
This topic explains, with code examples, how to configure ranges in the XamLinearGauge™ control. This includes the number of ranges and their positions, lengths, widths, and formatting.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The XamLinearGauge control supports multiple comparative ranges through populating its Ranges collection.

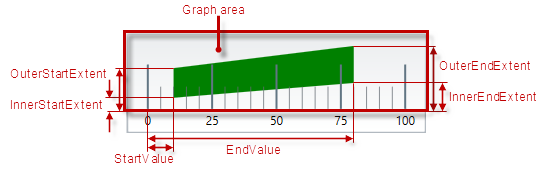
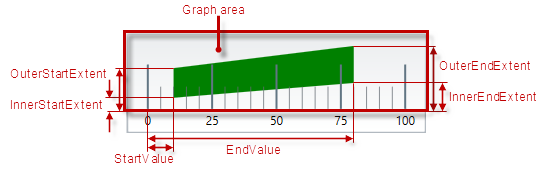
Each range can be configured individually by specifying its starting and ending value (in the measures of the scale), fill color, and border thickness and color. The size of a comparative range in the across-the-scale is configurable by adjusting its inner and outer margins.
The following table explains briefly the configurable aspects of XamLinearGauge control’s comparative ranges and maps them to properties that configure them.
The following table maps the desired behavior to its respective property settings.
The screenshot below demonstrates how a comparative range added to the XamLinearGauge looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamLinearGauge x:Name="linearGauge" >
<ig:XamLinearGauge.Ranges>
<ig:XamLinearGraphRange Brush="Green"
Caption="range1"
StartValue="6"
EndValue="89"
InnerEndExtent="0.5"
InnerStartExtent="0.5"
OuterEndExtent="0.8"
OuterStartExtent="0.8"
Outline="Black"/>
</ig:XamLinearGauge.Ranges>
</ig:XamLinearGauge>In C#:
var range1 = new XamLinearGraphRange();
range1.Brush = new SolidColorBrush(Color.FromRgb(0, 255, 0));
range1.Caption = "range1";
range1.StartValue = 6;
range1.EndValue = 89;
range1.InnerEndExtent = .5;
range1.InnerStartExtent = .5;
range1.OuterEndExtent = .8;
range1.OuterStartExtent = .8;
range1.Outline = new SolidColorBrush(Color.FromRgb(0, 0, 0));In Visual Basic:
Dim range1 As New XamLinearGraphRange
With range1
.Brush = New SolidColorBrush(Color.FromRgb(0, 255, 0))
.Caption = "range1"
.StartValue = "6"
.EndValue = "89"
.InnerEndExtent = ".5"
.InnerStartExtent = ".5"
.OuterEndExtent = ".8"
.OuterStartExtent = ".8"
.Outline = New SolidColorBrush(Color.FromRgb(0, 0, 0))
End WithThe following topics provide additional information related to this topic.