
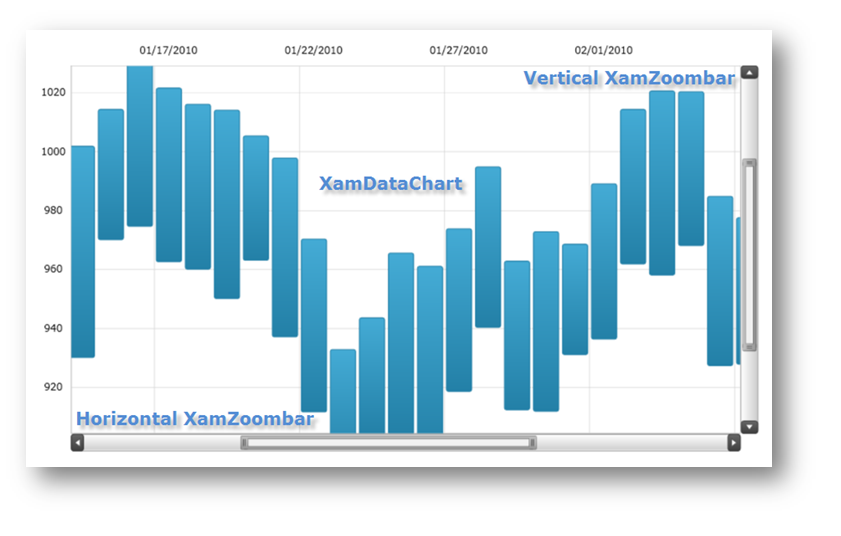
This section is your gateway to important conceptual and task-based information, which will help you use the various features and functionalities provided by the xamZoombar™ control.
This section shows how to navigate the xamZoombar control.
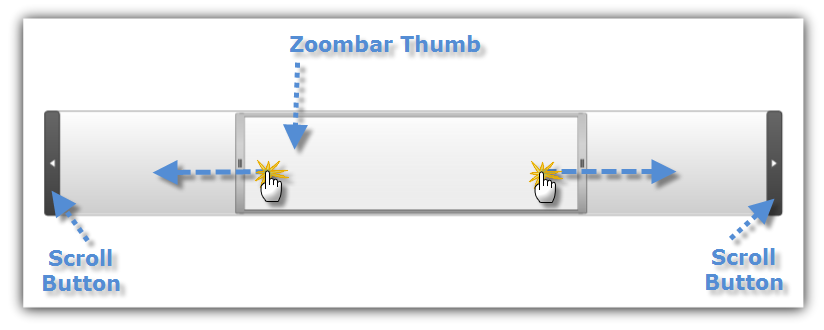
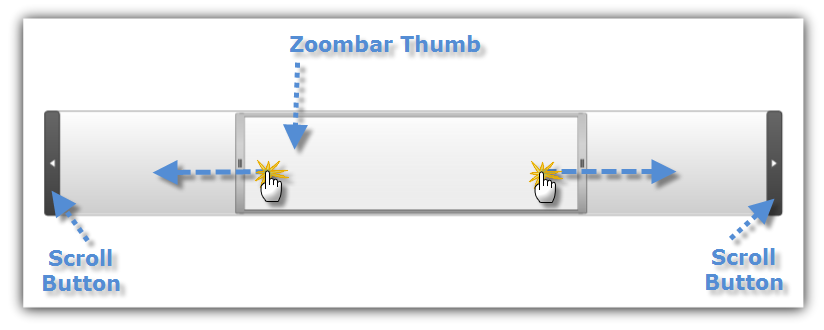
Scrolling when using the xamZoombar control is performed by either sliding the Thumb or by clicking on the Scroll Buttons. The following image shows you how to scroll in the xamZoombar control.

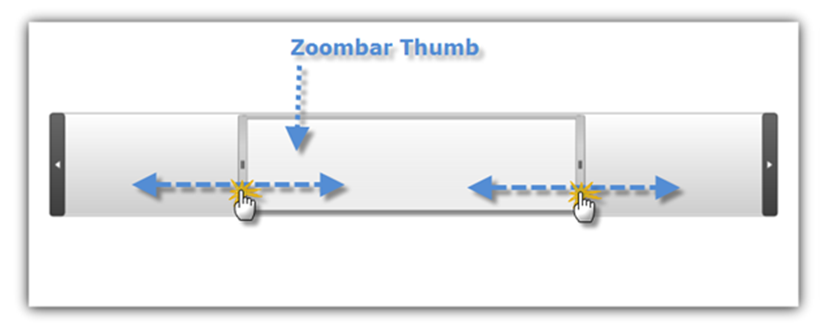
Zooming in the xamZoombar control is performed by changing the size of the Thumb. The following image shows you how to change the zoom range in the xamZoombar control.

The xamZoombar control is fully integrated with the xamDataChart and xamTimeline controls. This section shows how to use the xamZoombar with these controls.
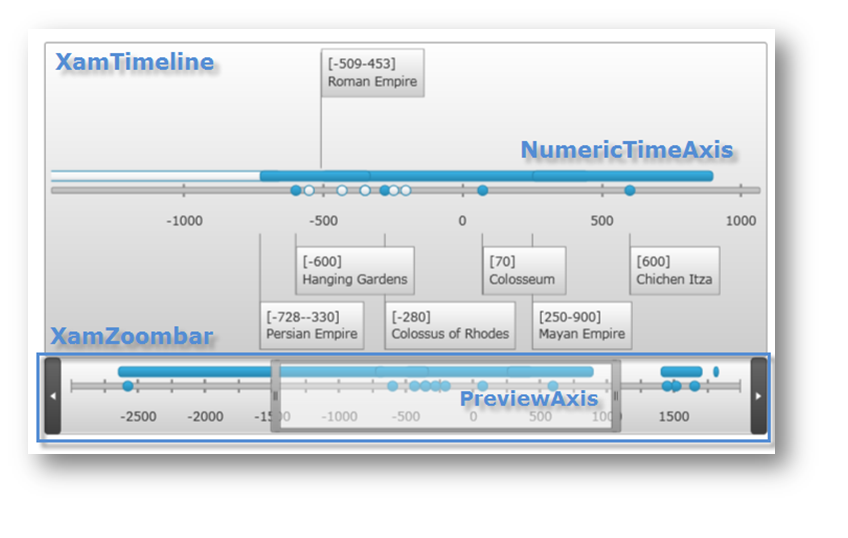
The xamTimeline control has one xamZoombar control, and its appearance and behavior is controlled through the following Timeline properties:
The following code shows you how to display a zoom bar that shows half of the timeline with the visible portion being in the middle of the timeline.
In XAML:
<ig:XamTimeline Margin="20">
<ig:XamTimeline.PreviewAxis>
<ig:PreviewAxis ShowLabels="True" ShowMajorTickMarks="True" ShowMinorTickMarks="True"/>
</ig:XamTimeline.PreviewAxis>
<ig:XamTimeline.Axis>
<ig:NumericTimeAxis ScrollPosition="0.25" ScrollScale="0.5" />
</ig:XamTimeline.Axis>
</ig:XamTimeline>
In Visual Basic:
Imports Infragistics.Controls.Timelines
' ...
Dim timeline As New XamTimeline()
timeline.PreviewAxis = New PreviewAxis() With { _
Key .ShowLabels = True, _
Key .ShowMajorTickMarks = True, _
Key .ShowMinorTickMarks = True _
}
timeline.Axis = New NumericTimeAxis() With { _
Key .ScrollScale = 0.25, _
Key .ScrollPosition = 0.5 _
}
In C#:
using Infragistics.Controls.Timelines;
XamTimeline timeline = newXamTimeline();
timeline.PreviewAxis = newPreviewAxis
{
ShowLabels = true,
ShowMajorTickMarks = true,
ShowMinorTickMarks = true
};
timeline.Axis = newNumericTimeAxis
{
ScrollScale = 0.25,
ScrollPosition = 0.5
};

The xamDataChart control has one horizontal xamZoombar and one vertical xamZoombar. Their appearance and behavior is controlled through the following Data Chart properties:
The following code shows you how to display xamZoombar controls that show half of the Data Chart, with the visible portion being in the middle of the Data Chart.
In XAML:
<ig:XamDataChart x:Name="DataChart"
WindowPositionHorizontal="0.25"
WindowPositionVertical="0.25"
WindowScaleHorizontal="0.5"
WindowScaleVertical="0.5"
HorizontalZoomable="True"
HorizontalZoombarVisibility="Visible"
VerticalZoomable="True"
VerticalZoombarVisibility="Visible">
</ig:XamDataChart>
In Visual Basic:
Imports Infragistics.Controls.Charts ' ... Dim dataChart As New XamDataChart() dataChart.WindowPositionHorizontal = 0.25 dataChart.WindowPositionVertical = 0.25 dataChart.WindowScaleHorizontal = 0.5 dataChart.WindowScaleVertical = 0.5 dataChart.HorizontalZoomable = True dataChart.HorizontalZoombarVisibility = Visibility.Visible dataChart.VerticalZoombarVisibility = Visibility.Visible dataChart.VerticalZoomable = True
In C#:
using Infragistics.Controls.Charts; // ... XamDataChart dataChart = new XamDataChart(); dataChart.WindowPositionHorizontal = 0.25; dataChart.WindowPositionVertical = 0.25; dataChart.WindowScaleHorizontal = 0.5; dataChart.WindowScaleVertical = 0.5; dataChart.HorizontalZoomable = true; dataChart.HorizontalZoombarVisibility = Visibility.Visible; dataChart.VerticalZoombarVisibility = Visibility.Visible; dataChart.VerticalZoomable = true;