
Configuring Excel-Style Filtering ( WebHierarchicalDataGrid )
This topic explains how to configure the Excel-Style Filtering options of the WebHierarchicalDataGrid™ control.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
Configuring the Capitalization of the Unique Values in the Filtering Drop-Down
Configuring the capitalization of unique values using the Designer
Configuring the capitalization of unique values in the ASPX markup
Configuring the capitalization of unique values in the code-behind
Configuring the Text for the Null Values in the Filtering Drop-Down
The following table lists the configurable aspects of the Excel Style Filtering feature of the WebHierarchicalDataGird™ control.
The capitalization options for the unique values are the following:
Lowercase capitalization (default) – the items appear in lowercase letters
Uppercase capitalization – the items appear in uppercase letters (all caps)
Camelcase capitalization – the items appear with sentence capitalization (Only the first letter of the item is capitalized even if the item consists of more than one words.)
The capitalization is managed by the UniqueValueCasing property.
The capitalization of unique values can be set on several levels:
per column
per band (parent/child)
for the whole grid
The column setting takes the highest priority.
To complete the procedure, you need the following:
An ASP.NET Web project with a WebHierarchicalDataGrid instantiated on a web page
The WebHierarchicalDataGrid bound to a SqlDataSource component and configured to retrieve the CustomerID, CompanyName, ContactName, and ContactTitle fields from the Customers table of the Northwind sample database. (For details, see the * Getting Started with WebHierarchicalDataGrid* topic.)
Configuring the capitalization on grid level
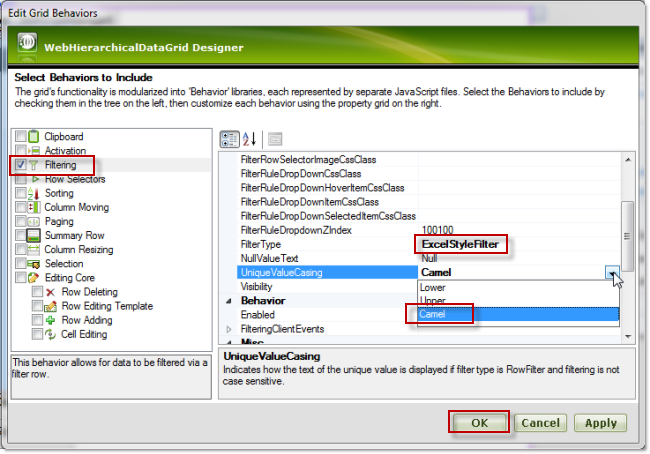
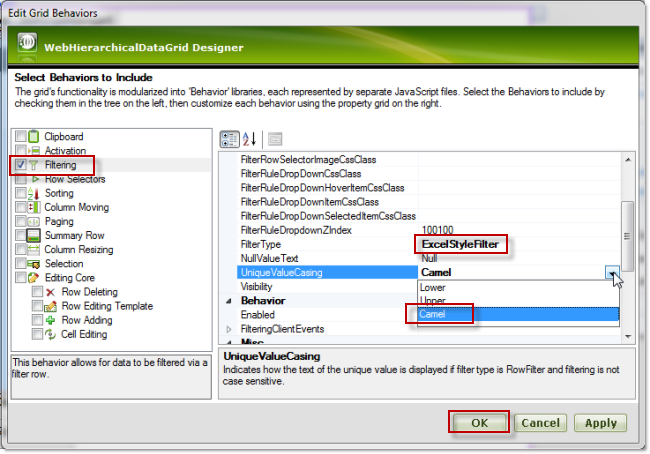
To set the * UniqueValueCasing* property to Camel on grid-level using the designer:
1*.* From the smart tag of the WebDataGrid, open the WebDataGrid Designer .

2*.* In the left pane, select the desired filtering behavior .
3*.* In the right pane, set the * UniqueValueCasing* property to Camel .
4*.* Click the OK button .
Configuring the capitalization on*band level
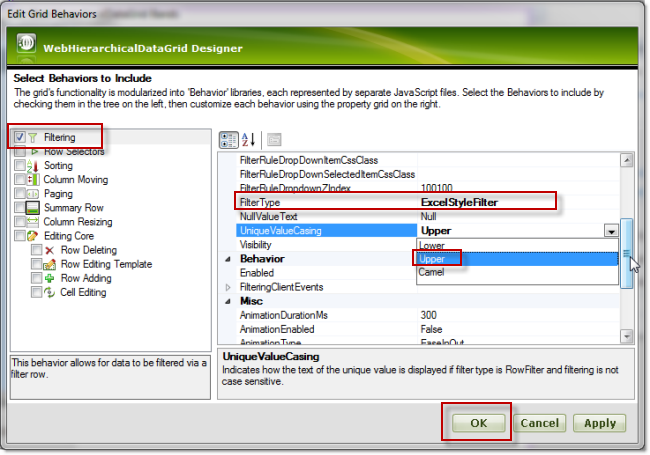
The following example demonstrates how to configure the capitalization of the unique valies in the filtering drop-down for the first child band. In this example, the items are being set to appear in all-uppercase letters (The UniqueValueCasing property is being set to Upper .).
1*.* Add the child band * .*

2*.* * Configure filtering behavior for that band.*

The following code demonstrates how to configure, in the ASPX markup, the unique values with sentence capitalization for the parent (by setting the UniqueValueCasing property to Camel on the parent level) and with all-uppercase capitalization for the child (by setting the UniqueValueCasing property to Upper on the child level).
In ASPX:
<Behaviors>
<ig:Filtering FilterType="ExcelStyleFilter"
UniqueValueCasing="Camel">
</ig:Filtering>
</Behaviors>
<Bands>
<ig:Band Key="Products" DataMember="SQLDataSource_Products"
DataKeyFields="CategoryID">
<Behaviors>
<ig:Filtering FilterType="ExcelStyleFilter"
UniqueValueCasing="Upper">
</ig:Filtering>
</Behaviors>
</ig:Band>
</Bands>The following code demonstrates how to configure, in the code-behind, the unique values with sentence capitalization for the parent (by setting the UniqueValueCasing property to Camel on the parent level) and with all-uppercase capitalization for the child (by setting the UniqueValueCasing property to Upper on the child level).
In C#:
protected void Page_Load(object sender, EventArgs e)
{
this.WebHierarchicalDataGrid1.InitializeBand += new InitializeBandEventHandler(WebHierarchicalDataGrid1_InitializeBand);
this.WebHierarchicalDataGrid1.Behaviors.CreateBehavior<Filtering>();
this.WebHierarchicalDataGrid1.Behaviors.Filtering.FilterType = FilteringType.ExcelStyleFilter;
this.WebHierarchicalDataGrid1.Behaviors.Filtering.EnableInheritance = true;
this.WebHierarchicalDataGrid1.Behaviors.Filtering.UniqueValueCasing = UniqueValueCasing.Camel;
this.WebHierarchicalDataGrid1.RefreshBehaviors();
}
void WebHierarchicalDataGrid1_InitializeBand(object sender, BandEventArgs e)
{
e.Band.Behaviors.CreateBehavior<Filtering>();
e.Band.Behaviors.Filtering.Enabled = true;
e.Band.Behaviors.Filtering.FilterType = FilteringType.ExcelStyleFilter;
e.Band.Behaviors.Filtering.EnableInheritance = true;
e.Band.Behaviors.Filtering.UniqueValueCasing = UniqueValueCasing.Upper;
}Setting the null value text allows you to change the text for the item in the filter drop-down. This text will be displayed for the items that have a Null value in the data source/database.
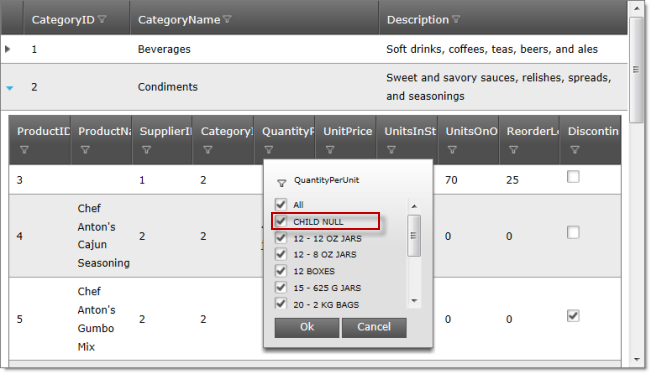
The * NullValueText* property is of type string and has default value of Null . This property can be set on both the parent and child levels. In this example, the NullValueText property is set to CHILD NULL for the child band.
The following picture demonstrates the null value items displayed as CHILD NULL as a result of setting the NullValueText property to CHILD NULL string.

The following table maps the desired configuration to the property settings that create it.
To complete the procedure, you need the following:
An ASP.NET Web project with a WebHierarchicalDataGrid instantiated on a web page
The WebHierarchicalDataGrid bound to a SqlDataSource component and configured to retrieve the CustomerID, CompanyName, ContactName, and ContactTitle fields from the Customers table of the Northwind sample database. (For details, see the * Getting Started with WebHierarchicalDataGrid* topic.)
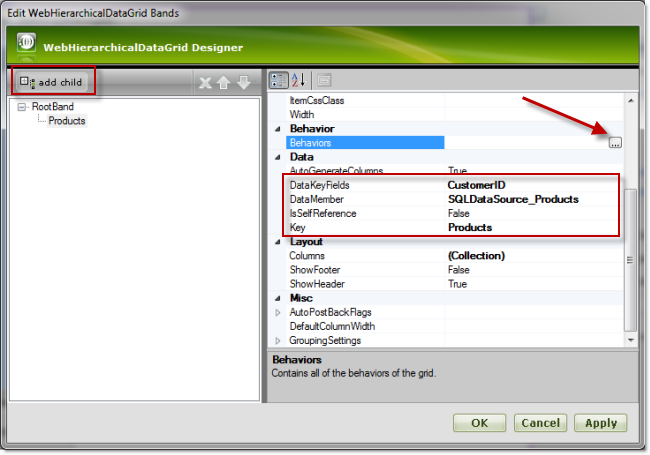
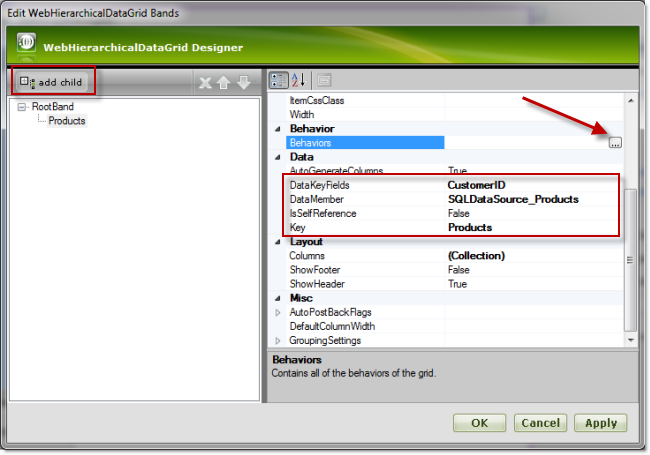
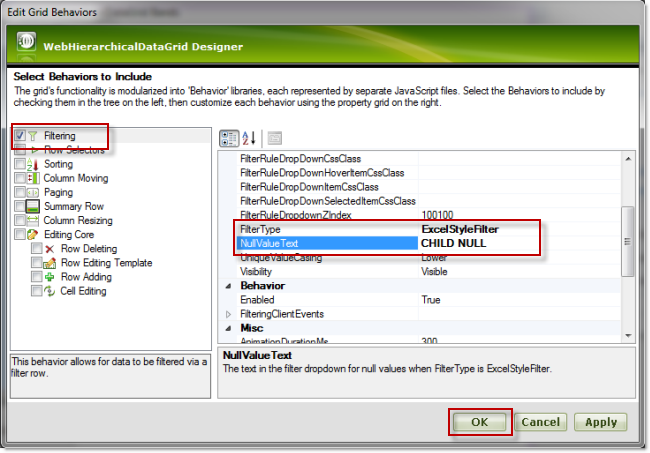
The screenshots below demonstrates how to set the NullValueText to “ CHILD NULL ” on the child band in the WebHierarchicalDataGrid™ using the designer. First open the Edit Bands from the smart tag of the WebHierarchicalDataGrid™. First the child band has to be added, after that filtering behavior with NullValueText set to “ CHILD NULL ”.
To set the NullValueText to My Null for the child band in the WebHierarchicalDataGrid using the Designer:
1. From the smart tag of the WebDataGrid, open the Edit WebHierarchicalDataGrid Bands dialog.

2. From the left pane, click and mark Filtering.
2. From the right pane, set the FilterType property to ExcelStyleFilter .
3. From the right pane, set the NullValueText property to My Null .

4. Click the OK button .
The code snippet below demonstrates how to set the NullValueText property for the child band to “ CHILD NULL ” in the ASPX markup.
In ASPX:
<Bands>
<ig:Band DataKeyFields="CustomerID" DataMember="SQLDataSource_Products"
Key="Products">
<Behaviors>
<ig:Filtering FilterType="ExcelStyleFilter"
NullValueText="CHILD NULL">
</ig:Filtering>
</Behaviors>
</ig:Band>
</Bands>The code snippet below demonstrates how to set the NullValueText property for the child band to “ CHILD NULL ” from the code-behind.
In C#:
protected void Page_Load(object sender, EventArgs e)
{
this.WebHierarchicalDataGrid1.InitializeBand += new InitializeBandEventHandler(WebHierarchicalDataGrid1_InitializeBand);
this.WebHierarchicalDataGrid1.Behaviors.CreateBehavior<Filtering>();
this.WebHierarchicalDataGrid1.Behaviors.Filtering.FilterType = FilteringType.ExcelStyleFilter;
this.WebHierarchicalDataGrid1.Behaviors.Filtering.EnableInheritance = true;
this.WebHierarchicalDataGrid1.RefreshBehaviors();
}
void WebHierarchicalDataGrid1_InitializeBand(object sender, BandEventArgs e)
{
e.Band.Behaviors.CreateBehavior<Filtering>();
e.Band.Behaviors.Filtering.Enabled = true;
e.Band.Behaviors.Filtering.FilterType = FilteringType.ExcelStyleFilter;
e.Band.Behaviors.Filtering.EnableInheritance = true;
e.Band.Behaviors.Filtering.NullValueText = "CHILD NULL";
}The following topics provide additional information related to this topic.
The following samples provide additional information related to this topic.