
This topic provides information about the callout layer used for touch interactions. It describes the properties of the callout layer and provides an example of its implementation.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The CalloutLayer displays annotations from existing or new data on the XamDataChart control. The annotations appear next to the given data values in the datasource.
The callout layer supports being used with all series types in the XamDataChart.
Use the callout annotations to display additional information, such as notes or specific details about datapoints, that you would like to point out to your users.
You can configure the callouts to target a specific series if you want to have multiple callouts layers present with different configurations. This can be done be setting the TargetSeries property.
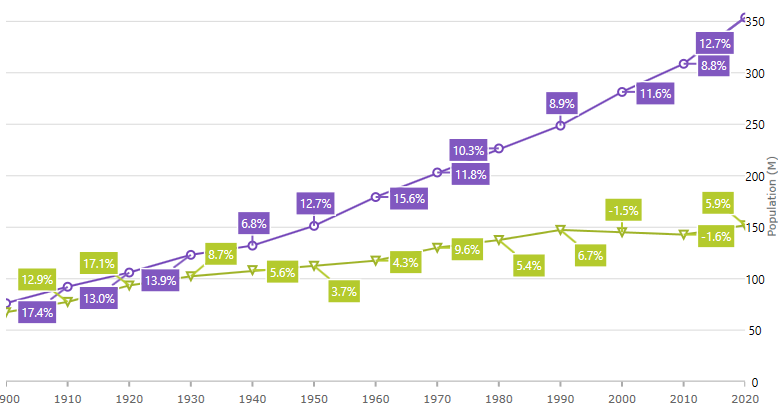
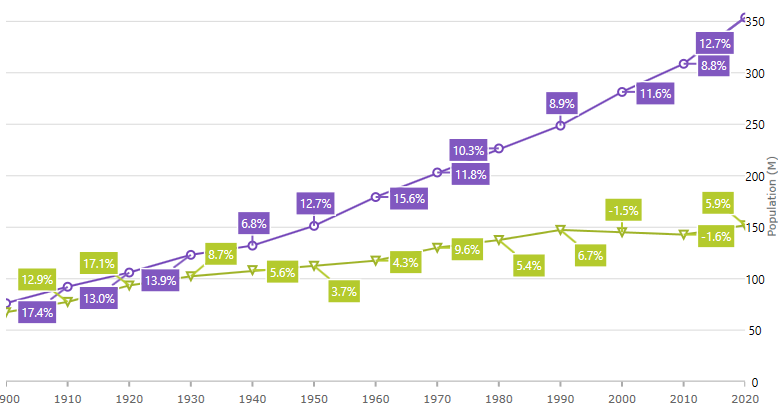
The following image is a preview of the XamDataChart control with the CalloutLayer added.

Following is the code used in the screenshot above.
In XAML:
<ig:XamDataChart x:Name="DataChart" IsHorizontalZoomEnabled="True" IsVerticalZoomEnabled="True" >
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xAxis" ItemsSource="{Binding USA}" Label="Year" Interval="1"/>
<ig:NumericYAxis x:Name="yAxis" MinimumValue="0" Title="Population (M)" LabelLocation="OutsideRight"/>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:LineSeries ValueMemberPath="ValueInMln" x:Name="SeriesUSA"
BindingContext="{Binding USA}"
ItemsSource="{Binding}"
Title="{Binding Country}"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}" >
</ig:LineSeries>
<ig:LineSeries ValueMemberPath="ValueInMln" x:Name="SeriesRUS"
BindingContext="{Binding RUS}"
ItemsSource="{Binding}"
Title="{Binding Country}"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}" >
</ig:LineSeries>
<!-- these two callout layers are targeting ItemsSource for each series: -->
<ig:CalloutLayer
CollisionChannel="MultipleCallouts"
TargetSeries="{x:Reference SeriesUSA}"
ItemsSource="{Binding CalloutsUSA}"
IsAutoCalloutBehaviorEnabled="False"
UseValueForAutoCalloutLabels="False"
XMemberPath="DataItem.Index"
YMemberPath="DataItem.ValueInMln"
LabelMemberPath="Label"
ContentMemberPath="Content"
CalloutLeaderBrush="{Binding Source={x:Reference SeriesUSA}, Path=Brush}"
CalloutOutline="{Binding Source={x:Reference SeriesUSA}, Path=Brush}"
CalloutBackground="{Binding Source={x:Reference SeriesUSA}, Path=Brush}"
CalloutTextColor="White"
CalloutStrokeThickness="1.5">
</ig:CalloutLayer>
<ig:CalloutLayer
CollisionChannel="MultipleCallouts"
TargetSeries="{x:Reference SeriesRUS}"
ItemsSource="{Binding CalloutsRUS}"
IsAutoCalloutBehaviorEnabled="False"
UseValueForAutoCalloutLabels="False"
AutoCalloutLabelPrecision="1"
XMemberPath="DataItem.Index"
YMemberPath="DataItem.ValueInMln"
LabelMemberPath="Label"
ContentMemberPath="Content"
CalloutLeaderBrush="{Binding Source={x:Reference SeriesRUS}, Path=Brush}"
CalloutOutline="{Binding Source={x:Reference SeriesRUS}, Path=Brush}"
CalloutBackground="{Binding Source={x:Reference SeriesRUS}, Path=Brush}"
CalloutTextColor="White"
CalloutStrokeThickness="1.5">
</ig:CalloutLayer>
</ig:XamDataChart.Series>
</ig:XamDataChart>