
This topic provides information about the category tooltip layer used for touch interactions. It describes the properties of the category tooltip layer and provides an example of its implementation.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The CategoryToolTipLayer displays grouped tooltips for the series on the XamDataChart control using a category axis.
You can configure tooltips to target a specific axis. This can be done be setting the TargetAxis property. For more information on this property, see the Properties section below.
By default the grouped tooltips appear at the top of the XamDataChart control; however this default value can be overridden by setting the ToolTipPosition property. For more information on this property, see the CategoryToolTipLayer properties section below.
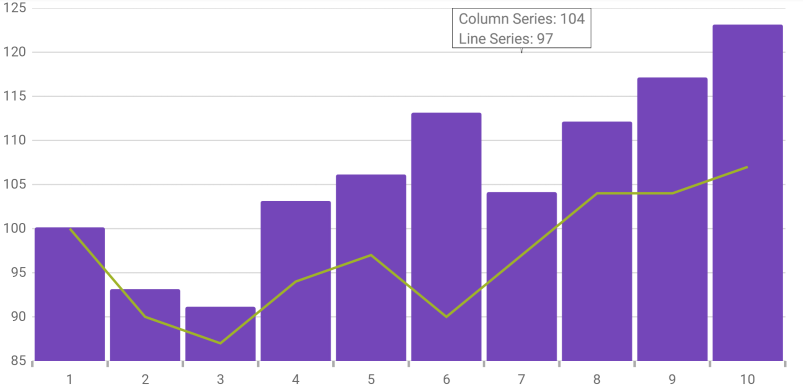
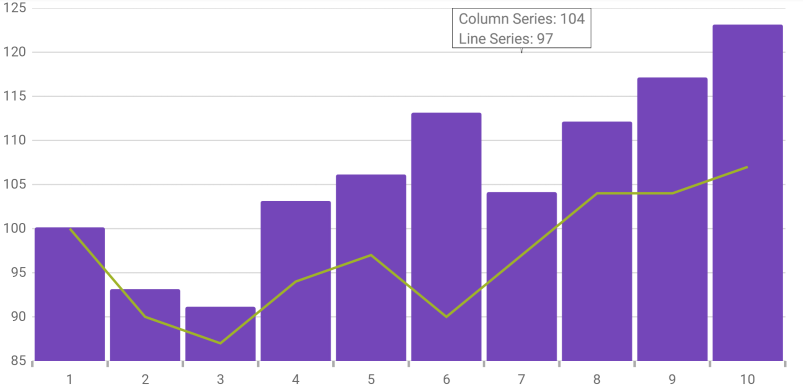
The following image is a preview of the XamDataChart control renders with the CategoryToolTipLayer added.

The following table summarizes the properties of the CategoryToolTipLayer layer.
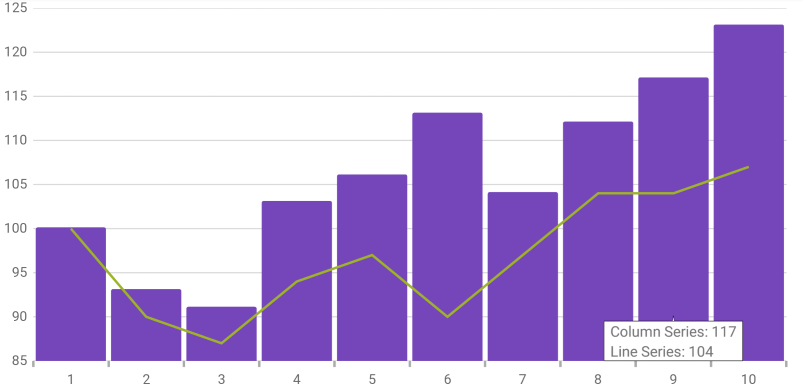
The following screenshot illustrates how the XamDataChart control renders with the CategoryToolTipLayer object’s ToolTipPosition property configured with the following setting:

Following is the code used in this implementation
<ig:XamDataChart x:Name="theChart">
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xAxis"
ItemsSource="{Binding CategoryData1}"
Label="Category"/>
<ig:NumericYAxis x:Name="yAxis"/>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ColumnSeries ItemsSource="{Binding CategoryData1}"
ValueMemberPath="Value"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}">
<ig:ColumnSeries.ToolTipTemplate>
<DataTemplate>
<Label Text="{Binding Item.Value}" FontSize="12" Margin="5,0,5,0" />
</DataTemplate>
</ig:ColumnSeries.ToolTipTemplate>
</ig:ColumnSeries>
<ig:LineSeries ItemsSource="{Binding CategoryData2}"
ValueMemberPath="Value"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}">
<ig:LineSeries.ToolTipTemplate>
<DataTemplate>
<Label Text="{Binding Item.Value}" FontSize="12" Margin="5,0,5,0" />
</DataTemplate>
</ig:LineSeries.ToolTipTemplate>
</ig:LineSeries>
<ig:CategoryToolTipLayer ToolTipPosition="InsideStart"/>
</ig:XamDataChart.Series>
</ig:XamDataChart>In C#:
var catToolTipLayerSeries = new CategoryToolTipLayer(); catToolTipLayerSeries.ToolTipPosition = CategoryTooltipLayerPosition.InsideStart; chart.Series.Add(catToolTipLayerSeries);