:XamGrid.Columns>
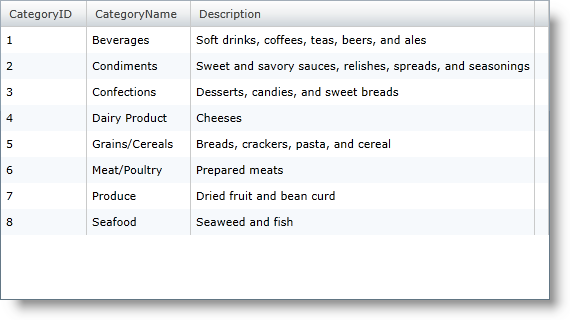
<ig:TextColumn Key="CategoryID" />
<ig:TextColumn Key="CategoryName" />
<ig:TextColumn Key="Description" />
</ig:XamGrid.Columns>
</ig:XamGrid>
What you’ve done is define what your own column layout, in this case defining the layout for the root level of xamGrid. Each Column object in the column layout requires that you provide a key that matches a property exposed by the data source objects.
If a key is defined but a corresponding property is not found on the data objects, the grid will raise an InvalidColumnKeyException error.
Also, if you define a collection of columns but do not disable AutoGenerateColumns , the grid will not only include the columns you have explicitly defined, but will also automatically generate columns for properties exposed by the data source that have no column explicitly defined.