Private Class CustomPagerTemplate
Implements ITemplate
#Region "ITemplate Members"
Public Sub InstantiateIn(ByVal container As Control) Implements ITemplate.InstantiateIn
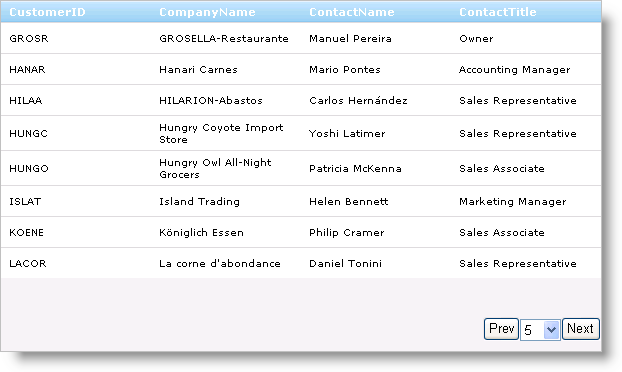
Dim prevButton As New HtmlButton()
prevButton.ID = "PrevButton"
prevButton.InnerText = "Prev"
prevButton.Attributes("onclick") = "return PreviousPage()"
Dim ddl As New DropDownList()
ddl.ID = "DropDownList1"
For i As Integer = 1 To 12
ddl.Items.Add(i.ToString())
Next
ddl.Attributes("onchange") = "return IndexChanged()"
Dim nextButton As New HtmlButton()
nextButton.InnerText = "Next"
nextButton.Attributes("onclick") = "return NextPage()"
container.Controls.Add(prevButton)
container.Controls.Add(ddl)
container.Controls.Add(nextButton)
End Sub
#End Region
End Class