
This is one of the five topics explaining the views of the xamSchedule controls:
xamDayView (This is the current topic)
This topic is organized in sections as follows:
Introduction
Purpose
Presenting Activities in the Schedule
Configuring the Data Source
User Interaction and Usability
xamDayView Configuration Options
Related Topics
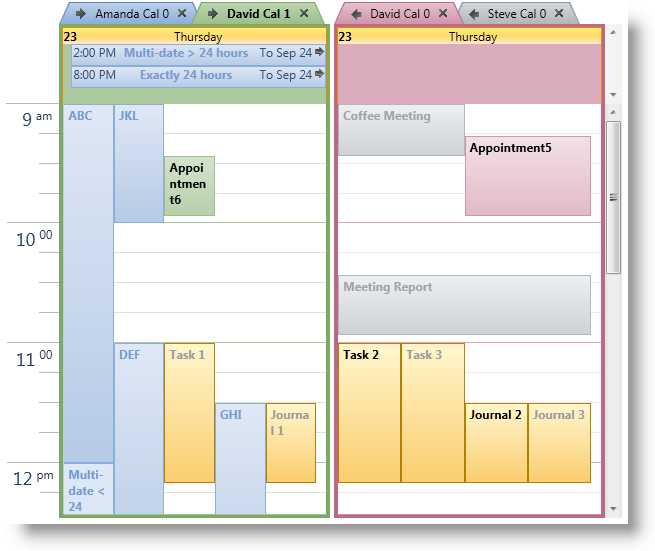
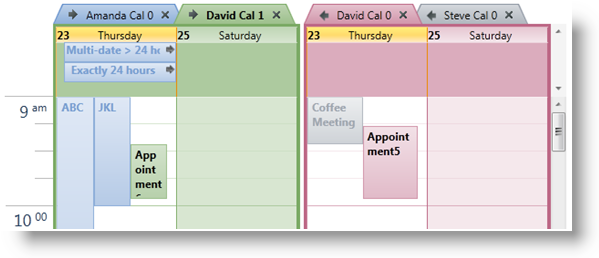
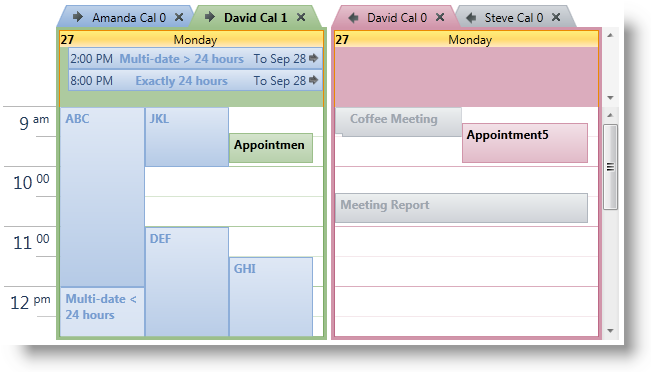
xamDayView is one of the five view controls included in the XamSchedule family. This view displays one or more days arranged horizontally, where each day is broken up into a series of vertically arranged timeslots based on a specified interval (e.g., 15 minutes). (Figure 1)

The timeslots are preceded by 1 or 2 time-zone header areas which indicate the time associated with a given timeslot in a specified time zone. This view also includes a “MultiDay Activity” area where activities whose duration is 24 hours or greater are displayed. Both of these areas support scrolling.
The purpose of this view is to provide hour-based representation of the activities for the days of the week.
The activities are displayed as rectangles filling the timeslots between their Start and End times.
The data for the activities and resource calendars displayed in the view is provided by an instance of XamScheduleDataManager. That instance is configured with the DataManager property of xamDayView.
In XamDayView, users can:
Navigate through the timeslots and activities using the keyboard
Create activities with one click of the mouse:
by selecting timeslots (with the keyboard or mouse) and start typing
by clicking the “Click to Add” prompt that is displayed when hovering over a time slot
Resize an activity (that is, change the Start or End of an activity) using the resize grips
Drag an activity from one schedule to another (that is, among different xamSchedule controls associated with the same xamScheduleDataManager)
Click and modify the Subject of an activity
Create a new activity by double-clicking a day (via the activity dialog)
Edit an activity by double-clicking on it.
Navigate to an activity using the more activity arrows
Scroll the schedule using the scrollbar or mouse wheel
Delete selected activities
with the Delete key
from the Activity dialog
Scroll and resize the calendar group area
Resize of the multiday activity area
WeekDisplayMode – this setting has three options:
None – displays the day or days specified in the VisibleDates Collection
Week – displays all 7 week days
WorkWeek – displays the working days of the week. Note that the default Monday to Friday work week can be changed via the WorkDays property in Settings of the XamDataManager
ShowWorkingHoursOnly is a boolean property that allows the developer to show only the working hours of the day. The default (9am-5pm) values can be changed via WorkingHours property in Settings of the XamDataManager. (See the Working Hours topic)
Secondary Timezone settings – the xamDayView displays one primary timezone header by default. However, there is a property called SecondaryTimeZoneVisibility that allows the developer to show a secondary Timezone header. There are also properties for setting the TimeZoneId and the label for it. Here is a sample:
In Visual Basic:
dayView.SecondaryTimeZoneVisibility = _
System.Windows.Visibility.Visible
dayView.SecondaryTimeZoneLabel = _
"SecodaryLabel"
dayView.SecondaryTimeZoneId = _
"Central Standard Time"In C#:
dayView.SecondaryTimeZoneVisibility =
System.Windows.Visibility.Visible;
dayView.SecondaryTimeZoneLabel =
"SecodaryLabel";
dayView.SecondaryTimeZoneId =
"Central Standard Time";MultiDay activity area visibility can be controlled by the developer by setting the MultiDayActivityAreaVisibility property.
In Visual Basic:
dayView.MultiDayActivityAreaVisibility = _
System.Windows.Visibility.VisibleIn C#:
dayView.MultiDayActivityAreaVisibility =
System.Windows.Visibility.Visible;Calendar Display options – there are several settings that come in handy when working with multiple calendars.

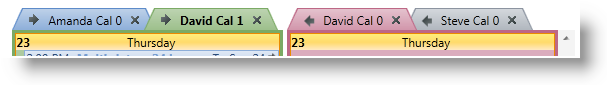
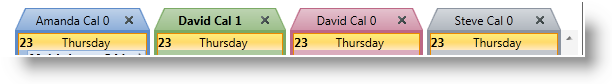
CalendarDisplayMode – this property has three valid options: Overlay, Separate and Merged.
In Visual Basic:
dayView.CalendarDisplayMode = CalendarDisplayMode.OverlayIn C#:
dayView.CalendarDisplayMode = CalendarDisplayMode.Overlay;
In Visual Basic:
dayView.CalendarDisplayMode = CalendarDisplayMode.SeparateIn C#:
dayView.CalendarDisplayMode = CalendarDisplayMode.Separate;
In Visual Basic:
dayView.CalendarDisplayMode = CalendarDisplayMode.MergedIn C#:
dayView.CalendarDisplayMode = CalendarDisplayMode.Merged;
ShowCalendarCloseButton and ShowCalendarOverlayButton properties control the visibility of calendar buttons.
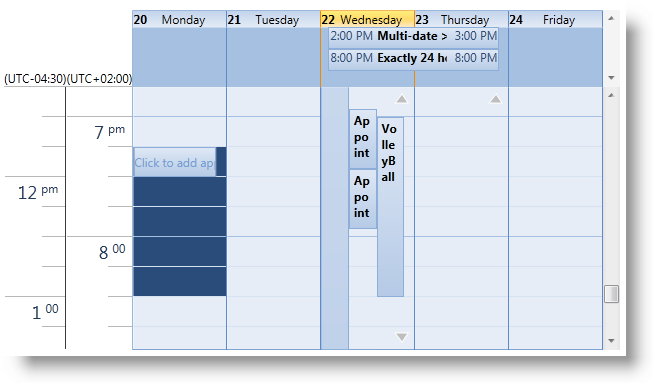
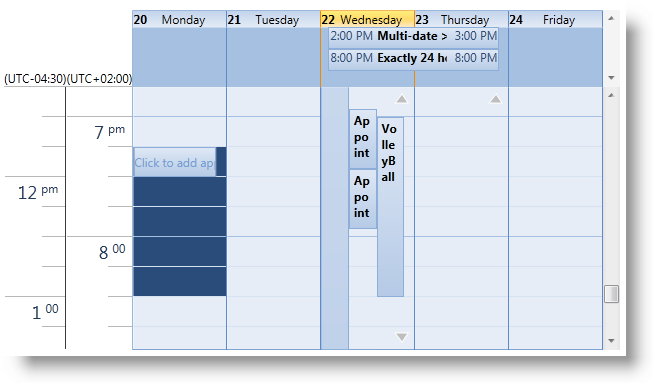
Visible Days – the developer can show multiple days for one calendar just by populating the VisibleDates collection.
In Visual Basic:
'First clear the existing dates and then set the new ones.
dayView.VisibleDates.Clear()
dayView.VisibleDates.Add(New System.DateTime(2010, 9, 23))
dayView.VisibleDates.Add(New System.DateTime(2010, 9, 25))In C#:
//First clear the existing dates and then set the new ones.
dayView.VisibleDates.Clear();
dayView.VisibleDates.Add(new System.DateTime(2010, 9, 23));
dayView.VisibleDates.Add(new System.DateTime(2010, 9, 25));
TimeslotInterval – This property allows the developer to change the default 15-minute timeslots.
In Visual Basic:
dayView.TimeslotInterval = New System.TimeSpan(0, 30, 0)In C#:
dayView.TimeslotInterval = new System.TimeSpan(0, 30, 0);
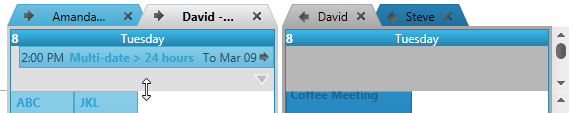
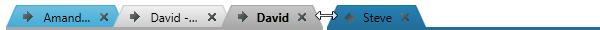
The single calendars or calendar groups (depending of the value set in the CalendarDisplayMode property) have equal size. In case you have more calendars in one group comparing to the other, some of the tab titles may not be visible. By setting the AllowCalendarGroupResizing Boolean property, you enable/disable the end user to resize the calendar groups. When resizing the groups, they continue to have equal size and this leads to a point where their combined size is bigger than the container and at this point a scrollbar will automatically be shown. Double clicking on the resizing point will restore the initial size of the calendar groups.
In Visual Basic:
dayView.CalendarDisplayMode = CalendarDisplayMode.OverlayIn C#:
dayView.CalendarDisplayMode = CalendarDisplayMode.Overlay;
In Visual Basic:
dayView.CalendarDisplayMode = CalendarDisplayMode.SeparateIn C#:
dayView.CalendarDisplayMode = CalendarDisplayMode.Separate;
Sometimes the multiday activity area may be smaller to display all activities and an arrow will be displayed to allow the end user to scroll through the activities. You can allow the end user to resize the multiday activity area by setting the Boolean property AllowMultiDayActivityAreaResizing to true. Also you can use the MultiDayActivityAreaHeight property to specify custom height for it. Double clicking on the resizing point will restore the initial sizing behavior of the multiday activity area and set the MultiDayActivityAreaHeight property to NaN.
In Visual Basic:
dayView.AllowMultiDayActivityAreaResizing = TrueIn C#:
dayView.AllowMultiDayActivityAreaResizing = true;