
This topic is a step-by-step walkthrough on using the field chooser control in the xamPivotGrid™.
The following table lists the topics required as a prerequisite to understanding this topic.
This topic contains the following sections:
The procedure below explains how to create ObservableCollections of FieldChooserItems and use them in the field chooser.
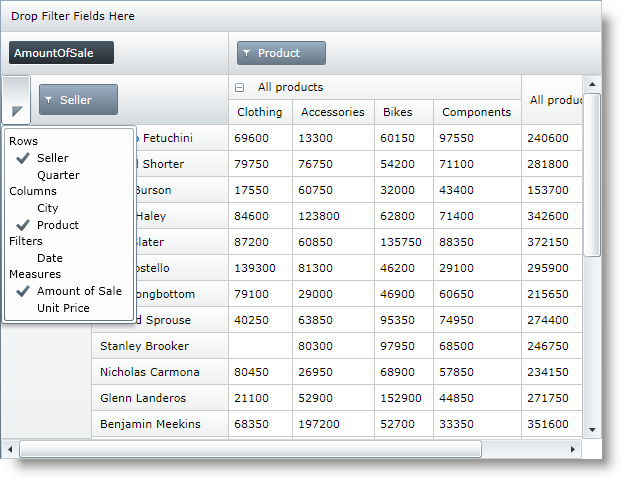
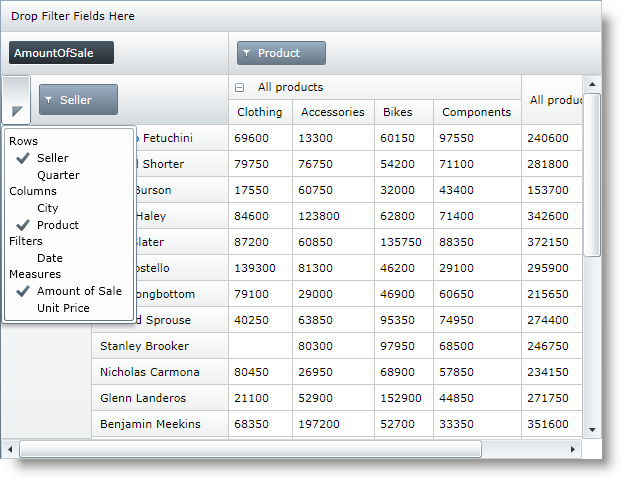
The following screenshot is a preview of the final result.

To complete the procedure, you need a WPF application where xamPivotGrid control is used. In this example the SalesDataSample is used as data source, but you can apply the logic to your own application.
This topic takes you step-by-step toward implementing the field chooser control in the xamPivotGrid. The following is a conceptual overview of the process:
Initialize the FieldChooser.
The FieldChooser has to be initialized before the pivot grid is loaded . One way to do this is to declare it inline in XAML. If you prefer to do this in code, a good place for initializing it is in the event handler for the Loaded event of the page. The code for the rest of the steps below could also be placed in this event handler, but it could also be executed at some later point.
Create the necessary collections.
Create four ObservableCollection``s of FieldChooserItem.
Populate the collections with FieldChooserItems.
Create FieldChooserItems and set the required properties.
For each of the collections create and add FieldChooserItem instances according to the hierarchies/measures that you want to be present in the respective group. For every FieldChooserItem you need to do the following:
Set the FieldUniqueName property.
Set this property to the unique name of the hierarchy that you want to be represented by the item. This means that for the Seller hierarchy in the SalesDataSample data source you need to set the FieldUniqeName property of the FieldChooserItem to .[Seller]
For items in the measures group, unique names have to match the unique name of the respective measure from the data source. Refer to the code example below for more details.
Set the Content property.
The value of the Content property is what is actually rendered for a field chooser item. Its type is object so this gives you the freedom to display any type of content. The simplest way to proceed here is to set it to a string containing the name of the hierarchy/measure.
Set the FieldOrdinal property.
When you check multiple items in the field chooser to be added to a single area (for example, columns), by default they are added in the sequence they were checked. However if these items have their FieldOrdinal property set, the last element in the target area is not the last one that is checked. The last one that is added is the one with the greatest FieldOrdinal value.
Add the created items to the respective ObservableCollections.
Assign the collections as items sources of the field chooser groups.
Set the collections created in the previous steps as values of the following properties:
Set the group headers.
Specify group headers by setting the following properties:
Similarly to the Content property of a FieldChooserItem, the type of these properties is object, so you can set them to almost anything you want.
Below is the code for the procedure above. As stated above you need to place it in the event handler for the Loaded event of the page.
In C#:
// Step 1
pivotGrid.FieldChooser = new FieldChooser();
// Step 2
var columnsItems = new ObservableCollection<FieldChooserItem>();
var rowsItems = new ObservableCollection<FieldChooserItem>();
var filtersItems = new ObservableCollection<FieldChooserItem>();
var measuresItems = new ObservableCollection<FieldChooserItem>();
// Step 3
columnsItems.Add(new FieldChooserItem() { FieldUniqueName = "[City].[City]", Content = "City", FieldOrdinal = 0 });
columnsItems.Add(new FieldChooserItem() { FieldUniqueName = "[Product].[Product]", Content = "Product", FieldOrdinal = 1 });
rowsItems.Add(new FieldChooserItem() { FieldUniqueName = "[Seller].[Seller]", Content = "Seller", FieldOrdinal = 0 });
rowsItems.Add(new FieldChooserItem() { FieldUniqueName = "[Quarter].[Quarter]", Content = "Quarter", FieldOrdinal = 1 });
filtersItems.Add(new FieldChooserItem() { FieldUniqueName = "[Date].[Date]", Content = "Date" });
measuresItems.Add(new FieldChooserItem() { FieldUniqueName = "AmountOfSale", Content = "Amount of Sale", FieldOrdinal = 0 });
measuresItems.Add(new FieldChooserItem() { FieldUniqueName = "UnitPrice", Content = "Unit Price", FieldOrdinal = 1 });
// Step 4
pivotGrid.FieldChooser.ColumnsItemsSource = columnsItems;
pivotGrid.FieldChooser.RowsItemsSource = rowsItems;
pivotGrid.FieldChooser.FiltersItemsSource = filtersItems;
pivotGrid.FieldChooser.MeasuresItemsSource = measuresItems;
// Step 5
pivotGrid.FieldChooser.ColumnsGroupHeader = "Columns";
pivotGrid.FieldChooser.RowsGroupHeader = "Rows";
pivotGrid.FieldChooser.FiltersGroupHeader = "Filters";
pivotGrid.FieldChooser.MeasuresGroupHeader = "Measures";In Visual Basic:
' Step 1
pivotGrid.FieldChooser = New FieldChooser()
' Step 2
Dim columnsItems = New ObservableCollection(Of FieldChooserItem)()
Dim rowsItems = New ObservableCollection(Of FieldChooserItem)()
Dim filtersItems = New ObservableCollection(Of FieldChooserItem)()
Dim measuresItems = New ObservableCollection(Of FieldChooserItem)()
' Step 3
columnsItems.Add(New FieldChooserItem() With { .FieldUniqueName = "[City].[City]", _
.Content = "City", .FieldOrdinal = 0 })
columnsItems.Add(New FieldChooserItem() With { .FieldUniqueName = "[Product].[Product]", _
.Content = "Product", .FieldOrdinal = 1 })
rowsItems.Add(New FieldChooserItem() With { .FieldUniqueName = "[Seller].[Seller]", _
.Content = "Seller", .FieldOrdinal = 0 })
rowsItems.Add(New FieldChooserItem() With { .FieldUniqueName = "[Quarter].[Quarter]", _
.Content = "Quarter", .FieldOrdinal = 1 })
filtersItems.Add(New FieldChooserItem() With { .FieldUniqueName = "[Date].[Date]", _
.Content = "Date" })
measuresItems.Add(New FieldChooserItem() With { .FieldUniqueName = "AmountOfSale", _
.Content = "Amount of Sale", .FieldOrdinal = 0 })
measuresItems.Add(New FieldChooserItem() With { .FieldUniqueName = "UnitPrice", _
.Content = "Unit Price", .FieldOrdinal = 1 })
' Step 4
pivotGrid.FieldChooser.ColumnsItemsSource = columnsItems
pivotGrid.FieldChooser.RowsItemsSource = rowsItems
pivotGrid.FieldChooser.FiltersItemsSource = filtersItems
pivotGrid.FieldChooser.MeasuresItemsSource = measuresItems
' Step 5
pivotGrid.FieldChooser.ColumnsGroupHeader = "Columns"
pivotGrid.FieldChooser.RowsGroupHeader = "Rows"
pivotGrid.FieldChooser.FiltersGroupHeader = "Filters"
pivotGrid.FieldChooser.MeasuresGroupHeader = "Measures"The following topics provide additional information related to this topic.