
This topic demonstrates how to customize the WebUpload control to achieve a custom look and feel. You’ll also learn about the required scripts and styles needed to style the control.
The Ultimate UI for ASP.NET upload control (or WebUpload), like other jQuery widgets, utilizes the jQuery UI CSS Framework for styling. Included in Ultimate UI for ASP.NET are custom jQuery UI themes called Infragistics and Metro. These themes provide a professional and attractive design to all Infragistics and standard jQuery UI widgets.
In addition to the Infragistics and Metro themes, there is a structure directory, which is required for the basic CSS layout of the Infragistics widgets.
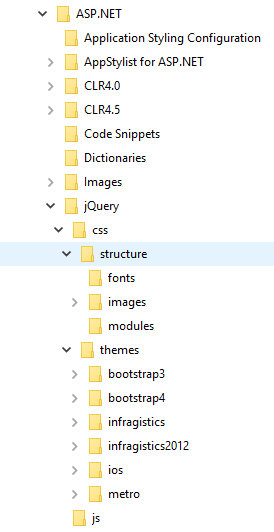
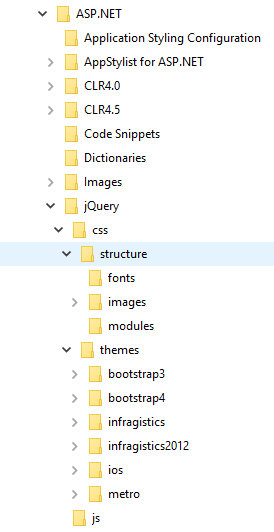
The Infragistics and Metro themes are located in the installed directory within the jQuery/css folder. To add the themes to your application, copy the whole css folder (including structure and themes directories) into your site’s location.
Figure 1: Included theme folders upon product install

The Infragistics Theme is a custom theme which includes all of the styles typically found in a jQuery UI theme. This theme may be replaced by a different theme but for the ASP.NET controls to display correctly a reference to file {IG Resources root}/jQuery/css/structure/infragistics.css is required..
Metro theme is implementation of the clean, modern and fast Metro design language. It has the same requirements for {IG Resources root}/jQuery/css/structure/infragistics.css like Infragistics theme.
The WebUpload control requires having a link to the stylesheet of a standard jQuery UI theme. For the IG Theme, you must include reference to the theme’s stylesheet in the page:
In HTML:
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />The Metro Theme is referenced after the jQuery Theme. The following stylesheets are required:
In HTML:
<link href="css/themes/metro/infragistics.theme.css " rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />The upload CSS property is the member where all the styles for the control are applied. Table 1 shows all the properties of the CSS object property and all the rules applied to them. This gives you the freedom to create your own theme by overwriting specific classes.
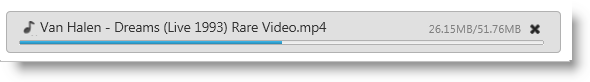
When the Upload property showFileExtensionIcon is set to true, the control displays an icon to the left of the file name indicating the type of the file being uploaded.
Figure 3: File Extension icon during an upload

By default most of the popular extensions has built-in icons. The types that are supported with icons are from the current categories:
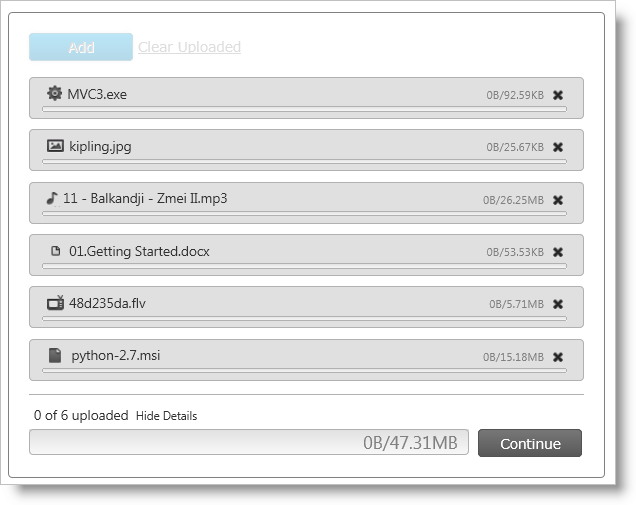
Figure 4 depicts how the default values of the icons look during a multiple file upload operation.
Figure 4: The upload control during a multiple file upload process

If you want to customize the file extension icons, you can override the default values by providing new icons to the fileExtensionIcons property.
The fileExtensionIcons property accepts an an array of objects that maps to each file type. Listing 1 demonstrates how to associate existing extension styles to a new CSS class.
Listing 1: Overriding default file extension icons
Each mapping must account for the following three values:
ext : Array of the file extensions to share an icon
css : CSS class that is applied to each file that has the extension as defined in the ext property
def : Designates if this is the default rule that is going to be applied to the types that have not been defined in any ext array.
If there are file extension icons with more than one set default property then the last definition takes precedence.