
This topic provides information how to use the xamOverviewPlusDetailPane™ control to navigate map content in the XamGeographicMap™ control.
The following table lists the topics required as a prerequisite to understanding this topic.
This topic contains the following sections
In the XamGeographicMap control, an overview of map content is represented by the xamOverviewPlusDetailPane control. This control provides a thumbnail of the world as well as navigation functionalities.
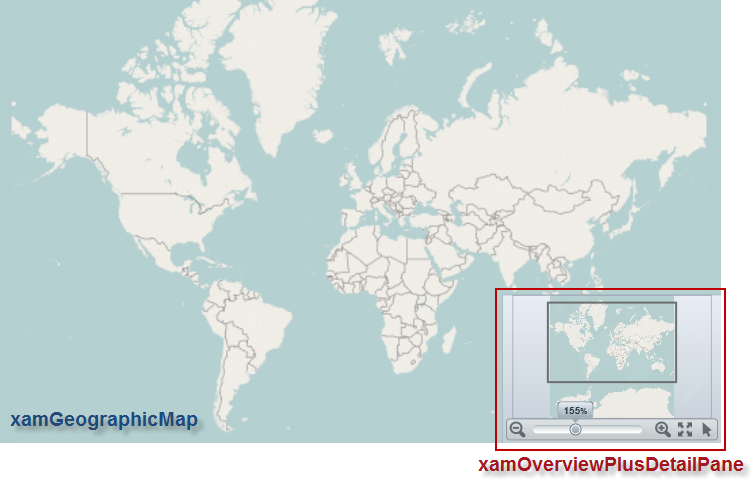
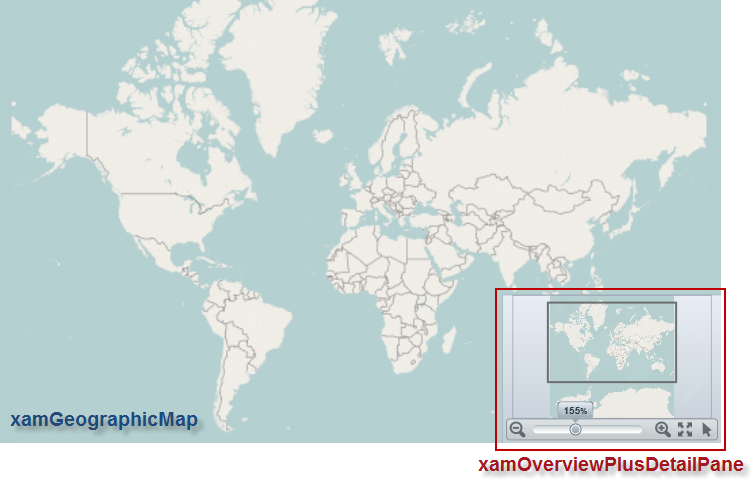
The following is a preview of the xamOverviewPlusDetailPane control with an overview of the XamGeographicMap control displaying the world.

The following code demonstrates how to display the xamOverviewPlusDetailPane control in the lower right corner of the XamGeographicMap control.
In XAML:
<ig:XamGeographicMap x:Name="map"
OverviewPlusDetailPaneVisibility="Visible"
OverviewPlusDetailPaneHorizontalAlignment="Right"
OverviewPlusDetailPaneVerticalAlignment="Bottom">
</ig:XamGeographicMap>In Visual Basic:
Dim map As New XamGeographicMap()
map.OverviewPlusDetailPaneHorizontalAlignment = HorizontalAlignment.Right
map.OverviewPlusDetailPaneVerticalAlignment = VerticalAlignment.Bottom
map.OverviewPlusDetailPaneVisibility = Visibility.VisibleIn C#:
XamGeographicMap map = new XamGeographicMap();
map.OverviewPlusDetailPaneHorizontalAlignment = HorizontalAlignment.Right;
map.OverviewPlusDetailPaneVerticalAlignment = VerticalAlignment.Bottom;
map.OverviewPlusDetailPaneVisibility = Visibility.Visible;The XamGeographicMap control displays a preview of the world as a static image in the xamOverviewPlusDetailPane control. The default image was captured from the geographic imagery provided by the Open Street Maps service. For more information on the geographic imagery, please refer to the Using Geographic Imagery topic.
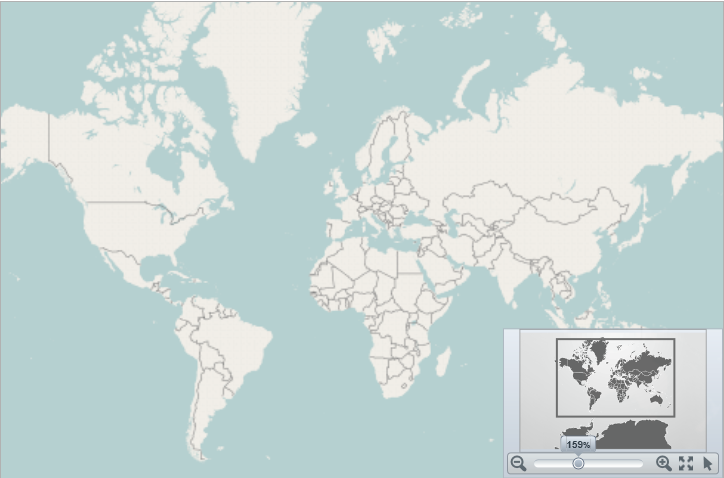
The following is a preview of the XamGeographicMap control with overridden style for the xamOverviewPlusDetailPane control that provides a custom static image as thumbnail of the map content.

Use the OverviewPlusDetailPaneStyle property for the purpose of changing thumbnail of the map content as well as other properties of the xamOverviewPlusDetailPane control.
The following code demonstrates how to apply a style of the xamOverviewPlusDetailPane type with desired thumbnail image to the XamGeographicMap control.
In XAML:
<ig:XamGeographicMap.OverviewPlusDetailPaneStyle>
<Style TargetType="ig:XamOverviewPlusDetailPane" >
<Setter Property="ZoomTo100ButtonVisibility" Value="Collapsed" />
<Setter Property="InteractionStatesToolVisibility" Value="Visible" />
<Setter Property="ZoomLevelLargeChange" Value="0.2" />
<Setter Property="WorldStyle">
<Setter.Value>
<Style TargetType="Path">
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="1"/>
<Setter Property="Fill">
<Setter.Value>
<ImageBrush Stretch="Uniform" ImageSource="/AssemblyName;component/images/geoPreview.png" />
</Setter.Value>
</Setter>
</Style>
</Setter.Value>
</Setter>
</Style>
</ig:XamGeographicMap.OverviewPlusDetailPaneStyle>The following table summarizes the user interaction capabilities of the xamOverviewPlusDetailPane control.
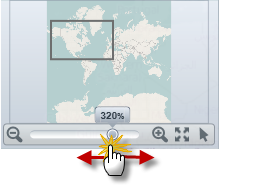
The following picture illustrates how to zoom content of the map to a specific zoom level using the zoom slider of the xamOverviewPlusDetailPane control.

The following picture illustrates how to zoom content of the map incrementally using the mouse zoom in/out buttons located on both side of the xamOverviewPlusDetailPane control’s zoom slider.

The following picture illustrates how to reset content of the map to 100% zoom level using the zoom reset button of the xamOverviewPlusDetailPane control.

The following picture illustrates how to pan content of the map in all directions using the window rectangle of the xamOverviewPlusDetailPane control.

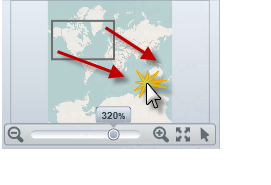
The following picture illustrates how to pan content of the map to a specific region of a map using the window rectangle of the xamOverviewPlusDetailPane control.

The following picture illustrates how to change a mouse drag interaction with a map using the cursor button of the xamOverviewPlusDetailPane control.

The following topics provide additional information related to this topic.