<ig:XamLinearGauge x:Name="linearGauge"
...
ShowToolTip="True"
/>This topic explains, with code examples, how to enable the tooltips in the XamLinearGauge™ control and configure the delay with which they are displayed.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The XamLinearGauge control supports tooltips. They are pre-configured to show the values indicated by the needle, and comparative ranges. The tooltip for each of these visual elements is configured individually by a property setting.
Tooltips are configurable in terms of visibility (can be enabled/disabled), delay (the timeout with which the tooltip appears is configurable), and value. Because the value of the tooltips can be set to a template, string, or a UI element, you have a wide array of possibilities to present the information relevant for the specific use case in the most appropriate manner.
By default, tooltips are disabled.
The following table maps the configurable aspects of the XamLinearGauge control related to tooltips to the properties that manage them.
You can show or hide (default setting) the tooltips on a XamLinearGauge .
The following table maps the desired behavior to property settings.
The following code example enables the tooltips:
In XAML:
<ig:XamLinearGauge x:Name="linearGauge"
...
ShowToolTip="True"
/>It is possible to specify a delay by which a tooltip is displayed after the respective visual element has been hovered. The default value is 500 milliseconds.
The following table maps the desired behavior to property settings.
The following code example sets the tooltip delay to 2000 milliseconds:
In XAML:
<ig:XamLinearGauge x:Name="linearGauge"
...
ShowToolTip="True"
ShowToolTipTimeout="2000"
/>The tooltip for the needle displays the value set for the needle using the default system font and styled by default in accordance with the look of the control. To specify custom settings, set the tooltip value to a string, UI element, or data template.
The following table maps the desired behavior to its respective property settings.
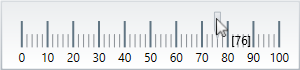
The code below illustrates displaying the value presented in the tooltip of the needle in square brackets as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamLinearGauge x:Name="linearGauge"
Height="70"
Width="300"
ShowToolTip="True"
Value="76"
NeedleToolTip="[{Item}]"/>By default, the tooltips for the comparative ranges display the starting and ending values of the range, separated by a hyphen (i.e. 0 - 34), no matter where exactly over the range the mouse is being hovered. To change these pre-configured settings, you can set a custom format for the tooltip, assign a UI element to it or apply a data template.
The following table maps the desired behavior to its respective property settings.
The screenshot below demonstrates displaying the value presented in the tooltip of the comparative range in square brackets as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamLinearGauge x:Name="linearGauge"
Height="70"
Width="300"
ShowToolTip="True">
<ig:XamLinearGauge.RangeToolTip>
<StackPanel Orientation="Horizontal" Background="White">
<TextBlock>
<Run Text="["/>
<Run Text="{Binding Item.StartValue}"/>
<Run Text="]"/>
<Run Text=" - "/>
<Run Text="["/>
<Run Text="{Binding Item.EndValue}"/>
<Run Text="]"/>
</TextBlock>
</StackPanel>
</ig:XamLinearGauge.RangeToolTip>
<ig:XamLinearGauge.Ranges>
<ig:XamLinearGraphRange Brush="Cyan"
EndValue="89"
Outline="Blue"
StartValue="0"/>
</ig:XamLinearGauge.Ranges>
</ig:XamLinearGauge>The following topics provide additional information related to this topic.