Angular 컴포넌트로 더 빨라진 최신의 웹 환경을 구축해보세요.
Angular용 Ignite UI은 최고의 툴킷입니다! Angular 친화적인 UI Angular 컴포넌트 용 Ignite UI로 온갖 기능이 탑재된 웹앱을 만들어보세요! 가장 빠른 Angular 데이터 그리드, 60개 이상의 성능이 활용 가능한 차트 Angular 컴포넌트, Angular-nativeUI 컴포넌트, Material 기반 컴포넌트의 라이브러리 등이 지원됩니다! 또한 모든 Angular 11과 호환되며 엔터프라이즈 급으로 제작되었습니다.

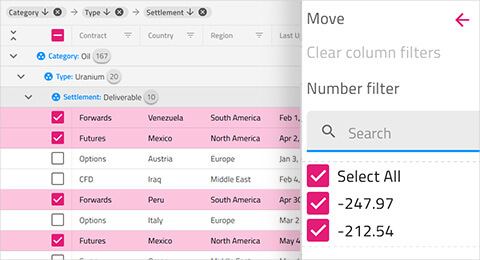
가장 빠른 Angular 데이터 그리드
당사의 Angular 데이터 그리드는 사용자의 취향에 맞는 템플릿과 실시간 데이터 업데이트에 대한 액세스를 제공함과 동시에 데이터 행과 열을 무제한으로 처리할 수 있습니다. 직관적인 API로 테마를 쉽게 만들고 브랜딩할 수 있어 최소한의 코드로 데이터에 빠르게 바인딩할 수도 있습니다.
세계 최고 수준이라는 인정을 받고 있습니다.





전반적인 성능이 향상되었고, 대용량 데이터를 처리할 때도 응답 속도가 훨씬 빨라졌으며, 그래픽, 그리드, 차트 및 테이블의 풍부함은 큰 플러스 요소가 되었습니다.
가장 빠른 Angular 차트
실시간으로 제공되는 Angular 차트를 통해 표현력 있는 대시보드를 구축하고 심층 분석을 적용하며 수백만 개의 데이터 값을 렌더링하십시오. Angular용 Ignite UI는 가장 많이 사용된 금융 및 카테고리 차트를 제공하여 사용자의 핀테크와 기업에서 요구되는 것들을 충족시켜 드릴 수 있습니다.

모든 상황에서의 Angular 차트
차트는 빠르기만 해서 되는 것이 아니고 모든 종류의 것을 다룰 줄 알아야 합니다. 막대형, 선형, 세로막대형, 영역형, 파이형 등 공통된 카테고리 차트 유형을 사용하면 원하는 방식으로 데이터를 시각화할 수 있습니다. 금융 차트가 필요하신가요? 저희는 구글 파이낸스와 야후 파이낸스 차트에서 제공하는 것과 같은 기능을 제공해드립니다.
개발자를 위해 개발자가 만든 Angular 컴포넌트
고유한 기능, 타사 제품과 비교할 수 없는 성능을 갖춘 엔터프라이즈 애플리케이션을 만들 수 있게 하는 최신의 Angular 컴포넌트입니다.

사용자의 다음 프로젝트에 큰 힘을 실어 줄 Angular UI 컴포넌트
영감을 받을 수 있는 요소는 어디에나 있습니다.
100개 이상 제공되는 Angular UI 컴포넌트로 프로젝트를 시작하고 선호하는 프레임워크를 지원하는 응답성이 뛰어난 최신 웹 앱을 만들 수 있습니다.
참조할 수 있는 앱 보기애플리케이션 개발 시간을 80%까지 단축할 수 있습니다.
앱 개발을 지연시키는 주범인 디자인/개발 팀 내의 반복 작업들과 비용이 많이 드는 오류들을 제거할 수 있으면 어떨까요?
이제 앱 개발 과정을 가속화하는 디지털 제품 디자인 플랫폼인 Indigo.Design을 통해 상상만하던 일을 현실로 불러들일 수 있습니다. Infragistics Ultimate에 포함된 Indigo.Design은 프로토 타이핑, 디자인 시스템, 유저 테스트, 앱 개발, 코드 생성을 통합하는 기능을 갖춘 완전한 디자인-코드 시스템이라고 할 수 있습니다. 새로운 클라우드 기반의 WYSIWYG 드래그 앤 드롭 툴을 사용하면 그 어느 때보다 빠르게 완벽한 비즈니스 앱을 구축 하여 시간과 비용을 모두 절약할 수 있습니다!

딱 맞는 가격 플랜을 선택해보세요!
Ignite UI
웹 개발자를 위한 필수 UI 컴포넌트 라이브러리. 우선 지원 (전화 및 채팅으로 문의 사항을 답변받거나 정해진 하루 동안 온라인 상에서 우선적으로 상담원에게 답변받을 수 있는 서비스입니다.) 옵션 선택 시 가격에서 $500(연간)이 합산됩니다.
개인당, 로열티 지불 없이 가입
Infragistics Ultimate
데스크톱, 웹 및 모바일을 위한 완벽한 UX/UI 툴킷 및 디자인 to 코드 솔루션. 우선 지원 (전화 및 채팅으로 문의 사항을 답변받거나 정해진 하루 동안 온라인 상에서 우선적으로 상담원에게 답변받을 수 있는 서비스입니다.) 옵션 선택 시 가격에서 $500(연간)이 합산됩니다.
개인당, 로열티 지불 없이 가입
Infragistics Professional
데스크톱, 웹 및 모바일 개발자를 위한 종합적인 UI 컴포넌트 라이브러리. 우선 지원 (전화 및 채팅으로 문의 사항을 답변받거나 정해진 하루 동안 온라인 상에서 우선적으로 상담원에게 답변받을 수 있는 서비스입니다.) 옵션 선택 시 가격에서 $500(연간)이 합산됩니다.
개인당, 로열티 지불 없이 가입
가장 많이 묻는 질문들
Angular용 Ignite UI에 관한 문답
Angular용 Ignite UI란 무엇인가요?
Angular용 Ignite UI는 100개 이상의 데이터 차트, 그리드 및 컴포넌트를 포함하여 Anglular에서 많은 데이터를 다루고 응답성도 높은 웹 앱을 구축하기 위한 UI(사용자 인터페이스) 컴포넌트의 완벽한 라이브러리입니다.
Angular용 Ignite UI가 다른 회사의 UI 툴킷과 비교했을 때 차별화되는 부분은 무엇인가요?
Angular용 Ignite UI는 엔터프라이즈급이고, Angular 기반이며 UI 컴포넌트를 이용할 수 있는 완벽 라이브러리가 제공되는 세상에서 제일 좋은 Angular 툴킷입니다! Angular용 Ignite UI는 30년 이상 업계를 선도하고 있고 엄청난 수상 경력에 빛나는 infragistics 사에서 개발되었으며 현대적이고 진보적인 웹 앱을 구축하는 데 필요한 모든 것을 제공합니다. .
Angular용 Ignite UI의 가격은 어느 정도 하나요?
Angular용 Ignite UI는 가입 모델을 통해 라이센스가 부여됩니다. Angular용 Ignite UI에 대한 단일 개발자 라이센스는 1년 이용 시 스탠다드 지원 및 업데이트가 제공되며 가격은 $750.00부터 책정됩니다. 장기간으로 이용하실 경우 추가적인 할인 혜택을 받으실 수 있습니다. 더 궁금하신 점이 있으시다면 가격 정보 페이지를 눌러 확인해 보세요. 가격에 관한 더 많은 정보를 얻고 싶으시면 가격 정보 페이지를 참조하세요.
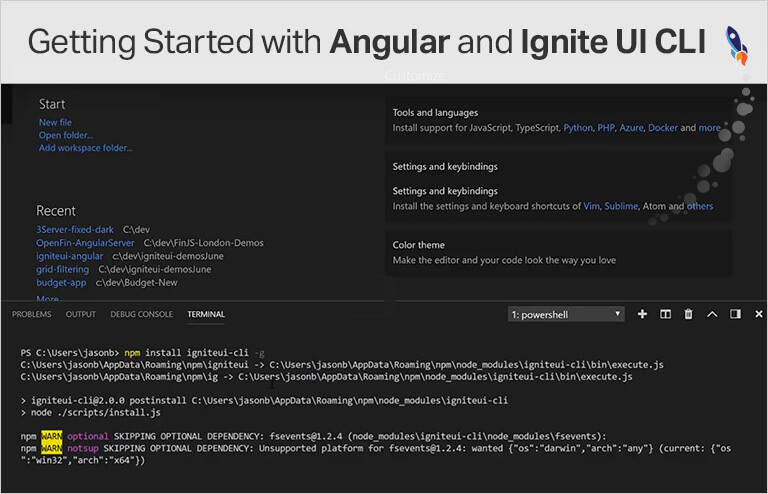
Angular용 Ignite UI는 어떻게 시작할 수 있나요?
가장 좋은 방법은 시작하기 문서를 참조하세요.
어디서 컴포넌트 샘플과 샘플 앱을 다운 받을 수 있나요?
Connect with Infragistics
최신 뉴스 및 업데이트 사항을 확인해보세요!