
Please note that this control has been retired and is now obsolete to the XamDataGrid control, and as such, we recommend migrating to that control. It will not be receiving any new features, bug fixes, or support going forward. For help or questions on migrating your codebase to the XamDataGrid, please contact support.
This topic uses code examples to demonstrate how to apply attributes to data classes using data annotations in xamGrid ™ .
The following table lists the topics required as a prerequisite to this topic.
This topic contains the following sections:
Data annotations in xamGrid allow you to apply attributes to your data classes. These annotations are useful for specifying validation rules, determining how data is displayed, and setting relationships between classes
The main advantage of using data annotation attributes on your classes is that you do not have to set the same rules numerous times. This is because the data definition is in one central location thus sparing you from having to set identical rules in multiple locations.
The xamGrid control honors data annotation applied to data classes. The grid exposes a provider model that allows you to change the DataManager used to manage data in the grid.
The AnnotationsDataManagerProvider class takes a dependency on the System.ComponentModel.DataAnnotations assembly. Using this provider automatically enables complete honoring of data annotations.
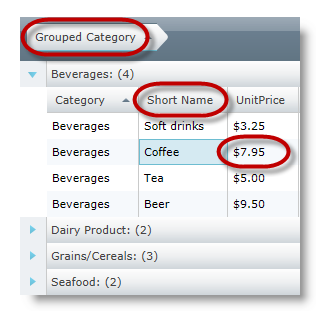
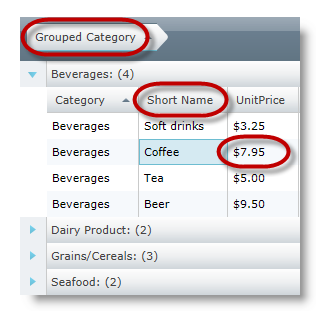
The following screenshot is a preview of the result. It illustrates the data annotations configured with attributes for the following fields:
Category
The specified attribute for Category is:
[ DisplayAttribute(``GroupName= "Grouped Category")]
Name
The specified attribute for Name is:
[ DisplayAttribute(``ShortName= "Short Name")]
UnitPrice
The specified attribute for UnitPrice is:
[ DisplayFormat(``DataFormatString= "{0:C}", ApplyFormatInEditMode = true)]

To complete the procedure, you will need the following NuGet package references:
Infragistics.WPF.AnnotationsDataManager
Infragistics.WPF.Controls.Grids.XamGrid
A reference to the Microsoft System.ComponentModel.DataAnnotations.dll.
The XAML file of your application references the following namespace.
xmlns:ig="http://schemas.infragistics.com/xaml"
xmlns:igData="http://schemas.infragistics.com/xaml
Set the AnnotationsDataManagerProvider either at design time or before setting an ItemSource. Otherwise, the property will be ignored.
In XAML:
<ig:XamGrid.DataManagerProvider>
<igData:AnnotationsDataManagerProvider />
</ig:XamGrid.DataManagerProvider>In C#:
this.xamGrid1.DataManagerProvider = new AnnotationsDataManagerProvider();
this.xamGrid1.ItemsSource = DataUtil.Products;In Visual Basic:
Me.xamGrid1.DataManagerProvider = New AnnotationsDataManagerProvider()
Me.xamGrid1.ItemsSource = DataUtil.ProductsDisplayAttribute :
AutoGenerate – specifies whether a column should be generated for the field
ShortName - used as the HeaderText for a column
GroupName – used as the HeaderText for a GroupBy Column when it is grouped
Order – sets the order in which AutoGenerated columns are positioned
DisplayFormatAttribute :
ApplyFormatInEditMode – applies a specified FormatString to Text columns when it enters edit mode. For example, while in edit mode, the column displays its value as a currency value, but when the cell enters edit mode, you can still maintain the currency string format.
ConvertEmptyStringToNull – when leaving edit mode, if a value is an empty string, the string will be set to null
DataFormatString – the FormatString used for TextColumns
NullDisplayText – sets the text to be displayed if a value is null
EditableAttribute :
AllowEdit – determines whether a field can enter edit mode
AllowInitialValue – determines whether editing is allowed on the field in the AddNewRow row
TimestampAttribute :
If set, a column will not be auto generated for this attribute.
The following code snippet demonstrates the setting of the DisplayAttribute and DisplayFormat attributes.
In C#:
private string _category;
[DisplayAttribute(GroupName = "Grouped Category")]
public string Category
{
get { return _category; }
set
{
if (_category != value)
{
_category = value;
this.OnPropertyChanged("Category");
}
}
}
private string _name;
[DisplayAttribute(ShortName = "Short Name")]
public string Name
{
get { return _name; }
set
{
if (_name != value)
{
_name = value;
this.OnPropertyChanged("Name");
}
}
}
private double _unitPrice;
[DisplayFormat(DataFormatString = "{0:C}", ApplyFormatInEditMode = true)]
public double UnitPrice
{
get { return _unitPrice; }
set
{
if (_unitPrice != value)
{
_unitPrice = value;
this.OnPropertyChanged("UnitPrice");
}
}
}In Visual Basic:
Private _category As String
<DisplayAttribute(GroupName := "Grouped Category")> _
Public Property Category() As String
Get
Return _category
End Get
Set
If _category <> value Then
_category = value
Me.OnPropertyChanged("Category")
End If
End Set
End Property
Private _name As String
<DisplayAttribute(ShortName := "Short Name")> _
Public Property Name() As String
Get
Return _name
End Get
Set
If _name <> value Then
_name = value
Me.OnPropertyChanged("Name")
End If
End Set
End Property
Private _unitPrice As Double
<DisplayFormat(DataFormatString := "{0:C}", ApplyFormatInEditMode := True)> _
Public Property UnitPrice() As Double
Get
Return _unitPrice
End Get
Set
If _unitPrice <> value Then
_unitPrice = value
Me.OnPropertyChanged("UnitPrice")
End If
End Set
End PropertyThe following topics provide additional information related to this topic.