<system.web> <pages> <add tagPrefix="igjq" namespace="Infragistics.Web.UI.EditorControls" assembly="Infragistics.Web.jQuery"/> </pages> </system.web>
This topic lists the different server-side events of the WebUpload control, describes their purpose and shows examples on how to handle the events. It also contains an example on how to handle the file uploading process to implement server-side validation.
The following lists the concepts, topics, and articles required as a prerequisite to understanding this topic.
The WebUpload control includes a server-side implementation in Infragistics.Web.jQuery.dll to process and save the uploaded data using ASP.NET. This is achieved via a HTTP Module and HTTP Handler that process the server events necessary to accept the uploaded data. You can find more in-depth description and examples on how to configure them in the Using the HTTP Handler and Module (WebUpload) topic.
The server architecture designed so that the handler and module communicate using proxy class called – UploadProgressManager . This class is also responsible for triggering the server events. The events are the place where you can handle the file uploading process to perform actions like deleting and moving uploaded files, to cancel uploading, to modify status information.
All the three server events have two arguments – one is sender the other is the event argument. The sender is a containing the UploadProgressManager , which fires the events. Event argument is specific for every one of the three events below and each event arg implements the IUploadEventArgs interface.
The following code listing demonstrates how to attach to the server events. Each of the events below implements individual handlers.
First you need to add the assembly file that contains the ASP.NET wrappers - Infragistics.Web.jQuery.dll, and then register the prefix for the WebUpload.
Then you can add the WebUpload to your ASPX page and attach handlers for the control’s events.
FileStarting: When the file starts to upload all the information from the request header is available in the event argument of type UploadingStartEventArgs. Having this information available at this time which means that in the event handler you can implement validation rules and decide whether or not to cancel the upload. The other important property of the event argument is TemporaryFileName – the name of the file during uploading. Only inside FileStarting you can set the serverMessage property, which than is send to the client.
FileFinishing : At this stage the file is already uploaded but it’s still has the temporary name. The WebUpload has released the file and it can be freely modified.
FileFinished : At this stage the file is uploaded and it is renamed with its original name. If there is already a file with the same name the old one is overwritten, only the last one will be available.
The following code shows how to handle FileFinishing event and to delete the uploaded file, which is at that step of the cycle, with temporary name.
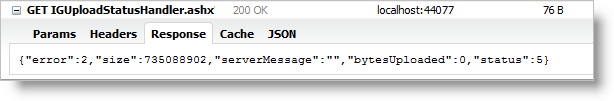
When upload information is transferred from server to the client, it contains status data for the current upload. Response data includes:
Uploaded bytes
File status information
Error info about any exceptions that may occur
Table 1 describes details found in the response for the upload status and Table 2 describes file error codes.
An example of a JSON response that includes the described data is depicted in Figure 2.

Table 1: Enumeration of type UploadStatus
Table 2: Enumeration of type FileError
In some cases you may want to transfer additional custom data related to the uploaded file from the server to the client or vice versa. For instance you may want to apply some custom file validation on the server and display that result on the client or display some other custom message once the file uploading is completed. Or you may want to send some additional data from the client-side that is relevant to the file that’s being uploaded (security GUID, client-side input field, etc.) and would like to have access to that data on the related server-side events. The following sections will explain in details the way to achieve this in the WebUpload.
To add a custom message you can use the UploadStarting, UploadFinishing and UploadFinished’s event argument ServerMessage.
In C#:
protected void WebUpload1_UploadStarting(object sender, Infragistics.Web.UI.EditorControls.UploadStartingEventArgs e){
e.ServerMessage = "Upload of " + e.FileName + " started.";
}
protected void WebUpload1_UploadFinishing(object sender, Infragistics.Web.UI.EditorControls.UploadFinishingEventArgs e){
e.ServerMessage = "Upload of " + e.FileName + " is about to finish.";
}
protected void WebUpload1_UploadFinished(object sender, Infragistics.Web.UI.EditorControls.UploadFinishedEventArgs e){
e.ServerMessage += "Upload of " + e.FileName + " is finished.";
}This value can then be retrieved on the client-side on the related client-side events-fileUploading and fileUploaded. The uploadInfo event argument contains the additional file information, including the serverMessage value send from the server.
In JavaScript:
function WebUpload1_FileUploading(eventArgs, args){
alert(args.fileInfo.serverMessage);
}
function WebUpload1_FileUploaded(eventArgs, args){
alert(args.fileInfo.serverMessage);
}In order to add additional data to the request you can use the onFormDataSubmit client-side event to add additional data to the request. The addDataField and addDataFields methods can be used to add the additional parameters.
In JavaScript:
function WebUpload1_OnFormDataSubmit(eventArgs, args){
$(e.target).igUpload("addDataField", args.formData, { "name": "paramName", "value": "paramValue" });
$(e.target).igUpload("addDataFields", args.formData, [{ "name": "paramName", "value": "paramValue" }]);
}To get the data on the server-side you can use the UploadStarting, UploadFinishing and UploadFinished’s AdditionalDataFields event argument, which will contain a collection of the field name and value passed from the server.
In C#:
protected void WebUpload1_UploadStarting(object sender, Infragistics.Web.UI.EditorControls.UploadStarting e){
foreach (var dataField in e.AdditionalDataFields)
{
string fieldName = dataField.Name;
string fieldValue = dataField.Value;
}
}This procedure guides you through the process of implementing custom validation on the server-side for the WebUpload .
Requirements
To complete this procedure you need to follow the steps defined in the WebUpload Overview topic in the "Adding WebUpload to a Web Page" section.
After following those steps you’ll have a basic WebUpload control in your ASP.NET application.
Step 1. Attach a handler for the WebUpload’s UploadStarting event.
Step 2. In the event handler add your custom validation logic and if the conditions are not met set a custom ServerMessage and cancel the event.
In C#:
protected void WebUpload1_UploadStarting(object sender, Infragistics.Web.UI.EditorControls.UploadStartingEventArgs e){
//Custom Validation logic
e.ServerMessage = "Custom error";
e.Cancel = true;
}Step 3. Display the custom server message on the client using the OnError client-side event.
Add a client-side event handler for the OnError event. You can add it either via the designer or directly in code.
To add it via the designer:
While in design view select the WebUpload , open the Properties window, navigate to the ClientEvents option and Expand it. You’ll see a list of the available client-side events. Select the OnError event and from the drop-down select “Add new handler” to generate the event handler.
Observe that the WebUpload now contains a new client side event definition.
In ASPX:
<ig:WebUpload ID="WebUpload1" runat="server" OnUploadStarting="WebUpload1_UploadStarting"> <ClientEvents OnError="WebUpload1_OnError" />
</ig:WebUpload>And a new javascript function with the same name is created in the head section:
In JavaScript:
function WebUpload1_OnError(eventArgs, infoObject)
{
//Add code to handle your event here.
}You can get the custom server message from the infoObject and display it:
In JavaScript:
function WebUpload1_OnError(eventArgs, infoObject){
alert(infoObject.serverMessage);
}Step 4. Observe the result.
After uploading a file that does not meet the requirements, the custom error message is displayed.