재사용 가능한 HTML/JS/CSS Web Components 사용하기
Web Components용 Ignite UI는 100개 이상의 UI 컴포넌트로 구성된 가장 이상적인 라이브러리로, 의존성이 없는 접근 방식으로 캡슐화 및 재사용 가능한 컴포넌트의 개념을 사용하여 현대적인 웹 애플리케이션을 구축할 수 있게 도와줍니다.
세계 최고 수준이라는 인정을 받고 있습니다.





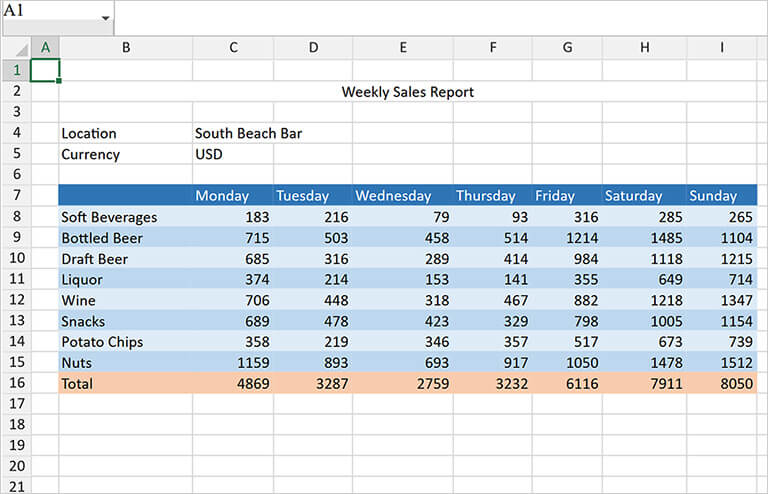
엑셀을 사용할 때 실감할 수 있는 Ignite UI의 강점은 정말 최고 수준입니다. 업종별 앱을 위한 기능들을 활용하고 고품질의 기술 지원을 받을 수 있어 개발 시 많은 도움이 되었습니다.

Toyo Business Engineering
'B-EN-G'는 최첨단 기술을 지속적으로 제공하고 사물인터넷(IOT)을 구성하는 새로운 장비들을 활용하려는 고객들을 위해 설립되었습니다. 더 알아보기
실시간 및 대용량 데이터 차트
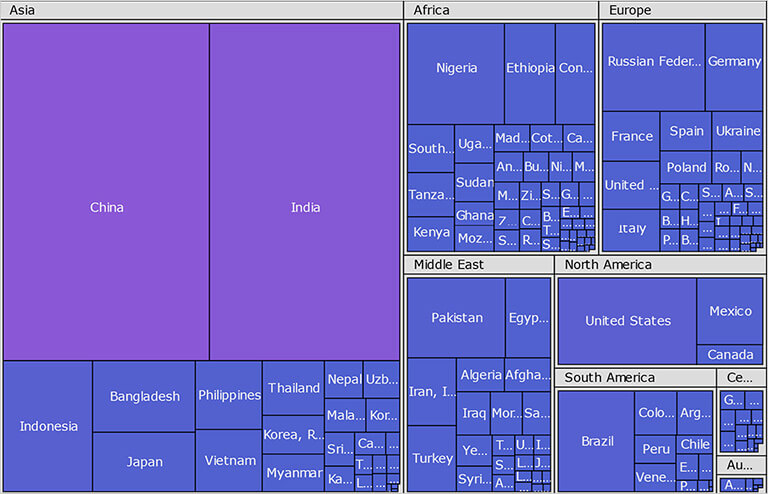
표현력이 뛰어난 Web Components 대시 보드를 구축하거나 수백만 개의 데이터 포인트를 렌더링하고 60개 이상의 실시간 Web Components 차트, 그래프를 사용하여 심층 분석을 적용할 수 있습니다. 주식 차크 그리고 금융 차트에서부터카테고리 차트까지, Web Components용 Ignite UI는 고성능 차트에 대한 사용자의 요구를 충족해줄 것입니다.

모든 상황에 대비할 수 있는 Web Components 차트
차트는 빠르기만 해서 되는 것이 아니고 모든 종류의 것을 다룰 줄 알아야 합니다. 막대형, 선형, 세로막대형, 영역형, 파이형 등 모든 공통 카테고리 차트 유형을 사용하면 원하는 방식으로 데이터를 시각화할 수 있습니다. 금융 차트가 필요하신가요? 저희는 구글 파이낸스와 야후 파이낸스 차트에서 제공하는 것과 같은 기능을 제공해드립니다.
가장 인기있는 Web Components
타사와 비교할 수 없을 정도로 개성이 넘치고 우수한 성능을 갖춘 기업들을 위해 구축되었습니다.

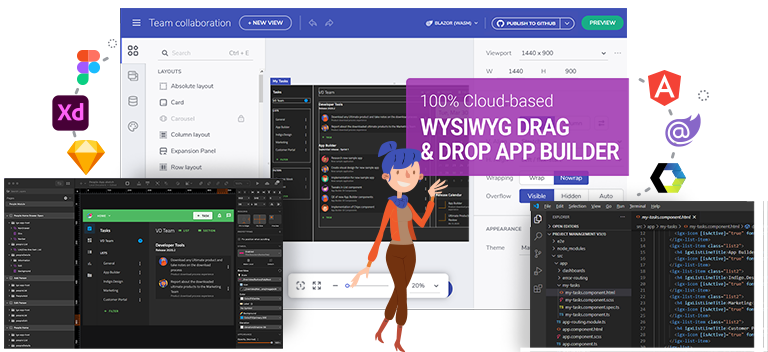
업무 효율을 높여줄 UI Web Components
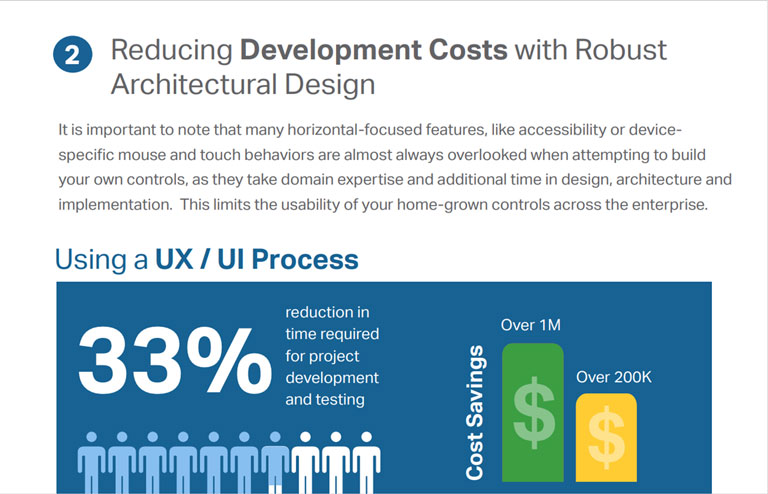
애플리케이션 개발 시간을 80%까지 단축할 수 있습니다.
앱 개발을 지연시키는 주범인 디자인/개발 팀 내의 반복 작업들과 비용이 많이 드는 오류들을 제거할 수 있으면 어떨까요?
이제 앱 개발 과정을 가속화하는 디지털 제품 디자인 플랫폼인 Indigo.Design을 통해 상상만하던 일을 현실로 불러들일 수 있습니다. Infragistics Ultimate에 포함된 Indigo.Design은 프로토 타이핑, 디자인 시스템, 유저 테스트, 앱 개발, 코드 생성을 통합하는 기능을 갖춘 완전한 디자인-코드 시스템이라고 할 수 있습니다. 새로운 클라우드 기반의 WYSIWYG 드래그 앤 드롭 툴을 사용하면 그 어느 때보다 빠르게 완벽한 비즈니스 앱을 구축 하여 시간과 비용을 모두 절약할 수 있습니다!

딱 맞는 가격 플랜을 선택해보세요!
Ignite UI
웹 개발자를 위한 필수 UI 컴포넌트 라이브러리. 우선 지원 (전화 및 채팅으로 문의 사항을 답변받거나 정해진 하루 동안 온라인 상에서 우선적으로 상담원에게 답변받을 수 있는 서비스입니다.) 옵션 선택 시 가격에서 $500(연간)이 합산됩니다.
개인당, 로열티 지불 없이 가입
Infragistics Ultimate
데스크톱, 웹 및 모바일을 위한 완벽한 UX/UI 툴킷 및 디자인 to 코드 솔루션. 우선 지원 (전화 및 채팅으로 문의 사항을 답변받거나 정해진 하루 동안 온라인 상에서 우선적으로 상담원에게 답변받을 수 있는 서비스입니다.) 옵션 선택 시 가격에서 $500(연간)이 합산됩니다.
개인당, 로열티 지불 없이 가입
Infragistics Professional
데스크톱, 웹 및 모바일 개발자를 위한 종합적인 UI 컴포넌트 라이브러리. 우선 지원 (전화 및 채팅으로 문의 사항을 답변받거나 정해진 하루 동안 온라인 상에서 우선적으로 상담원에게 답변받을 수 있는 서비스입니다.) 옵션 선택 시 가격에서 $500(연간)이 합산됩니다.
개인당, 로열티 지불 없이 가입
자주 묻는 질문들
웹 컴포넌트에 관한 질문들
웹 컴포넌트란 무엇인가요?
웹 컴포넌트용 Ignite UI는 50개 이상의 데이터 차트, 그리드 및 컴포넌트를 포함하여 데이터가 풍부한 반응형 웹 앱을 구축하기 위한 사용자 인터페이스(UI) 컴포넌트의 라이브러리입니다.
웹 컴포넌트용 Ignite UI가 타사의 UI 툴킷과 비교했을 때 어떤 차별화되는 기능을 탑재하고 있습니까?
웹 컴포넌트용 Ignite UI는 엔터프라이즈급이고, React 기반이며 UI 컴포넌트를 이용할 수 있는 이상적인 라이브러리입니다. React용 Ignite UI는 30년 이상 업계를 선도하고 있고 엄청난 수상 경력에 빛나는 infragistics 사에서 개발되었으며 현대적이고 진보적인 웹 앱을 구축하는 데 필요한 모든 것을 제공합니다.
업무할 때 사용하는 웹 컴포넌트용 Ignite UI의 가격은 어느 정도 하나요?
React용 Ignite UI는 가입 모델을 통해 라이센스가 부여됩니다. Ignite UI에 대한 단일 개발자 라이센스는 1년 이용 시 스탠다드 지원 및 업데이트가 제공되며 가격은 $750.00부터 책정됩니다. 장기간으로 이용하실 경우 추가적인 할인 혜택을 받으실 수 있습니다. 더 궁금하신 점이 있으시다면 가격 정보 페이지를 눌러 확인해 보세요.
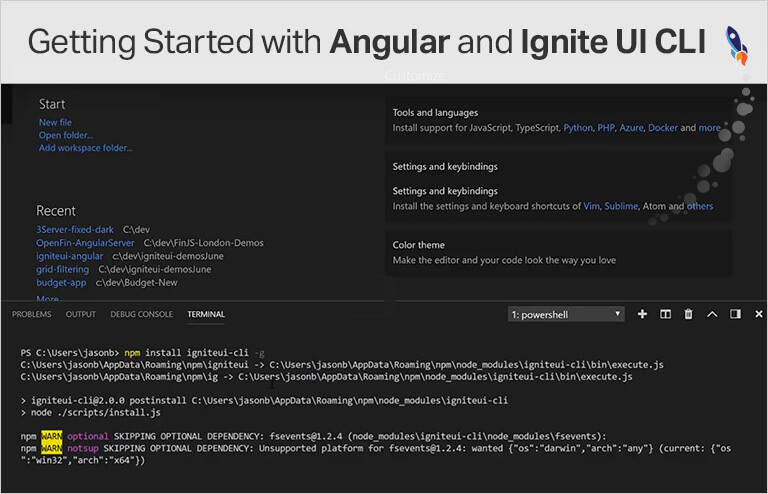
웹 컴포넌트용 Ignite UI를 어떻게 시작할 수 있나요?
가장 좋은 방법은 시작하기 문서를 참고하세요.
어디서 컴포넌트 샘플과 샘플 앱을 다운 받을 수 있나요?
Connect with Infragistics
최신 뉴스 및 업데이트 사항을 확인해보세요!