<?xml version="1.0" encoding="utf-8" ?>
<Customers>
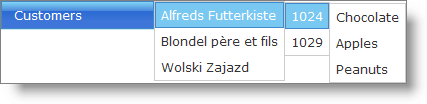
<Customer CustomerID="ALFKI" CustomerName="Alfreds Futterkiste">
<Order OrderID="1024">
<OrderDetail ProductID="1" ProductName="Chocolate" Quantity="10" />
<OrderDetail ProductID="2" ProductName="Apples" Quantity="20" />
<OrderDetail ProductID="3" ProductName="Peanuts" Quantity="30" />
</Order>
<Order OrderID="1029">
<OrderDetail ProductID="10" ProductName="Flour" Quantity="100" />
</Order>
</Customer>
<Customer CustomerID="BLONP" CustomerName="Blondel père et fils">
<Order OrderID="2021">
<OrderDetail ProductID="4" ProductName="Rigatoni" Quantity="30" />
<OrderDetail ProductID="5" ProductName="Ricotta" Quantity="10" />
</Order>
</Customer>
<Customer CustomerID="WOLZA" CustomerName="Wolski Zajazd">
<Order OrderID="2029">
<OrderDetail ProductID="6" ProductName="Hot Dogs" Quantity="45" />
<OrderDetail ProductID="7" ProductName="Brown Rice" Quantity="12" />
<OrderDetail ProductID="8" ProductName="Ketchup" Quantity="100" />
<OrderDetail ProductID="9" ProductName="Mustard" Quantity="100" />
</Order>
</Customer>
</Customers>