
This topic provides a conceptual overview of needles with the XamRadialGauge™ control. It describes the properties of the needles and also provides an example of how to configure them.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
A gauge needle is a visual element used to signify a gauge set value and consists of needle cap overlays or underlays; the gauge needle’s pivot point. The supported needle shapes and caps are set using the NeedleShape and NeedlePivotShape properties. For a visual representation of the different needle shape and the pivot shape refer to the needle sample
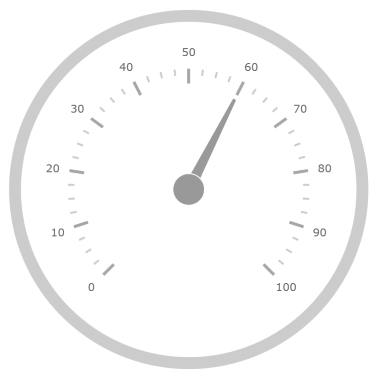
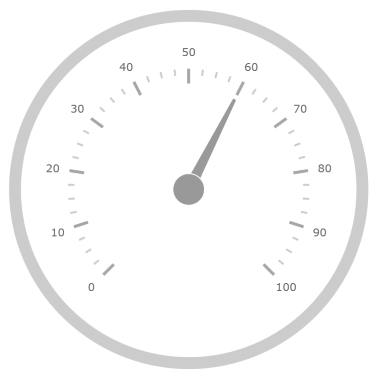
The following image is a preview of the XamRadialGauge control with the needle’s Value property set to 60.

The following table summarizes the properties the XamRadialGauge control related to the needle.
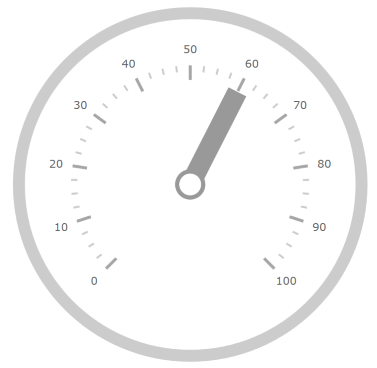
The following screenshot demonstrates how the XamRadialGauge control with the properties of the needle looks as a result of the following setting:

Following is the code that implements this example
In XAML:
<ig:XamRadialGauge x:Name="radialGauge"
Value=“60”
NeedleEndExtent=“0.5”
NeedleShape=“Rectangle”
NeedlePivotShape=“CircleWithHole” />In C#:
var radialGauge = new XamRadialGauge();
radialGauge.Value = 60;
radialGauge.NeedleEndExtent = 0.5;
radialGauge.NeedleShape = RadialGaugeNeedleShape.Rectangle;
radialGauge.NeedlePivotShape = RadialGaugePivotShape.CircleWithHole;The following topics provide additional information related to this topic: